实现tablayout切换时颜色随之渐变的效果
2015-11-22 17:05
477 查看
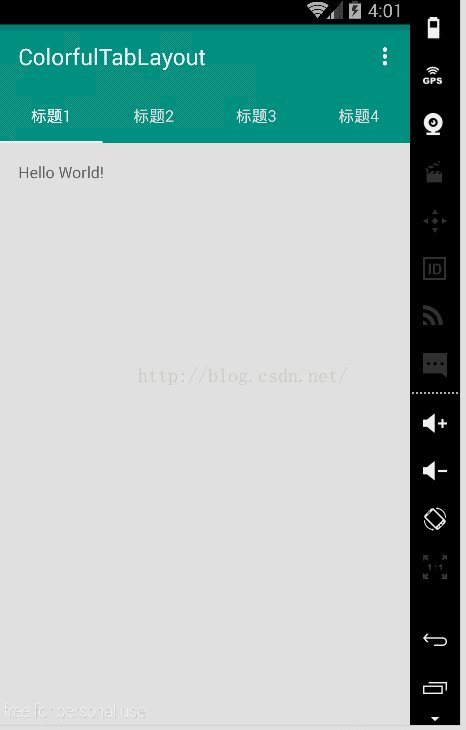
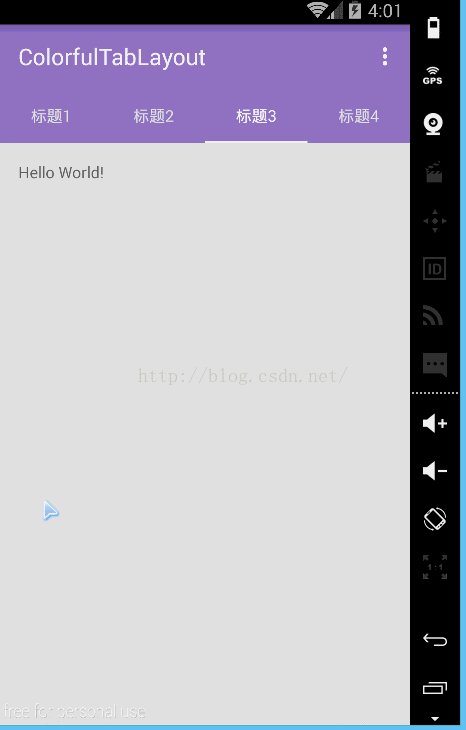
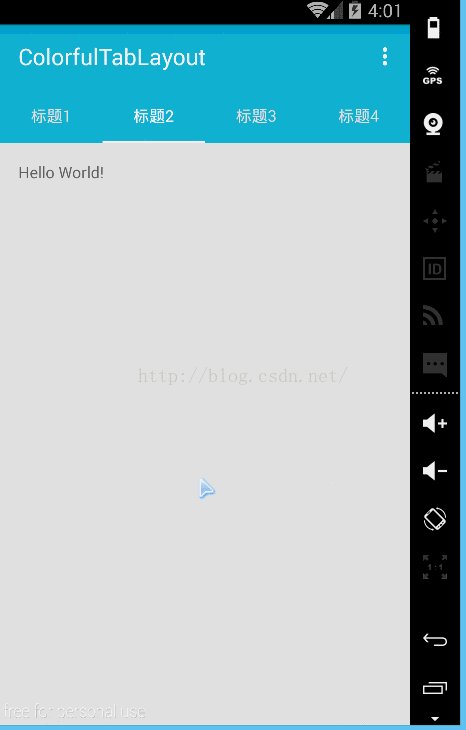
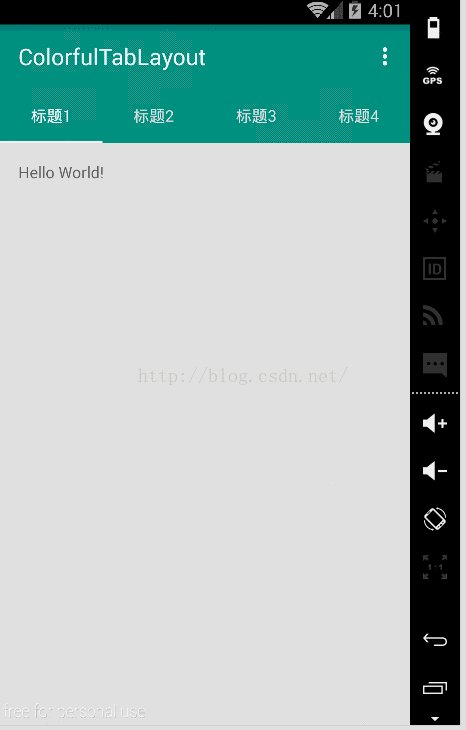
先放效果图:

原理很简单,监听viewpager的onPagerScroll事件
利用里面的参数position的值判断viewpager滑动时的具体位置,并不断设置toolbar和tablayout的背景颜色
利用int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_green), getResources().getColor(R.color.tab_blue));算出两种颜色之间的过渡值,并利用这个过渡值颜色不断设置背景色
核心代码如下:
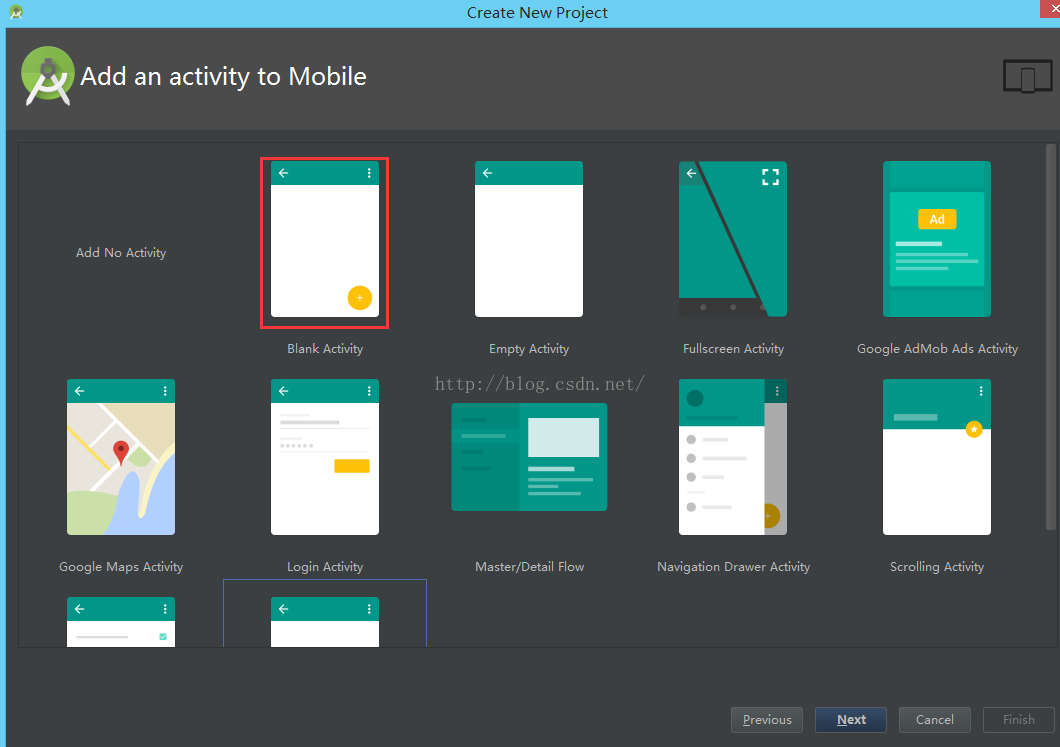
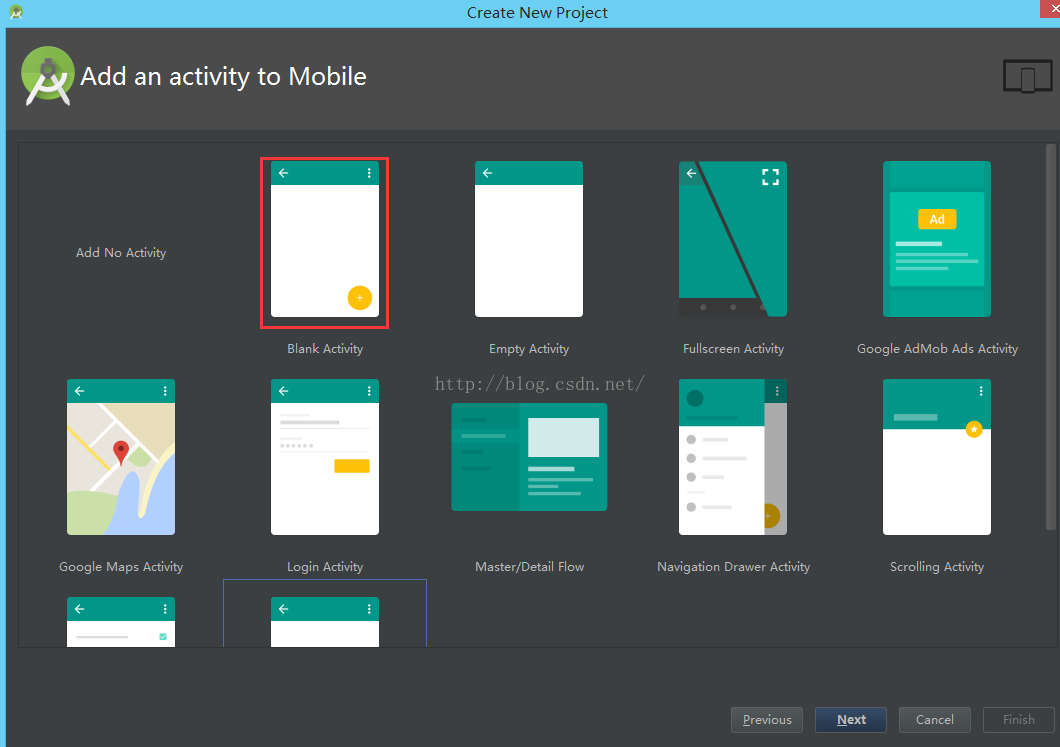
1.在Android里新建一个项目,选择BlankActivity(1.这样做生成项目时会自动导入 android.support.design.widget.AppBarLayout所在的包com.android:design:22.2.1并且会自动为我们创建和应用Toolbar,这省去了我们不少的功夫)

2.在colors.xml里增加几种颜色
3.activity_main里的代码
4.mainActivity里的代码

原理很简单,监听viewpager的onPagerScroll事件
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {}利用里面的参数position的值判断viewpager滑动时的具体位置,并不断设置toolbar和tablayout的背景颜色
利用int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_green), getResources().getColor(R.color.tab_blue));算出两种颜色之间的过渡值,并利用这个过渡值颜色不断设置背景色
核心代码如下:
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
ArgbEvaluator evaluator = new ArgbEvaluator();
if (position == 0) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_blue)); //先设置第0页时还没有滑动时tablayout的颜色
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_blue)); //先设置第0页时还没有滑动时toolbar的颜色
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_green), getResources().getColor(R.color.tab_blue));
mTabLayout.setBackgroundColor(evaluate);//设置背景颜色为算出的两种颜色之间的过渡色
toolbar.setBackgroundColor(evaluate);
}
if (0 < position && position < 1) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_blue));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_blue));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_blue), getResources().getColor(R.color.tab_green));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (position == 1) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_purple));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_purple));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_blue), getResources().getColor(R.color.tab_purple));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (1 < position && position < 2) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_purple));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_purple));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_purple), getResources().getColor(R.color.tab_blue));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (position == 2) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_pink));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_pink));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_purple), getResources().getColor(R.color.tab_pink));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (2 < position && position < 3) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_pink));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_pink));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_pink), getResources().getColor(R.color.tab_purple));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (position == 3) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_brown));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_brown));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_pink), getResources().getColor(R.color.tab_brown));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (3 < position && position < 4) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_brown));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_brown));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_brown), getResources().getColor(R.color.tab_pink));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});1.在Android里新建一个项目,选择BlankActivity(1.这样做生成项目时会自动导入 android.support.design.widget.AppBarLayout所在的包com.android:design:22.2.1并且会自动为我们创建和应用Toolbar,这省去了我们不少的功夫)

2.在colors.xml里增加几种颜色
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#FF4081</color> <color name="tab_pink">#ff80ab</color> <color name="tab_purple">#9575cd</color> <color name="tab_blue">#10B5DE</color> <color name="tab_green">#009688</color> <color name="tab_brown">#795548</color> </resources>
3.activity_main里的代码
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.colorfultablayout.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" /> <android.support.design.widget.TabLayout android:id="@+id/tl" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabGravity="fill" app:tabIndicatorColor="#ffffff" app:tabSelectedTextColor="#FFFFFFFF" app:tabTextColor="#FFE0E0E0" /> </android.support.design.widget.AppBarLayout> <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="fill_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> </android.support.design.widget.CoordinatorLayout>
4.mainActivity里的代码
package com.example.administrator.colorfultablayout;
import android.animation.ArgbEvaluator;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private Toolbar toolbar;
private ViewPager viewPager;
private FragAdapter mAdapter;
private List<Fragment> fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
initViewPager();
InitTabLayout();
}
private void initViewPager() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
bd2b
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
ArgbEvaluator evaluator = new ArgbEvaluator();
if (position == 0) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_blue));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_blue));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_green), getResources().getColor(R.color.tab_blue));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (0 < position && position < 1) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_blue));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_blue));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_blue), getResources().getColor(R.color.tab_green));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (position == 1) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_purple));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_purple));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_blue), getResources().getColor(R.color.tab_purple));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (1 < position && position < 2) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_purple));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_purple));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_purple), getResources().getColor(R.color.tab_blue));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (position == 2) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_pink));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_pink));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_purple), getResources().getColor(R.color.tab_pink));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (2 < position && position < 3) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_pink));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_pink));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_pink), getResources().getColor(R.color.tab_purple));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (position == 3) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_brown));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_brown));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_pink), getResources().getColor(R.color.tab_brown));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
if (3 < position && position < 4) {
mTabLayout.setBackgroundColor(getResources().getColor(R.color.tab_brown));
toolbar.setBackgroundColor(getResources().getColor(R.color.tab_brown));
int evaluate = (Integer) evaluator.evaluate(positionOffset, getResources().getColor(R.color.tab_brown), getResources().getColor(R.color.tab_pink));
mTabLayout.setBackgroundColor(evaluate);
toolbar.setBackgroundColor(evaluate);
}
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
fragments = new ArrayList<Fragment>();//viewpager里每一页
fragments.add(new fragment1());
fragments.add(new fragment1());
fragments.add(new fragment1());
fragments.add(new fragment1());
mAdapter = new FragAdapter(getSupportFragmentManager(), fragments);
viewPager.setAdapter(mAdapter);
}
private void InitTabLayout() {
mTabLayout = (TabLayout) findViewById(R.id.tl);
mTabLayout.setTabsFromPagerAdapter(mAdapter);
mTabLayout.setupWithViewPager(viewPager);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
/**
* viewpager的Adapter,负责渲染视图
*/
class FragAdapter extends FragmentPagerAdapter {
private List<Fragment> fragments;
public FragAdapter(FragmentManager fm) {
super(fm);
}
public FragAdapter(FragmentManager fm, List<Fragment> fragments) {
super(fm);
this.fragments = fragments;
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Override
public CharSequence getPageTitle(int position) {
if (position == 0) return "标题1";
else if (position == 1) return "标题2";
else if (position == 2) return "标题3";
else if (position == 3) return "标题4";
else return "其它";
}
}
相关文章推荐
- java日期处理方法
- 用例图
- Rectangles Area Sum
- [XCode A] - 编程相关问题
- 【Effective C++】资源管理
- Rectangles Area Sum
- org.springside.modules.orm中的page类自我解读
- 【C语言】【笔试题】模拟实现memset
- 搭建hive1.2.1图形界面
- 四元数插值matlab实现
- 【Effective C++】构造/析构/赋值运算
- JDBC--批量处理
- socket数据收发
- 搭建hive1.2.1图形界面
- java设计模式之单例模式
- Oracle12c学习(一)---Redhat Enterprise Linux7安装Oracle12c(Oracle11g)
- 谈谈JavaScript类型检测
- 执行带参数的Sql语句(防止注入)
- 开始我的javaweb学习之旅
- [LeetCode]Permutations II
