js 点击某个标签实现编辑、保存
2015-11-22 00:00
537 查看
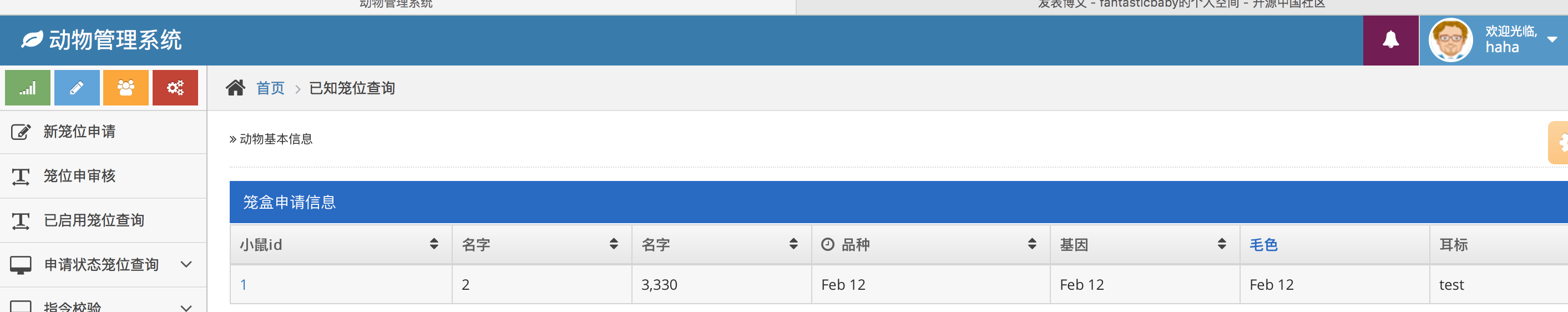
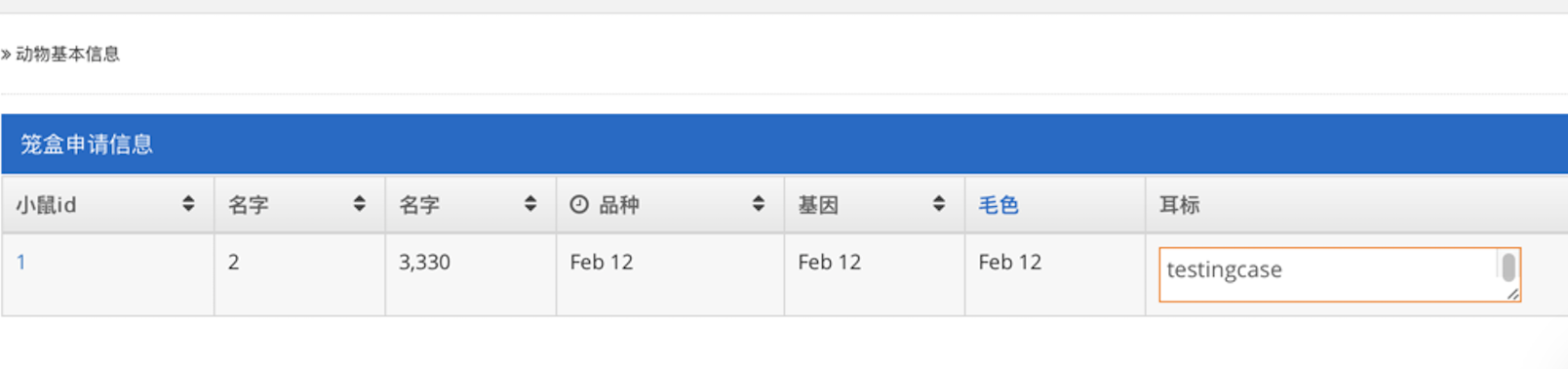
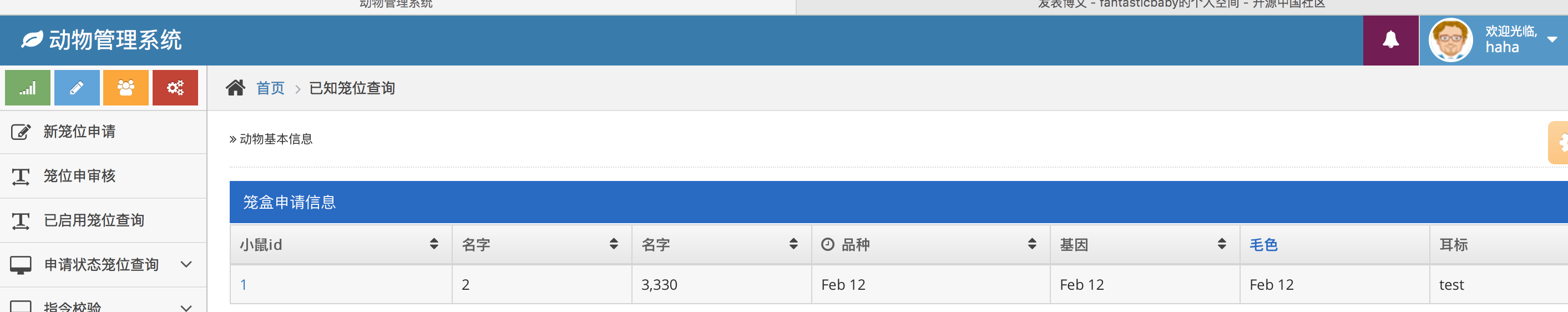
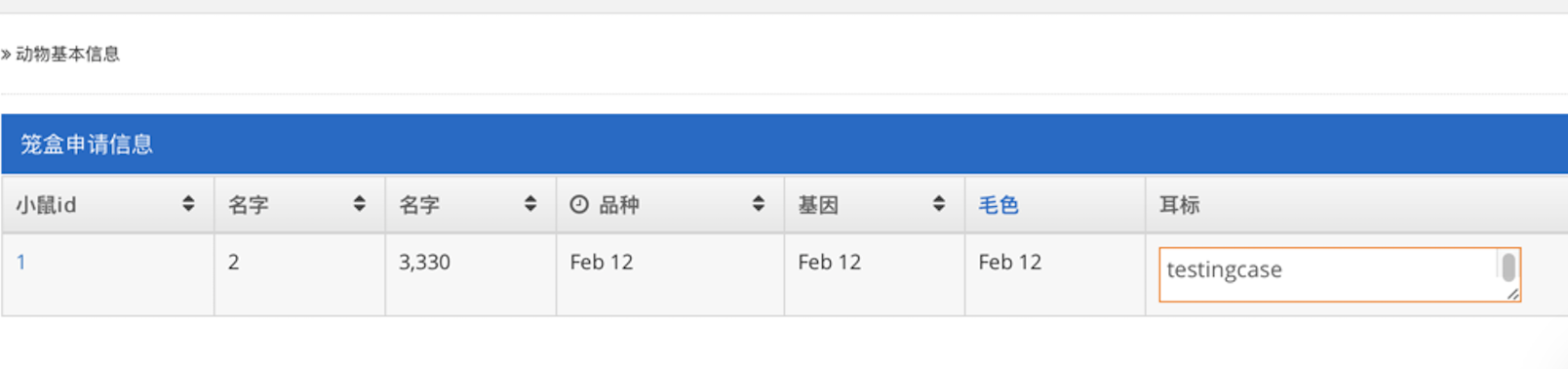
摘要: 暑假做了一个动物管理系统,后来去实习了,今天研究生学长告诉我有几个地方需要修改,其中一个就是需要讲数据读出来并点击可以编辑并保存,我觉得这个功能还是比较有用的,我打算贴出来积累,供日狗查看。
1、js部分
2、html部分
就这样可以实现点击编辑并保存功能。


1、js部分
<script type="text/javascript">
<!--
var _edit =
{
IN: function (obj, act, id) {
var tag = obj.firstChild.tagName;
if (typeof(tag) != "undefined" && (tag == "INPUT" || tag == "TEXTAREA"))return;
var org = obj.innerHTML;
var orglen = org.replace(/[^\x00-\xff]/g,'**').length;
if (obj.offsetHeight <= 22) {
var val = window.ActiveXObject ? obj.innerText : obj.textContent;
var txt = document.createElement("INPUT");
txt.value = val;
txt.style.background = "#FFC";
txt.style.width = obj.offsetWidth + "px" ;
obj.innerHTML = "";
obj.appendChild(txt);
txt.focus();
txt.onblur = function(e){
obj.innerHTML = txt.value;
_edit.QUERY(act,txt.value);
return false;
}
return false;
}else{
var content = obj.innerHTML;
var html = document.createElement('TEXTAREA');
html.style.width = obj.offsetWidth + "px";
html.style.height = obj.offsetHeight + "px";
obj.innerHTML = "";
html.value = content;
obj.appendChild(html);
html.focus();
html.onblur = function(e){
obj.innerHTML = html.value;
_edit.QUERY(act,obj.innerHTML);
}
return false;
}
}
}
var editContent = _edit.IN;
// -->
</script>2、html部分
<td class="hidden-480" id="content" onclick="_edit.IN(this,'index.html?act=edit',3)"> 这是可编辑的耳标 </td>
就这样可以实现点击编辑并保存功能。


相关文章推荐
- DOM——js盒子模型
- 南大软院大神养成计划--第四天JavaScript
- JavaScript学习之路04_对象
- 【es6】js原生的promise
- JS实现倒计时功能
- JSON解析 GSON解析
- JavaScript学习之路03_字符串和数组
- JavaScript 之事件处理详解
- 理解 JavaScript 的作用域链
- js中this和that
- js初学
- 18 款超酷的 HTML5 和 JavaScript 游戏引擎库
- EXTJS 6 新特性(译文)
- js对select动态添加和删除OPTION
- JavaScript设置获取和设置属性的方法
- JSWindow对象
- 精通 JS正则表达式
- JavaScript学习之路02_数据类型
- javascript 关于闭包的知识点
- js正则表达式之$1$2$3$4$5$6$7$8$9属性,返回子匹配的结果
