20151124 Jquery UI form 表单变成dialog
2015-11-25 12:36
656 查看
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.3.js"></script>
<script src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet" />
<script type="text/javascript">
$(function(){
$("#form1").dialog({
autoOpen: false,//设置属性,不自动弹出对话框
title:"欢迎登录",//设置dialog标题
height: 300,//高度
width: 350,//宽度,其余属性都为默认
})
$("#login1").click(function() { //为按钮添加点击事件,点击按钮弹出对话框
$("#form1").dialog("open");
});
});
</script>
</head>
<body>
<button id="login1" >用户登录</button>
<div id="form1">
<form>
用户名:<input type="text" /><br />
密 码:<input type="password" /><br />
<input type="submit" value="登录" />
<input type="button" value="取消" />
</form>
</div>
</body>
</html>效果截图


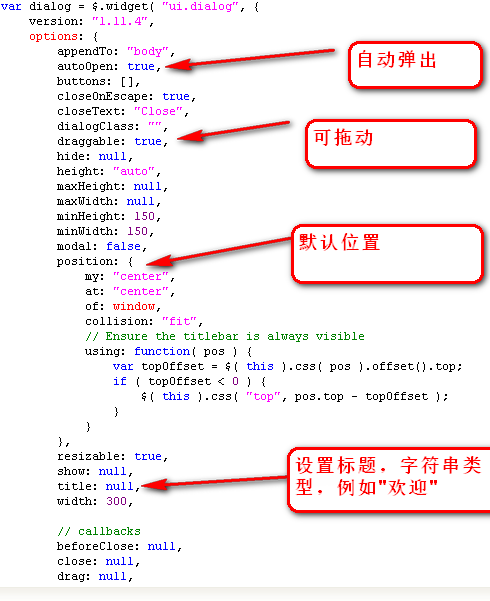
以下是今天对jqueryui.js 源码中dialog的一点截图说明

相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- GUI - Web前端开发框架
- JavaScript演示排序算法
- 评价ui设计作品好坏的八个标准(界面/交互设计研究)
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- JavaScript 各种遍历方式详解
- 在线用表单建立文件夹
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- 基于Jquery和CSS3制作数字时钟附源码下载(CSS3篇)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- 使用Browserify配合jQuery进行编程的超级指南
- jquery如何实现在加载完iframe的内容后再进行操作
