基于SAE服务器的微信JsSDK测试
2015-11-19 19:00
501 查看
基于SAE服务器的微信JsSDK测试
申请微信测试号
此处使用微信测试号作为测试载体, 因为微信订阅号在未认证之前有很多微信接口都没有权限, 测试号的接口权限相对较多, 可以用于测试, 可以在如下网址注册微信测试号。微信测试号网址申请SAE(新浪服务器)账号
新浪云申请地址, 新浪项目可以使用git或svn 做版本控制, 根据个人喜好选择。对于SAE做微信公众号开发教程, 可以参考方倍工作室教程, 不做累述。下载官方JsSDK文档
JsSDK官方文档, 官方示例代码, 下载的示例代码中有php, node, java各种版本, 可以选择自己喜欢的语言, 我这里使用php为例。JsSDK使用步骤
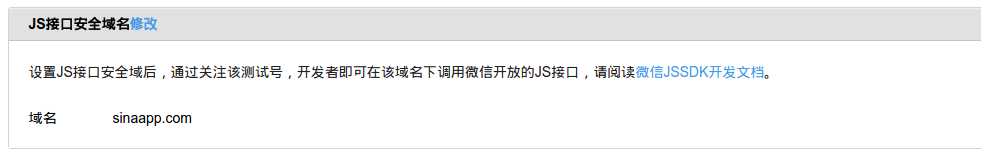
绑定域名在测试号的 JS接口安全域名 下绑定域名,如下图所示:

注意:这里的域名是一级域名, 而非你的项目访问地址, 比如我的项目地址为http://judithhuang.sinaapp.com, 那么我此处的域名配置应该为 sinaapp.com , 可以参考百度经验里面的这个说明
引入js
可以直接使用这个网上的资源 http://res.wx.qq.com/open/js/jweixin-1.0.0.js, 也可以下载到本地使用。
通过config接口注入权限验证配置
下面的php代码加入到index.php即html页面文件的头部
<?php
//这里的jssdk.php是官方网站示例代码的源码, import进来就好
require_once "jssdk.php";
// 这里的配置好自己微信测试号的appId和appsecret
$jssdk = new JSSDK("你自己的appID", "你自己的appsecret");
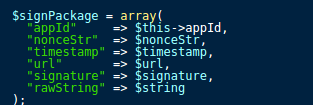
$signPackage = $jssdk->GetSignPackage();
?>下面的 js 加入到index.php页面的js片段
/*
* 注意:
* 1. 所有的JS接口只能在公众号绑定的域名下调用,公众号开发者需要先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
* 2. 如果发现在 Android 不能分享自定义内容,请到官网下载最新的包覆盖安装,Android 自定义分享接口需升级至 6.0.2.58 版本及以上。
* 3. 常见问题及完整 JS-SDK 文档地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
*
* 开发中遇到问题详见文档“附录5-常见错误及解决办法”解决,如仍未能解决可通过以下渠道反馈:
* 邮箱地址:weixin-open@qq.com
* 邮件主题:【微信JS-SDK反馈】具体问题
* 邮件内容说明:用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
*/
wx.config({
debug: true,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: '<?php echo $signPackage["timestamp"];?>',
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
url: '<?php echo $signPackage["url"];?>',
jsApiList: [
'hideOptionMenu'// 所有要调用的 API 都要加到这个列表中
]
});
wx.ready(function () {
//wx.hideOptionMenu();// 在这里调用 API
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
// 这里是拿到用户的当前位置, 也可以调用其他接口, 具体参考官方文档
}
});
});结束语:
1. 在这个测试的过程中, 踩到的坑就是 js安全接口域名 的配置, 一直报config: invalid url 的错误。
2. 下面的参数一定要在后台获取, 切记不可使用前台请求去获取这些参数。

相关文章推荐
- 【CF应用开发大赛】微博社交简历
- Python脚本实现下载合并SAE日志
- 在SAE上搭建最新wordpress的方法
- php实现SAE上使用storage上传与下载文件的方法
- 新浪SAE搭建PHP项目教程
- sae使用smarty模板的方法
- web.py在SAE中的Session问题解决方法(使用mysql存储)
- 在SAE上部署Python的Django框架的一些问题汇总
- Python Web框架Flask中使用新浪SAE云存储实例
- ThinkPHP在新浪SAE平台的部署实例
- wordpress中加载JQuery库的几种方法
- 使用新浪SAE实现快速免费建站
- php连接数据库例子
- 在sae中使用jfinal框架开发web工程遇到的问题
- SAE 免费配额用户 mysql 数据库 不支持InnoDB数据库引擎
- 新浪sae开发不能写入文件
- Sina App Engine(SAE)数据库学习心得
- 在SAE上使用wx_sample.php获取token失败问题
- [php5.6]用mysqli连接SAE数据库
- 初用新浪SAE服务器做后台 之PHP学习笔记
