knockoutjs中使用mapping插件绑定数据列表
2015-11-12 14:39
141 查看
使用KO绑定数据列表示例:
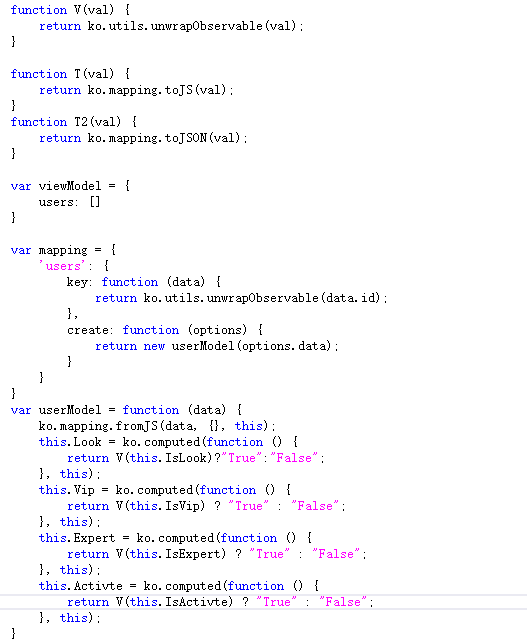
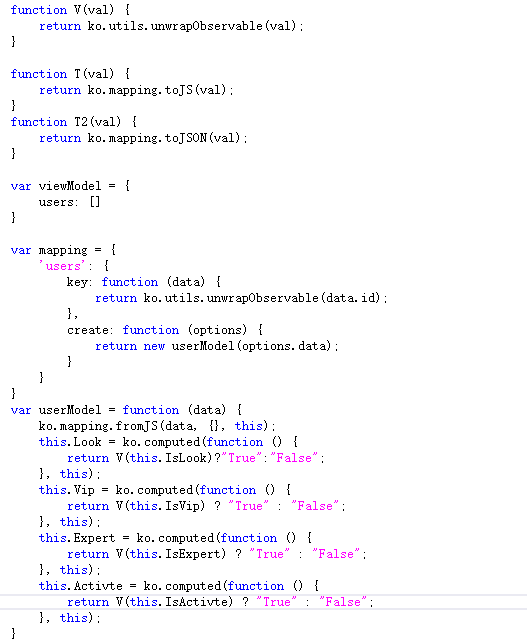
1.先申请V,T,T2三个辅助方法,方便调试。声明viewModel和加载数据时的映射条件mapping

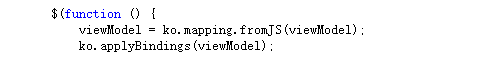
2.先使用ko.mapping.fromJS()将原来的JS对象转成 ko 中的 viewModel ,并使用ko.applyBindings() 激活Knockout

3.下面这几行代码是写在ajax success回调函数内的。 即:使用result.Data来更新viewModel,在这里实际上就是更新的users数组,更新过程中按mapping中的规则为数组下的每一个对象添加4个额外的依赖属性dependent observables。
最后一句有些不好理解,可以结合下面的几张控制台的截图就好理解些。
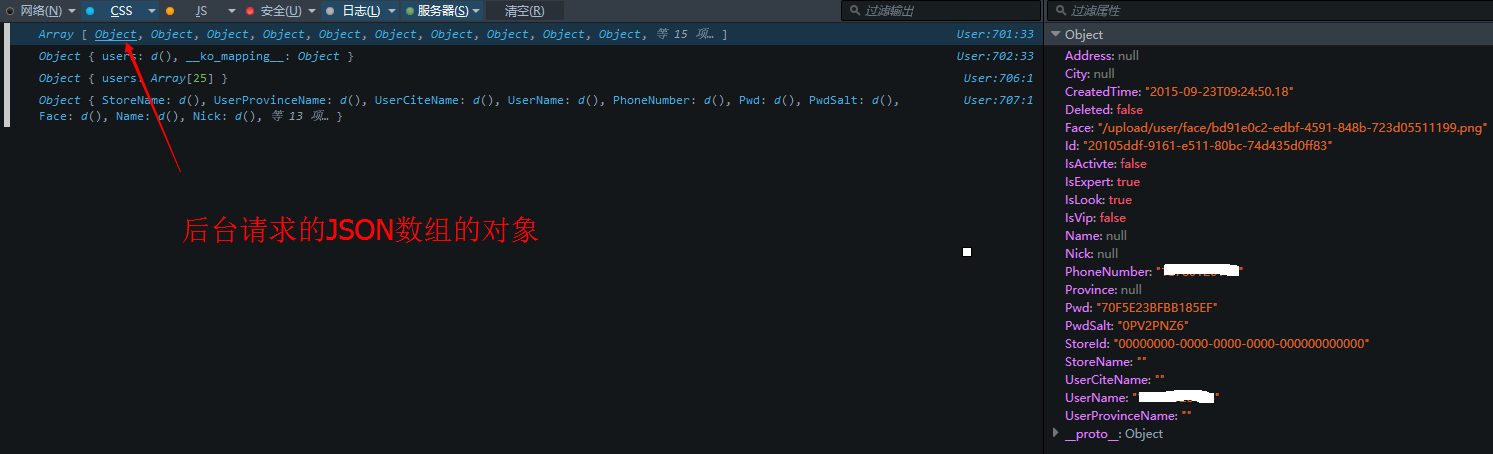
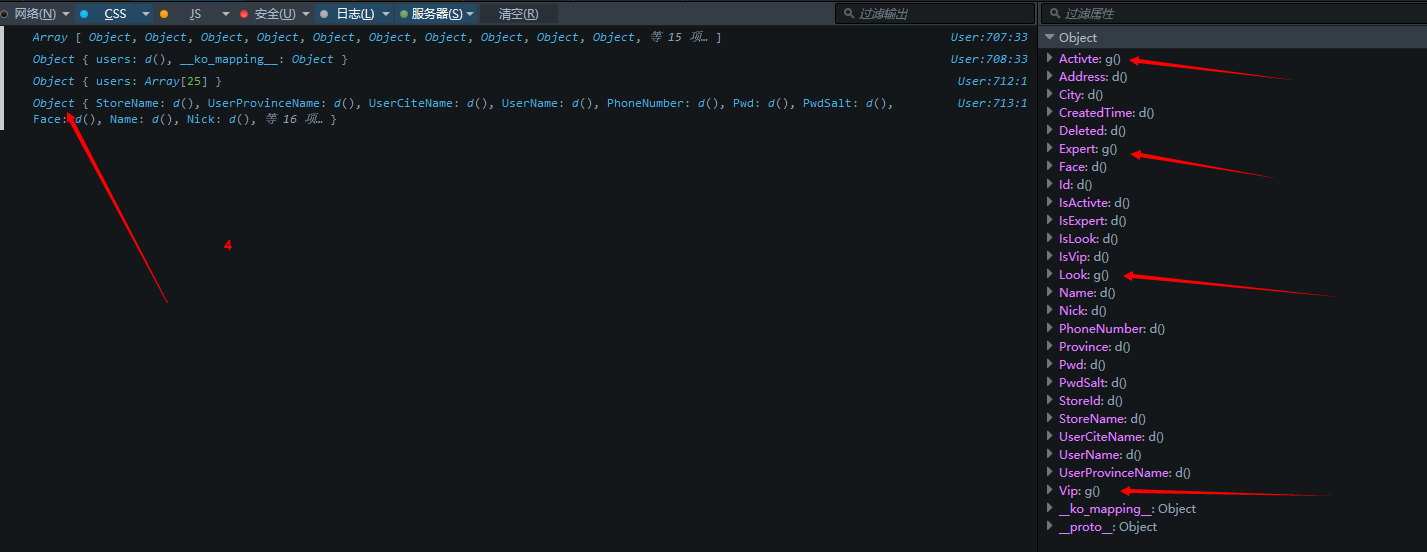
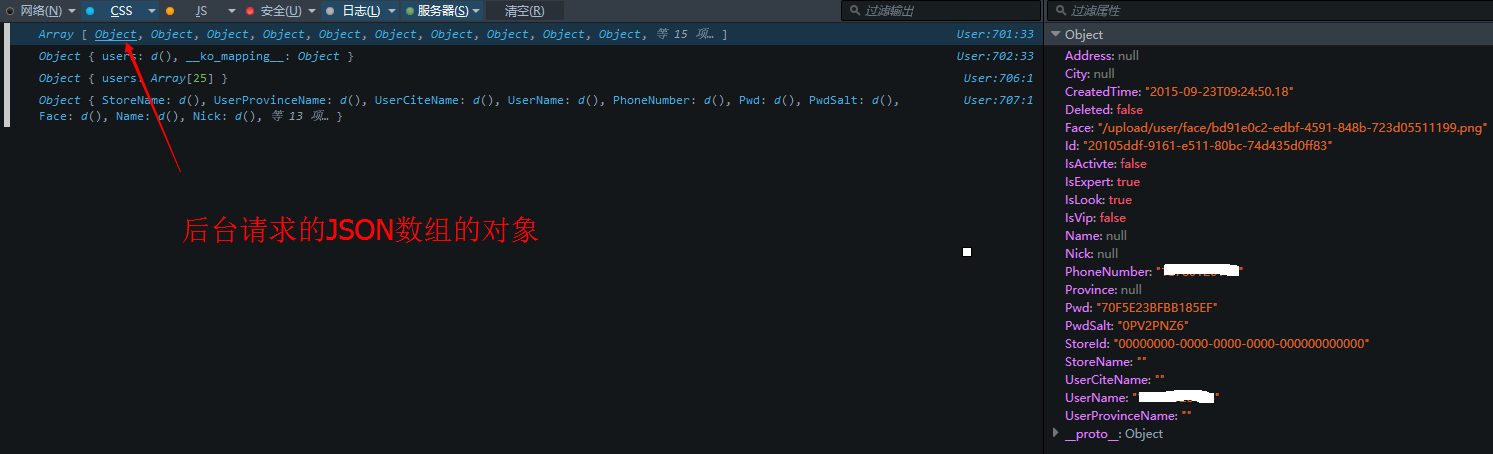
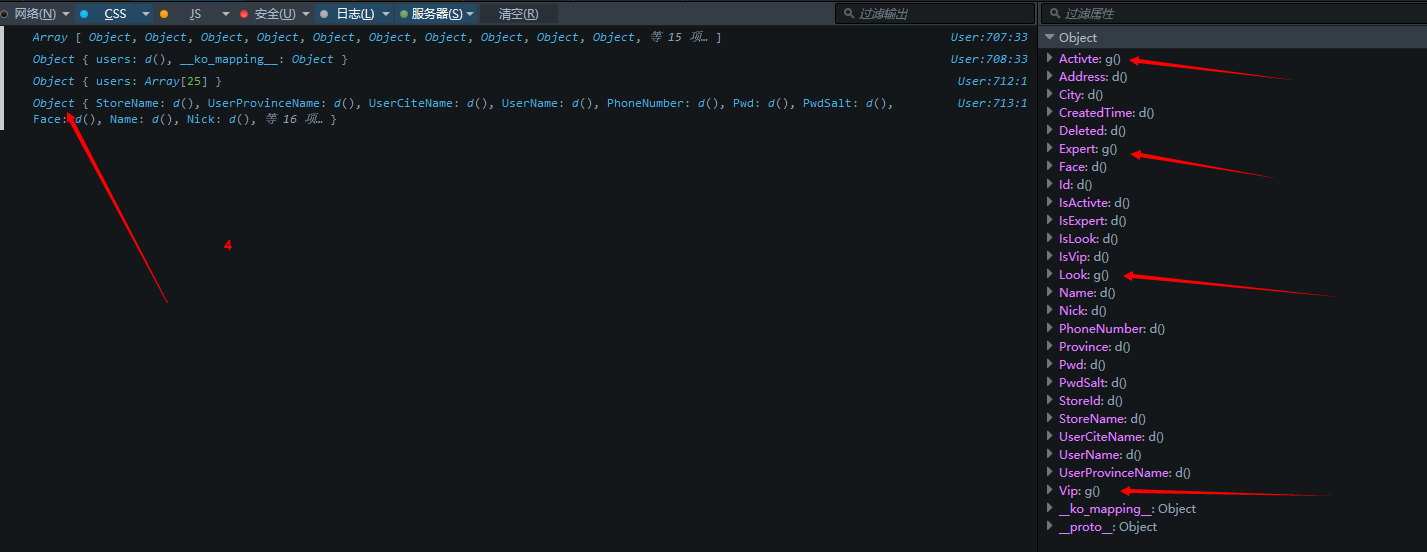
a.对比1和4,可以看到图4中user对象比1中多了4个属性,并且这4个对象可以和其它属性一样绑定到Html上去。这样,我们在前台绑定的时候就有了更多的灵活性。
b.再看图3, 使用ko.mapping.toJS()将viewModel转成js对象时,这4个对象并没在其中。
结合上面的代码中的实例来看一看。
1.后台转给我的JSON中的IsVip代表用户是否是vip,是bool格式,我现在要把它绑定到radio buttons上。但ko的 radio buttons 绑定里要求的参数是字符串。所以,就在每次更新列表时,为每一个对象添加一个临时的Vip属性用于页面显示就行了,而不用因为数据格式不对就跑到后台去修改返回的数据源。
2.当我在页面编辑了某一个用户后,用ko.mapping.toJS()将这个用户(ko对象)转为JS(JSON)对象,然后就可以直接用ajax post提交到后台去。




4.下面是最终的显示效果图,为了简单,页面绑定时只绑定了PhoneNumber和Look.(手机号码列绑定PhoneNumber,头像列绑定的是Look)

来自为知笔记(Wiz)
1.先申请V,T,T2三个辅助方法,方便调试。声明viewModel和加载数据时的映射条件mapping

2.先使用ko.mapping.fromJS()将原来的JS对象转成 ko 中的 viewModel ,并使用ko.applyBindings() 激活Knockout

3.下面这几行代码是写在ajax success回调函数内的。 即:使用result.Data来更新viewModel,在这里实际上就是更新的users数组,更新过程中按mapping中的规则为数组下的每一个对象添加4个额外的依赖属性dependent observables。
最后一句有些不好理解,可以结合下面的几张控制台的截图就好理解些。
a.对比1和4,可以看到图4中user对象比1中多了4个属性,并且这4个对象可以和其它属性一样绑定到Html上去。这样,我们在前台绑定的时候就有了更多的灵活性。
b.再看图3, 使用ko.mapping.toJS()将viewModel转成js对象时,这4个对象并没在其中。
结合上面的代码中的实例来看一看。
1.后台转给我的JSON中的IsVip代表用户是否是vip,是bool格式,我现在要把它绑定到radio buttons上。但ko的 radio buttons 绑定里要求的参数是字符串。所以,就在每次更新列表时,为每一个对象添加一个临时的Vip属性用于页面显示就行了,而不用因为数据格式不对就跑到后台去修改返回的数据源。
2.当我在页面编辑了某一个用户后,用ko.mapping.toJS()将这个用户(ko对象)转为JS(JSON)对象,然后就可以直接用ajax post提交到后台去。




4.下面是最终的显示效果图,为了简单,页面绑定时只绑定了PhoneNumber和Look.(手机号码列绑定PhoneNumber,头像列绑定的是Look)

来自为知笔记(Wiz)
相关文章推荐
- 问题记录:在打包APK的时候遇到的问题
- android 遗忘很久的android 渐变色
- Mac下android_sdk配置环境变量
- android 强制修改adb pull 文件的路径
- iOS 键盘自适应(IQKeyboardManager)使用小结
- iOS 开始
- swift 快速奔跑的兔几 本节的内容是:向场景中添加物理仿真
- Android编程之消息机制实例分析
- iOS9的一些适配
- iOS9的一些适配
- iOS PCH文件
- Android Studio背景换图片跟一些比较好用插件的介绍
- 关于 Content-Type:application/x-www-form-urlencoded 和 Content-Type:multipart/related
- 微信支付iOS
- 移动端手指左右滑动切换内容demo
- 高仿微信6.0Tab bar
- Android Studio资源
- iOS使用推送流程
- iOS, ViewControl的生命周期
- Android中的硬件加速
