Photoshop切图
2015-11-17 22:00
288 查看
切图,顾名思义,将图片切成若干块,以供web开发使用。
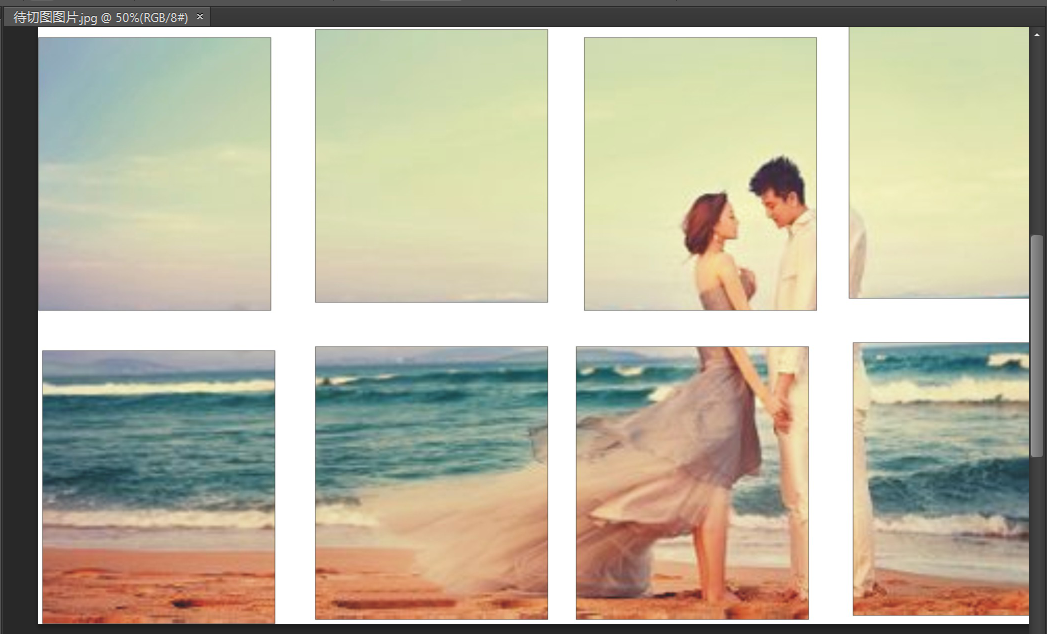
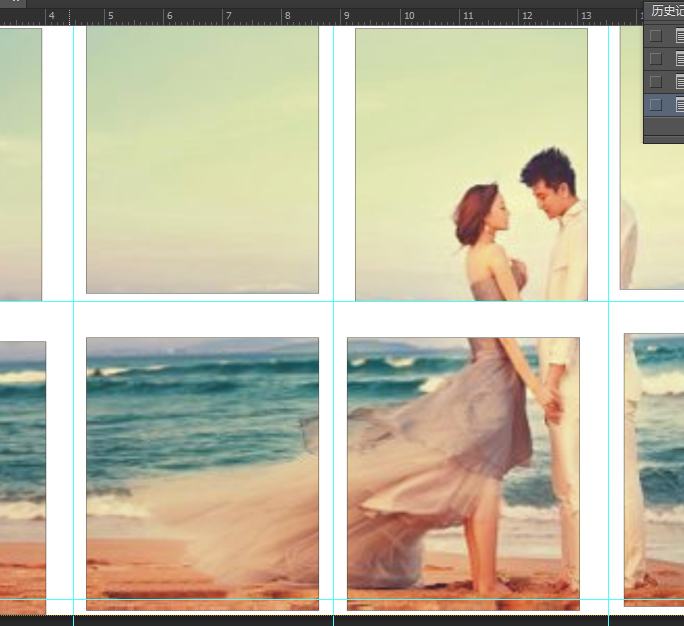
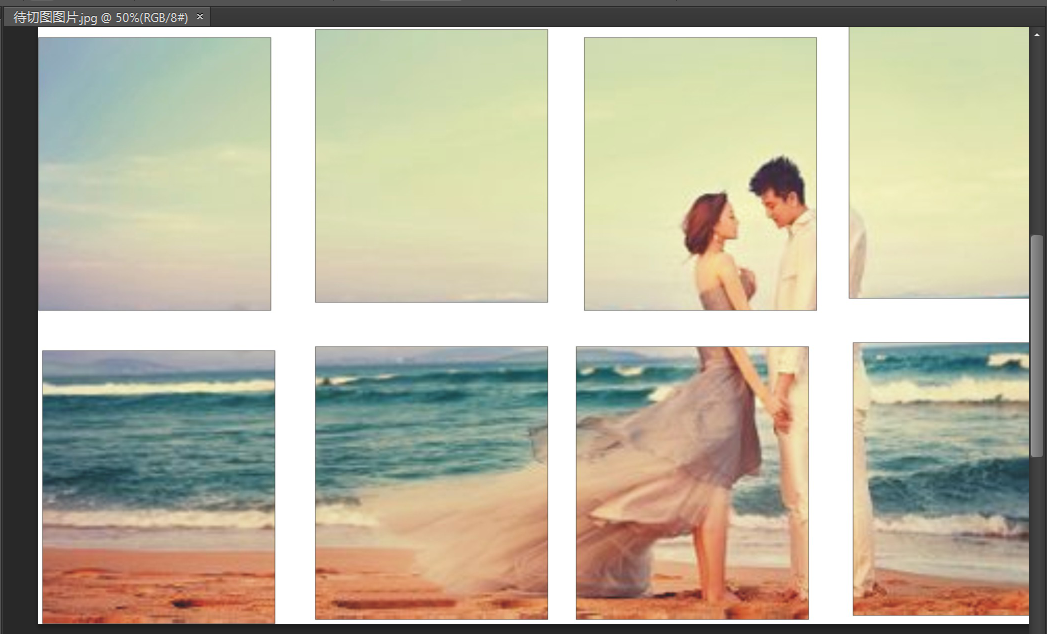
原始图片如下:

比如我们需要切出左上角第二张图片。
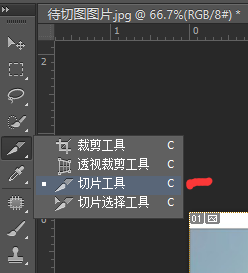
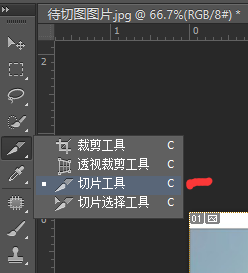
首先我们选中切片工具:

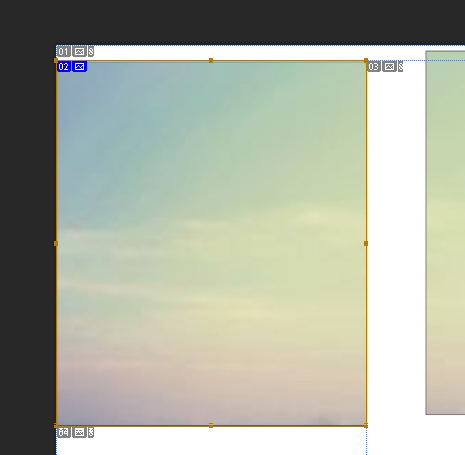
shift加鼠标拖动是构建一个正方形,然后进行微调。

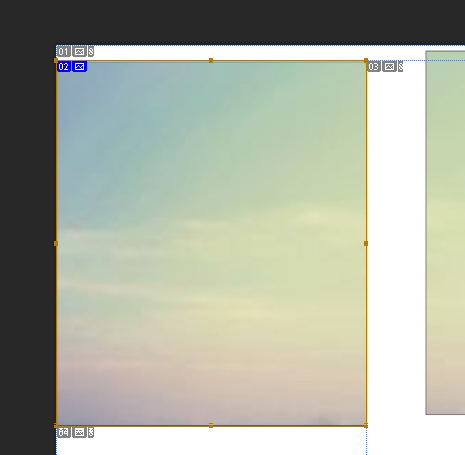
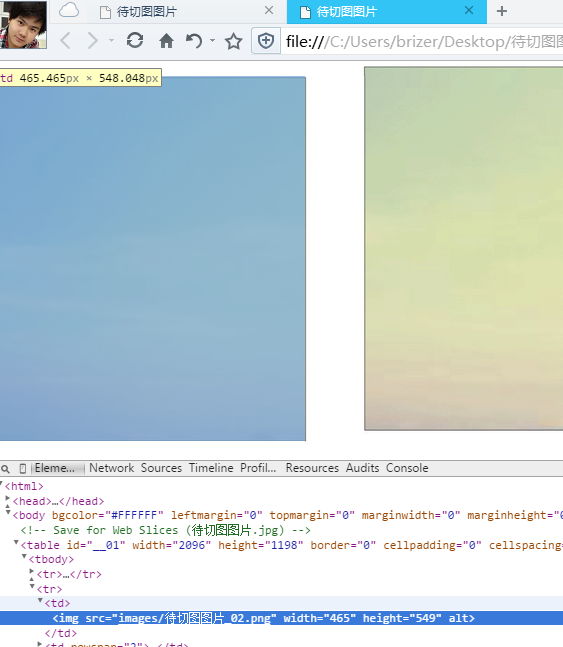
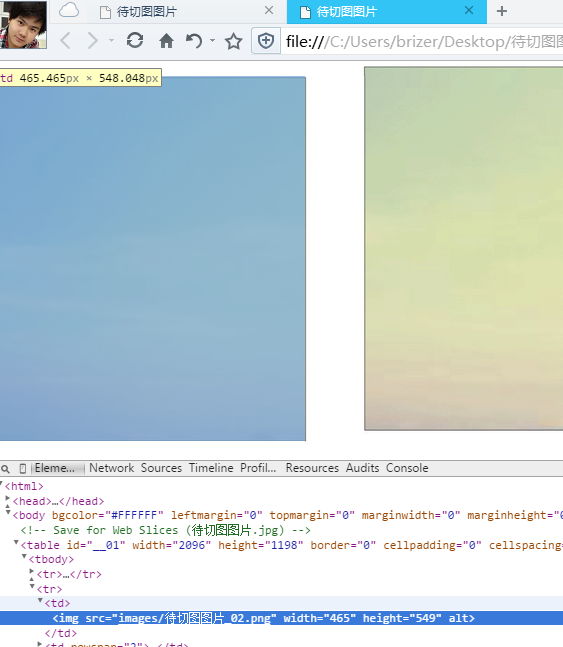
蓝色部分就是切出来的图片,切完后存储为web所用样式即可。

比如我们要刚才那片图片的中间四个子图片。
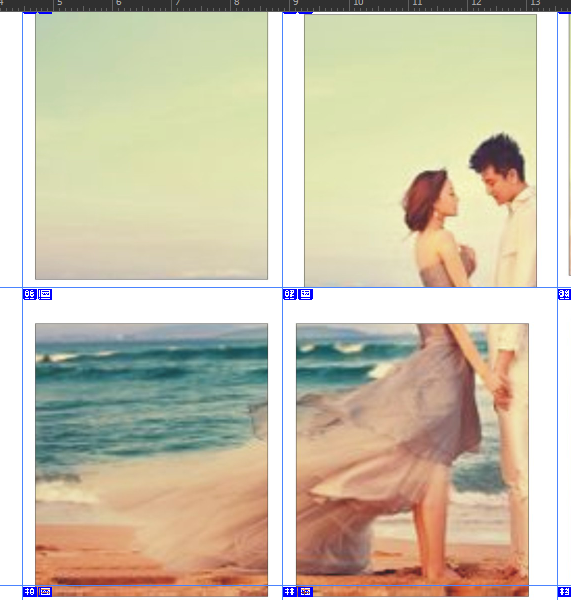
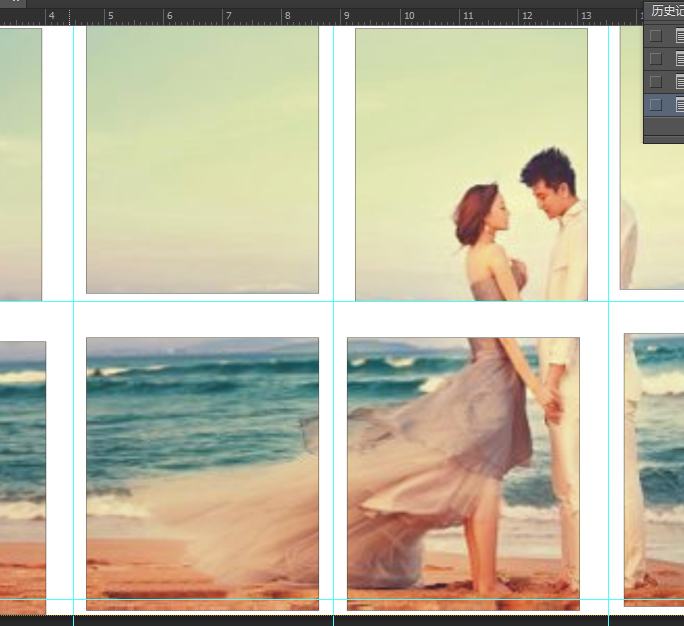
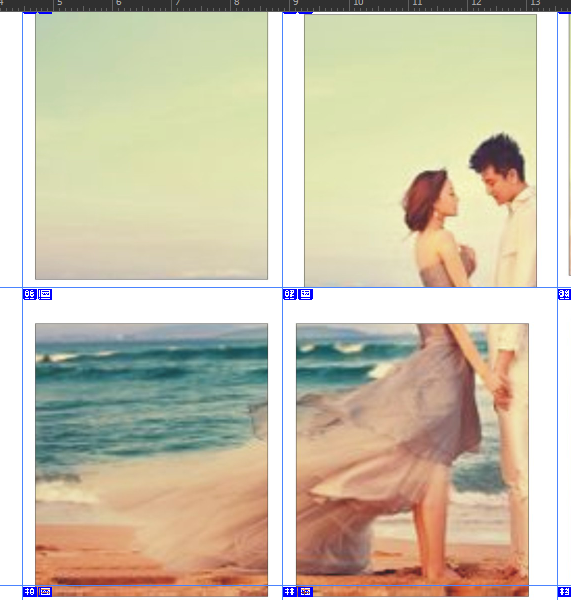
我们首先通过ctrl+r打开标尺,然后从标尺中拖出参考线:

可以看到青绿色的线就是参考线。
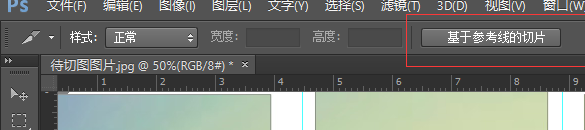
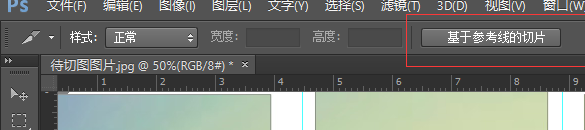
然后我们点击切片工具,选择基于参考线的切片:

可以看到蓝色切图区域生成:

接下来就是一个个的选中然后右键编辑,来微微调整了。
最后还是保存为web样式。四个图就切出来了:

原始图片如下:

直接使用切片工具
简单的切图工作我们可以直接使用切图工具。比如我们需要切出左上角第二张图片。
首先我们选中切片工具:

shift加鼠标拖动是构建一个正方形,然后进行微调。

蓝色部分就是切出来的图片,切完后存储为web所用样式即可。

根据参考线切片
如果是较为复杂的切图需求,建议先建立参考线。比如我们要刚才那片图片的中间四个子图片。
我们首先通过ctrl+r打开标尺,然后从标尺中拖出参考线:

可以看到青绿色的线就是参考线。
然后我们点击切片工具,选择基于参考线的切片:

可以看到蓝色切图区域生成:

接下来就是一个个的选中然后右键编辑,来微微调整了。
最后还是保存为web样式。四个图就切出来了:

相关文章推荐
- Centos 7 下安装hadoop 2.6.x
- hadoop——倒排索引
- centos7配置samba
- linux - ubuntu 配置 ssh
- Apache Camel配置SSL的rest
- 解决bash: mysql: command not found 的方法
- 为shell命令设置超时
- linux export环境变量
- linux 更新gcc 4.9.3
- Linux 磁盘分区、格式化、挂载、查看操作
- quickLinux
- Linux spi驱动分析(四)----SPI设备驱动(W25Q32BV)
- Linux spi驱动分析(三)----spiddev分析
- centos 7安装后初始化配置
- CodeForces 260B Ancient Prophesy 模拟
- Linux spi驱动分析(二)----SPI核心(bus、device_driver和device)
- Hadoop分布式安装04
- Hadoop分布式安装04
- linux挂盘
- [知其然不知其所以然-9] linux e820/efi memory map是如何初始化的
