Webkit之JSC Binding解析
2015-11-16 23:59
906 查看
WebCore与JavaScriptCore之间使用了Proxy模式,WebCore为JSC提供了一层binding层做为封装。

Webkit参照W3C Web IDL(之前称为Language Bindings for DOM Specifications)描述DOM接口,但不完全相同。其完整的名称为WebKitIDL,
详细的定义可以参考下面的链接:
http://trac.webkit.org/wiki/WebKitIDL
每一个DOM组件除了实现文件外,都有一个IDL文件定义它的接口规格。可以在WebCore相关的目录下找到。
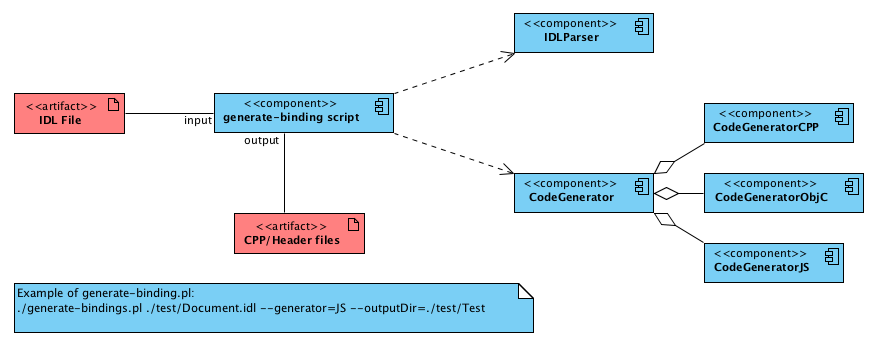
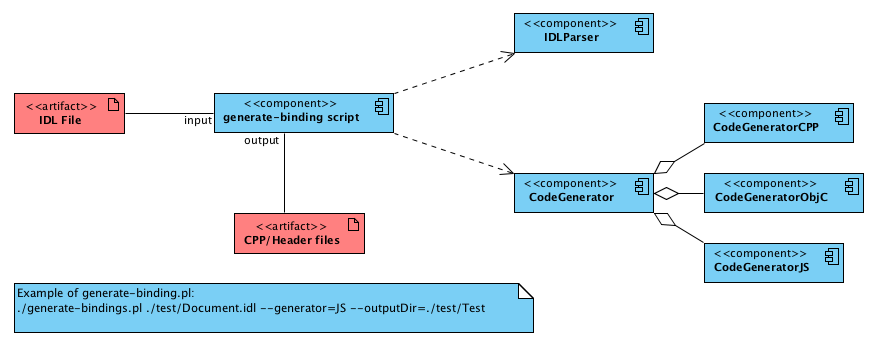
WebKit提供了一组perl脚本完成IDL转换功能。入口脚本为generate-binding.pl, 示意图如下:

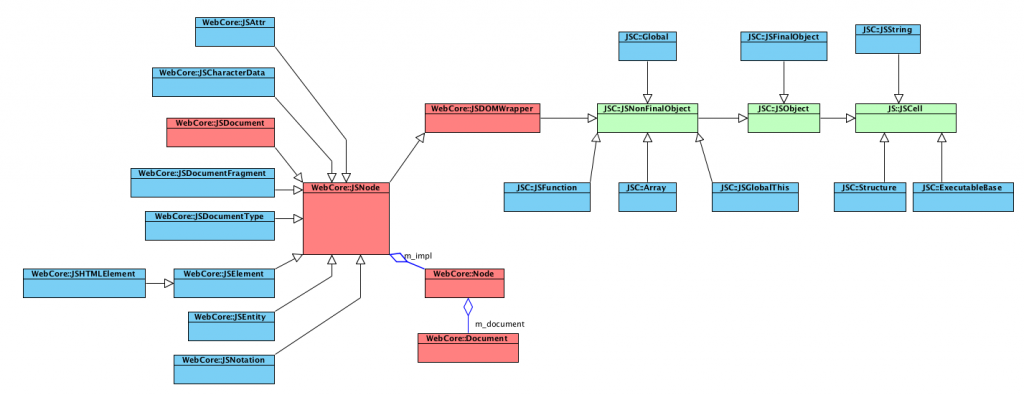
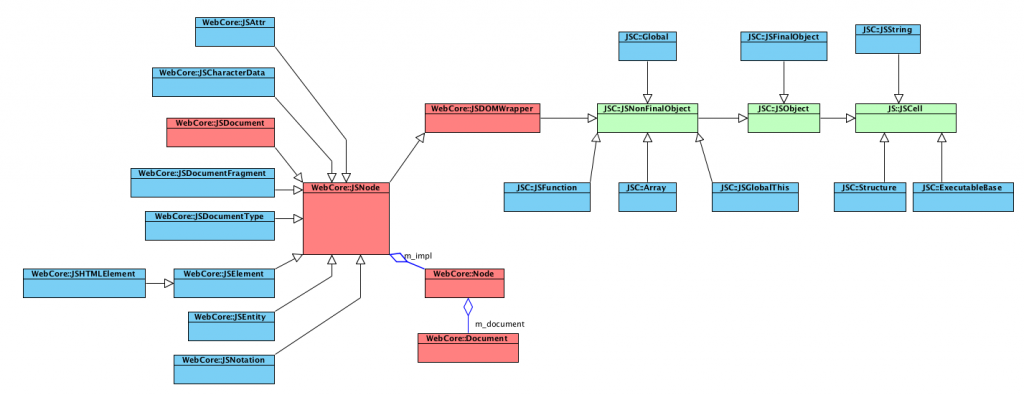
生成的接口通过JSNode与Node关联,从而实现了与DOM各组件的关联。

JSDocument会在初始化时被JSGlobalObject的addStaticGlobals压入一个jsNull到JSC的Heap, 在准备解析脚本前将一个对象通过JSDomWindowBase::updateDocument更新到JSC::Heap中,供JSC在执行期使用。Frame的setDocument方法也会在读到脚本时被调用,以更新合适的document对象到JSC。

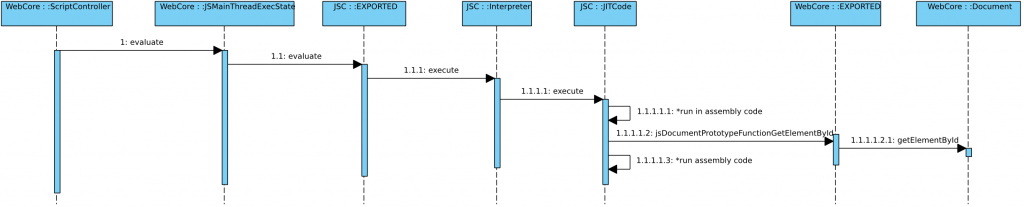
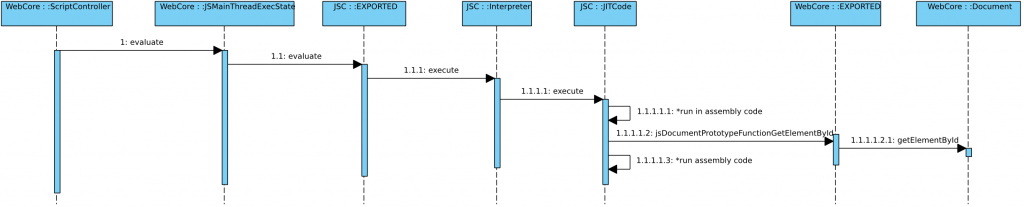
当JavaScript以document为接口,呼叫如getElementById获取组件时, 其执行序列如下:

下面是jsDocumentPrototypeFunctionGetElementById的实现:
EncodedJSValue JSC_HOST_CALL jsDocumentPrototypeFunctionGetElementById(ExecState* exec)
{
JSValue thisValue = exec->hostThisValue();
……
JSC::JSValue result = toJS(exec, castedThis->globalObject(), WTF::getPtr(impl->getElementById(elementId)));
return JSValue::encode(result);
}
*其中的impl就是通过JSNode接口关联到的Document对象.
参考:为JavaScript Binding添加新DOM对象的三种方式及实作

Webkit参照W3C Web IDL(之前称为Language Bindings for DOM Specifications)描述DOM接口,但不完全相同。其完整的名称为WebKitIDL,
详细的定义可以参考下面的链接:
http://trac.webkit.org/wiki/WebKitIDL
每一个DOM组件除了实现文件外,都有一个IDL文件定义它的接口规格。可以在WebCore相关的目录下找到。
WebKit提供了一组perl脚本完成IDL转换功能。入口脚本为generate-binding.pl, 示意图如下:

生成的接口通过JSNode与Node关联,从而实现了与DOM各组件的关联。

JSDocument会在初始化时被JSGlobalObject的addStaticGlobals压入一个jsNull到JSC的Heap, 在准备解析脚本前将一个对象通过JSDomWindowBase::updateDocument更新到JSC::Heap中,供JSC在执行期使用。Frame的setDocument方法也会在读到脚本时被调用,以更新合适的document对象到JSC。

当JavaScript以document为接口,呼叫如getElementById获取组件时, 其执行序列如下:

下面是jsDocumentPrototypeFunctionGetElementById的实现:
EncodedJSValue JSC_HOST_CALL jsDocumentPrototypeFunctionGetElementById(ExecState* exec)
{
JSValue thisValue = exec->hostThisValue();
……
JSC::JSValue result = toJS(exec, castedThis->globalObject(), WTF::getPtr(impl->getElementById(elementId)));
return JSValue::encode(result);
}
*其中的impl就是通过JSNode接口关联到的Document对象.
参考:为JavaScript Binding添加新DOM对象的三种方式及实作
相关文章推荐
- webKit之扩展JSC的三种方法
- Javascript常见的用户信息输入校验
- 第21篇 js四种继承方式
- FullPage.js全屏滚动插件学习总结
- js 转义
- 在js里怎么实现Xcode里的callFuncN
- js中with、this的用法
- javascript中代码的优化(1)
- JavaScript学习随记——Function
- seajs模块加载
- JS正则表达式
- js-案例:下拉列表左右选择分析
- Extjs-4.2.1(一)——编辑 hello word
- 浅谈JavaScript中的柯里化函数
- JavaScript Date(日期) 对象
- JS一些知识笔记
- JS异步模式与Promise模式
- Alamofire实现JSON数据的获取
- scrollLeft的相关问题(js横向无缝滚动)
- [js学习笔记]城市选择控件(双下拉框选择不同城市列表)
