图标字体制作工具栏
2015-11-12 10:33
211 查看
图标字体
图标字体是字体文件,使用符号(如箭头等)代替数字文字字符。相对于使用背景图片制作图标的方法,使用图标字体具有如下优点减少HTTP请求,节约性能
增加灵活性,可以为图标添加字体样式(如改变颜色、使用font-size改变字体大小)
使用图标字体也有一些劣势,如
版权限制,自己制作图标字体花费时间较长
用图标字体制作的页面html/css结构要比使用背景图片复杂
使用图标字体实现工具栏

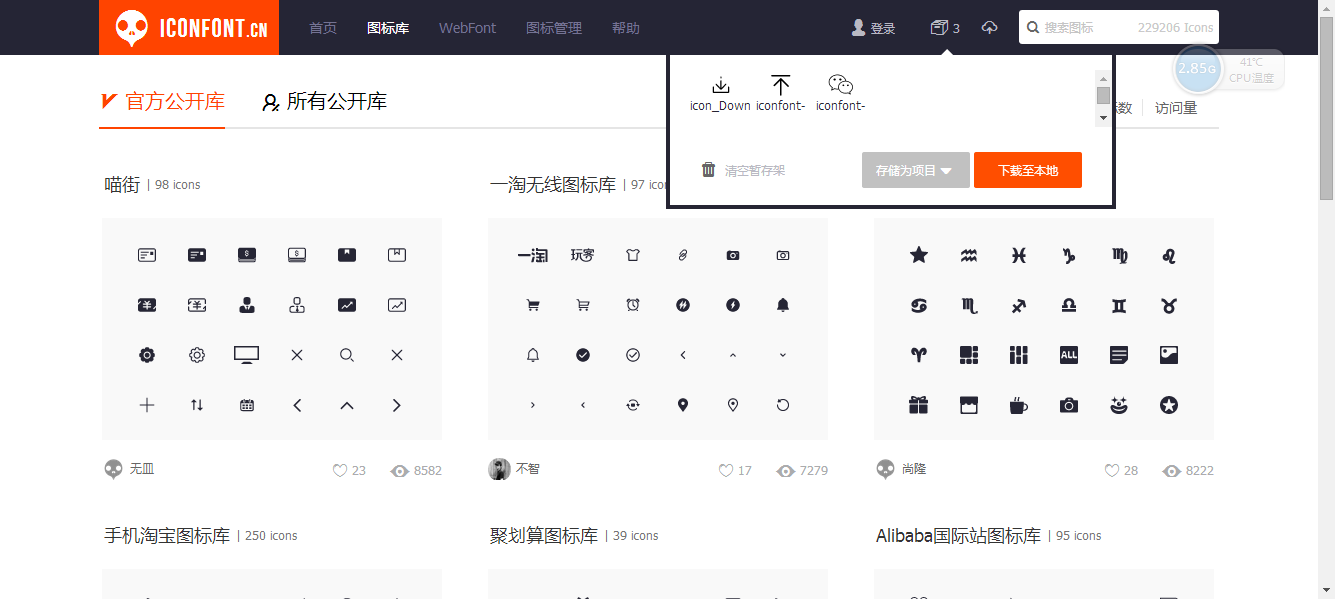
从iconfont下载图标字体
选择需要的图标字体,添加进购物车后,下载到本地

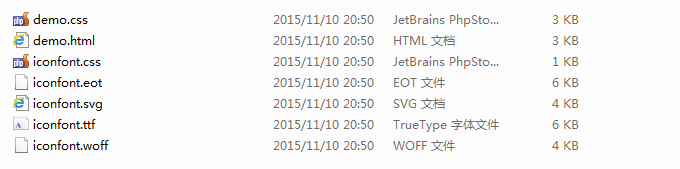
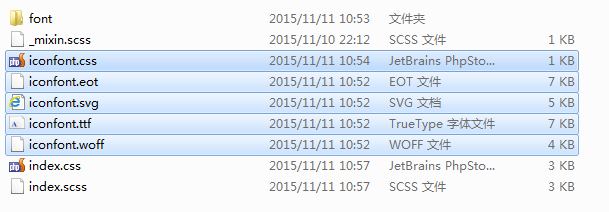
下载好的目录结构如下

将以上文件添加到css目录下

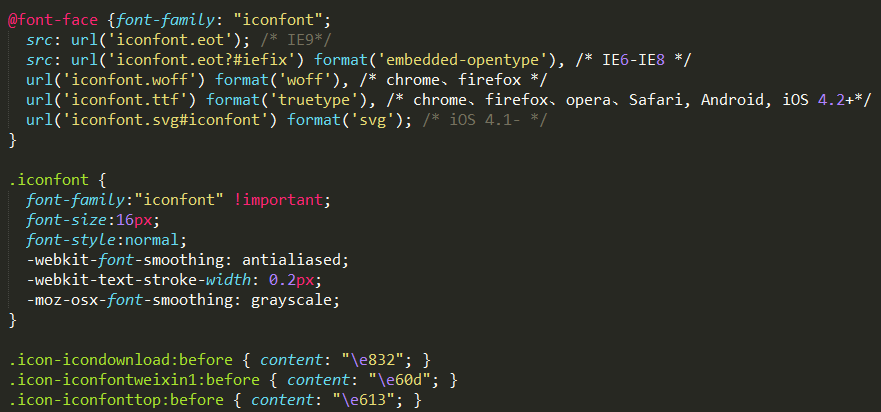
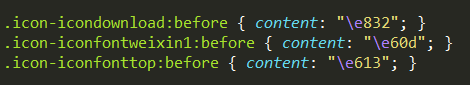
将iconfont.css中的样式赋值到自己的css文件中,对@font-face中的url进行调整

将对应的class添加到html文件中

<div class="toolbar"> <a href="#" class="toolbar-item"> <span class="icon-icondownload"></span> </a> <a href="#" class="toolbar-item"> <span class="icon-iconfontweixin1"></span> </a> <a href="#" class="toolbar-item" > <span class="icon-iconfonttop"></span> </a> </div>
相关文章推荐
- IconFont的使用方法
- 如何在HTML中使用图标字体 - icon font?
- 最新的超棒免费图标字体(icon font)收集
- 免费资源:Typicons-免费图标字体
- 免费素材:推荐最新的免费图标字体-Sosa
- 19套最新的免费图标字体集
- 免费图标字体:一套圣诞节相关的图标字体
- 精灵图、图标字体和CSS/HTML综合
- iconfont字体图标的使用
- 前端图标字体的提取和使用
- PNG图片生成CSS图标字体
- 页面布局效果(一)
- Chrome字体抗锯齿与图标字体显示异常处理
- 如何制作图标字体
- iconfont、webfont的使用
- 图标字体的优缺点和使用
- Android如何设置图标字体 IconFont(HTML图标)
- 字体图标的制作
- Activity的生命周期
- http与https的区别
