冒泡,setinterval,背景图的div绑定事件,匿名函数问题--工作中的思考
2015-11-18 20:50
686 查看
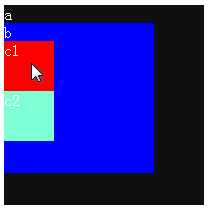
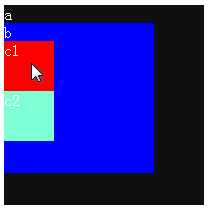
<1>会冒泡到兄弟元素么?


点击c1色块弹框顺序:c1->b->a
并没有冒泡到兄弟元素c2
<2>setinterval的用法,传递参数问题
解决:
1>通用的用法
a:不传参
b:传参
2>对象的方法
使用百度百科中的:
有问题,会报错!
应该是下面的那个调用写错了。
<3>给有背景图的div绑定事件,不起作用?
解决:
div的背景图是有事件被触发的
<4>移入移出在父div绑定的事件,里面的子div也会出发相应的事件?
解决:也是冒泡事件!
上面例子中移入b中触发事件,事件冒泡到a,触发a的移入事件。
直接用:return false;解决
<5>window.close不起作用?
<6>打开链接也不起作用?母版问题?
<7>如果给一个div同时设定背景色与背景图会怎么样?
解决:背景图覆盖背景色,但是背景色依旧存在
<8>匿名函数问题
例子:


$(function(){
$("#a").click(function(){alert("a")})
$("#b").click(function(){alert("b")})
$("#c1").click(function(){alert("c1")})
$("#c2").click(function(){alert("c2")})
})点击c1色块弹框顺序:c1->b->a
并没有冒泡到兄弟元素c2
<2>setinterval的用法,传递参数问题
解决:
1>通用的用法
a:不传参
function hui(){
alert("每隔3秒调用一次")
}
setInterval()b:传参
function hui(str){
alert(str);
}
setInterval(hui,3000,"你好");//只有这样写才正确
如果改成:setInterval("hui",3000,"你好")//不起作用
如果改成:setInterval("hui()",3000,"你好")//起作用,弹出undefined2>对象的方法
var onj={};
onj.ki=function (){
alert("每隔3秒弹出一次")
}
setInterval(onj.ki,3000);使用百度百科中的:
myobj=new Object();//创建一个新的对象
myobj.interval=function(){ alert("每隔1秒我就会显示一次");}//创建对象的方法。
setInterval(myobj,"interval",1000);//设定时间间隔调用对象的方法。有问题,会报错!
应该是下面的那个调用写错了。
<3>给有背景图的div绑定事件,不起作用?
解决:
div的背景图是有事件被触发的
<4>移入移出在父div绑定的事件,里面的子div也会出发相应的事件?
解决:也是冒泡事件!
$("#a").mouseover(function(){alert("a")})
$("#b").mouseover(function(){alert("b")})
$("#c1").mouseover(function(){alert("c1")})
$("#c2").mouseover(function(){alert("c2")})上面例子中移入b中触发事件,事件冒泡到a,触发a的移入事件。
直接用:return false;解决
<5>window.close不起作用?
<6>打开链接也不起作用?母版问题?
<7>如果给一个div同时设定背景色与背景图会怎么样?
解决:背景图覆盖背景色,但是背景色依旧存在
<8>匿名函数问题
例子:
//第一种:可以
(function(){
a("OK");
})()
function a(str){alert(str)}
//第二种:不可以,显示:a没有定义
(function(){
function a(str){alert(str)}
})()
a("OK");
//第三种:可以
(function(){
a("OK");
function a(str){alert(str)}
})()
相关文章推荐
- Opencv中用at<格式> 与用ptr<格式> 的不同
- leetcode 58:Length of Last Word
- 树莓派2代B model 上手初体验,不用显示器,Python GPIO 点亮一颗LED
- 能源互联网“十三五”迎机遇 发展面临三大障碍
- 在 Lua 里 使用 Cocos Studio 导出的 .csb 文件
- POJ - 3662 Telephone Lines
- 行计数
- java IO流的简单介绍及应用
- 【试错】——人类不断学习、进步的前提
- [IOS开发]模仿微博的客户端(1)
- iOS多线程技术
- CSS利用checkbook实现开关按钮
- 圈奶牛<计算几何><C++>
- 1.Android AlertDialog
- C++语法疑点
- C#中abstract和virtual区别
- Android使用SVG矢量图打造酷炫动效!
- 大数据下union all的视图分页解决方案
- java
- 安卓开发实例二:文件浏览器
