[安卓] 17、一个简单的例子学安卓侧滑设计——用开源slidingmenu
2015-11-12 01:46
591 查看
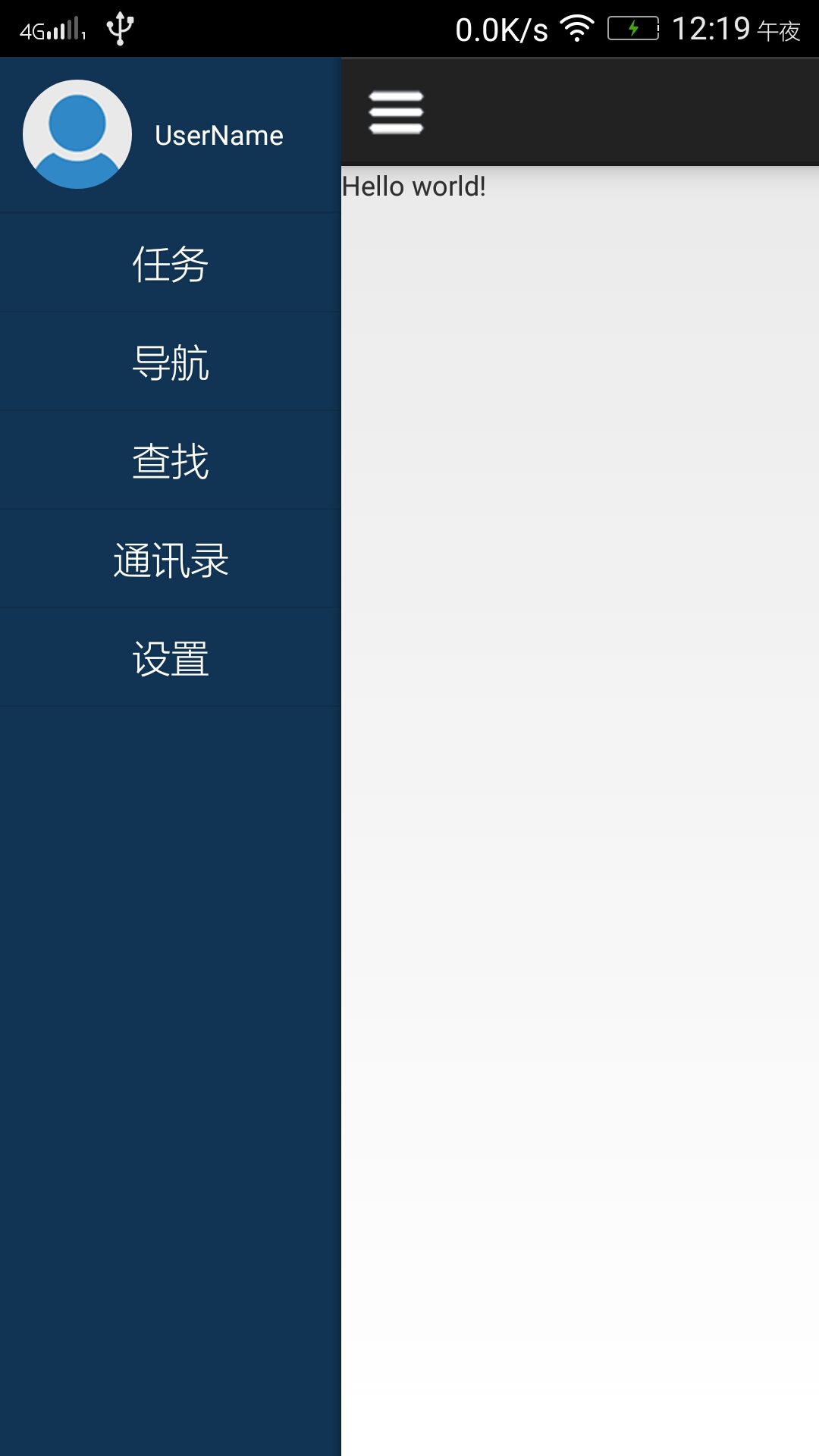
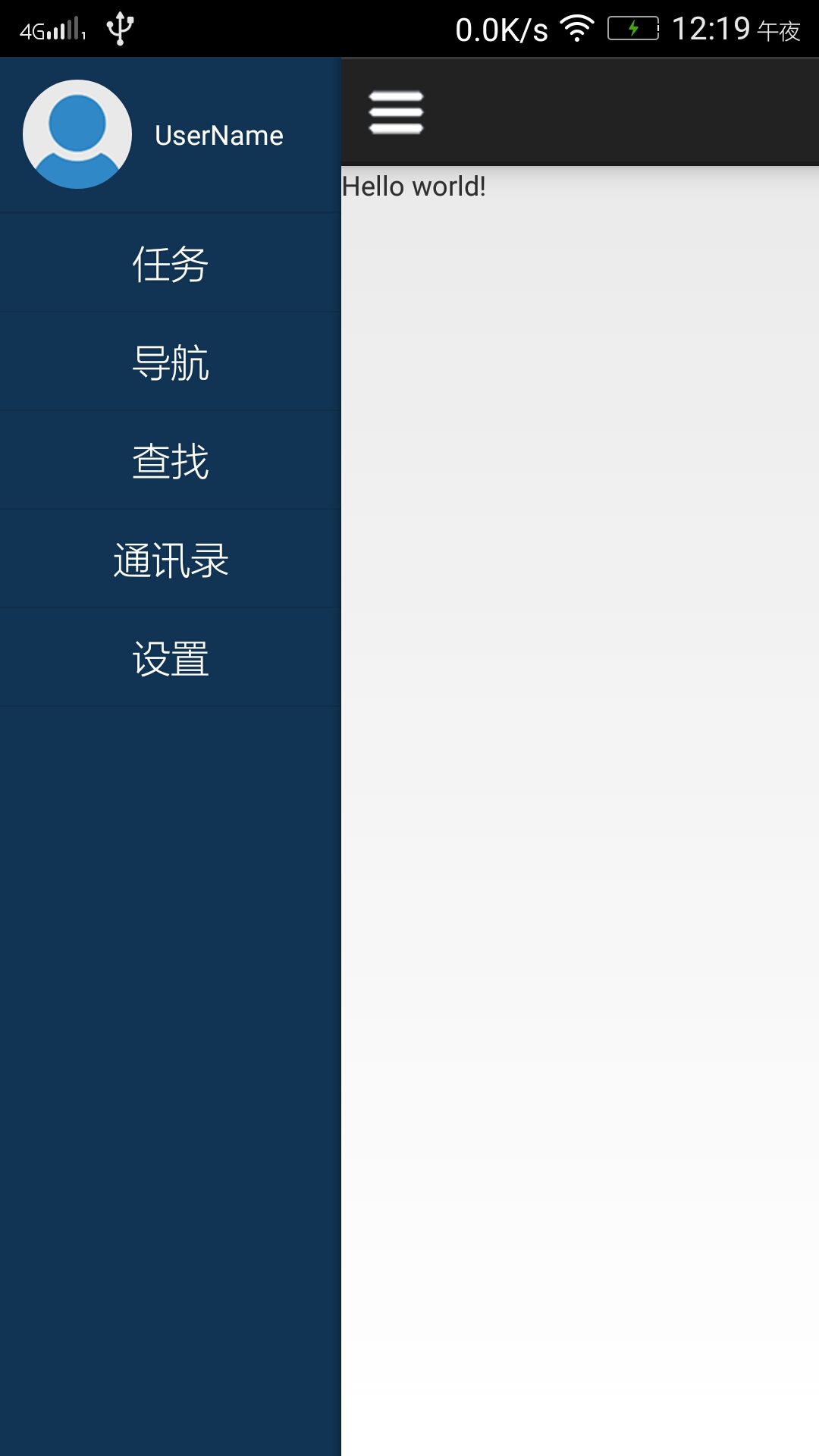
效果如下:

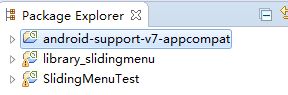
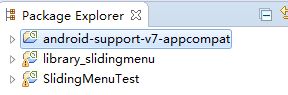
下面是工程结构:

整个工程包括android-v7、SlidingMenu-lib和主工程SlidingMenuTest部分
其中前两个作为lib,后一个为主工程
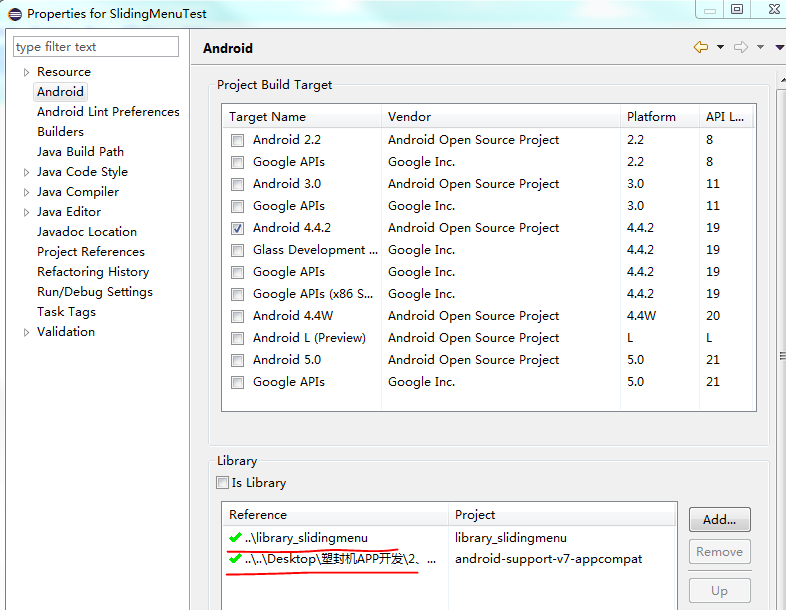
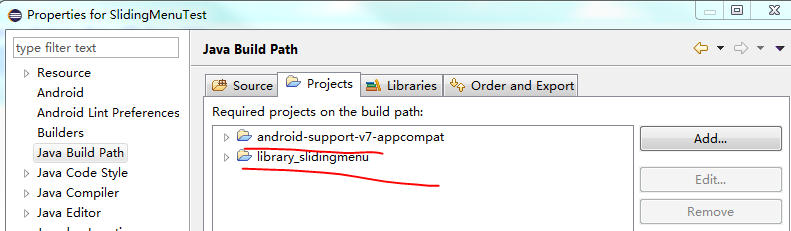
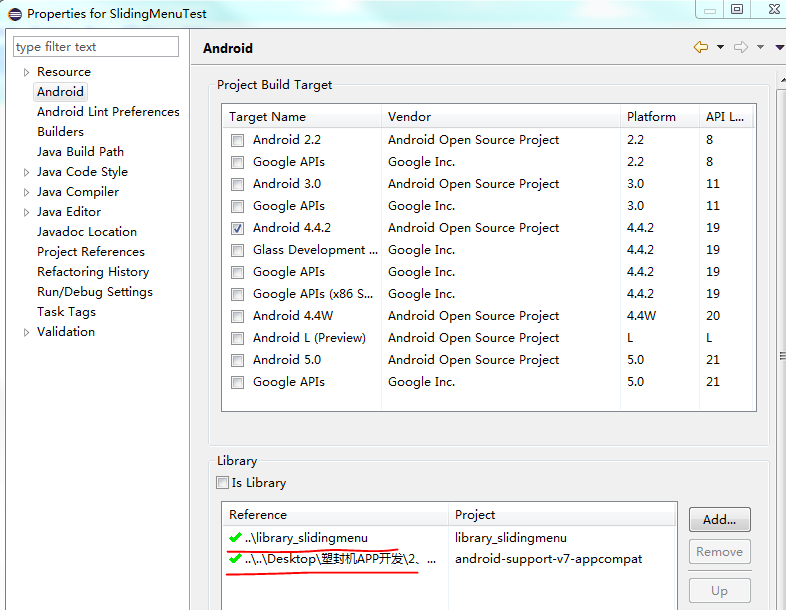
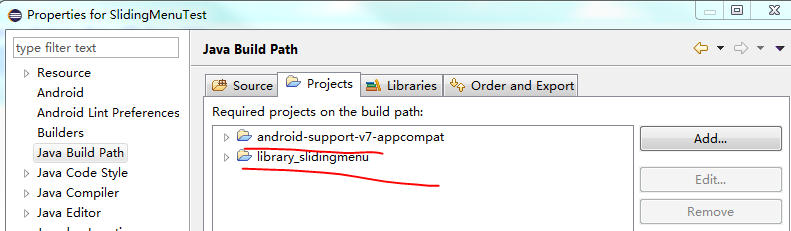
[b]主工程包含两个lib工程方法为:(易错点)[/b]
选择主工程属性


而[b]主工程包括[/b]:
逻辑部分:(SRC)其中MainActivity.java是主入口,在主入口内调用部分函数可加载MainFragment.java所对应的Fragment
而CircleImageView.java主要负责使头像呈圆形用的
显示部分:(layout)[b]activity_main.xml对应主页面,layout_actionbar.xml对应actionbar(actionbar的形式可以通过这个调节),[/b]
[b] [/b]layout_menu.xml是侧栏,item_menu.xml是侧栏中的列表的item(上一节中讲了自定义列表和这个类似)

这里MainActivity协调整体逻辑:
该avtivity中代码比较简洁,一看便知道怎么用fragment的了——17、18
怎么设置[b]侧滑[/b]——15
怎么设置bar——16
此外,在setmenu中对侧滑栏点击事件的监听和list一样——43to78
一看便会用~而fragment的java文件只写了个类(没内容),圆形头像相关的java不必看(会用即可)
对于[b]layout中的几个文件的关系[/b]是:
activity_main.xml对应主页面,layout_actionbar.xml对应actionbar(actionbar的形式可以通过这个调节),layout_menu.xml是侧栏,item_menu.xml是侧栏中的列表的item(上一节中讲了自定义列表和这个类似)
这里的主界面就是最简单layout:
actionbar则包含一个图片和一个textview:
这里要注意11行,actionbar上的图标的点击监听已经指明,必须要实现该函数
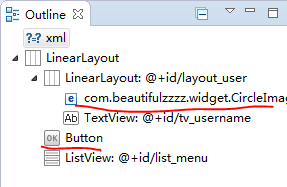
侧滑栏的样式稍微复杂点:
上面头像+用户名采用垂直的linearLayout布局,在其中左边是自定义圆形图片,右边是一个textview
这里的button只是为了作为头像部分和list部分的分割线,仅此而已!!!

这里的list的item比较简单(当然你可以参照上一节做出很炫酷的list)
注意: 整个工程还自定义了一些资源,包括颜色、drawable、按钮动画...
上述工程连接:(一个zip包含3个)
http://pan.baidu.com/s/1dDyQjpZ

其他同类博文:
【Android UI设计与开发】9:滑动菜单栏(一)开源项目SlidingMenu的使用和示例
【Android UI设计与开发】第16期:滑动菜单栏(一)开源项目SlidingMenu的使用
@beautifulzzzz
2015-11-11 持续更新中~

下面是工程结构:

整个工程包括android-v7、SlidingMenu-lib和主工程SlidingMenuTest部分
其中前两个作为lib,后一个为主工程
[b]主工程包含两个lib工程方法为:(易错点)[/b]
选择主工程属性


而[b]主工程包括[/b]:
逻辑部分:(SRC)其中MainActivity.java是主入口,在主入口内调用部分函数可加载MainFragment.java所对应的Fragment
而CircleImageView.java主要负责使头像呈圆形用的
显示部分:(layout)[b]activity_main.xml对应主页面,layout_actionbar.xml对应actionbar(actionbar的形式可以通过这个调节),[/b]
[b] [/b]layout_menu.xml是侧栏,item_menu.xml是侧栏中的列表的item(上一节中讲了自定义列表和这个类似)

这里MainActivity协调整体逻辑:
该avtivity中代码比较简洁,一看便知道怎么用fragment的了——17、18
怎么设置[b]侧滑[/b]——15
怎么设置bar——16
此外,在setmenu中对侧滑栏点击事件的监听和list一样——43to78
一看便会用~而fragment的java文件只写了个类(没内容),圆形头像相关的java不必看(会用即可)
public class MainActivity extends ActionBarActivity {
private LayoutInflater inflator;
public static FragmentManager fm;
private ActionBar actionBar;
private SlidingMenu menu;
private ListView menuList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
inflator = (LayoutInflater) MainActivity.this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
setMenu();
setActionBar();
fm=getSupportFragmentManager();
fm.beginTransaction().replace(R.id.content_frame,new MainFragment()).commit();//用MainFragment替换原来的content_fram
}
private void setActionBar(){//自定义actionbar
actionBar = getSupportActionBar();
actionBar.setDisplayShowHomeEnabled( false );
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setDisplayShowTitleEnabled(false);
actionBar.setDisplayHomeAsUpEnabled(false);
View view = inflator.inflate(R.layout.layout_actionbar, null);
ActionBar.LayoutParams layout = new ActionBar.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
actionBar.setCustomView(view,layout);
}
@SuppressLint("InflateParams")
private void setMenu(){
menu = new SlidingMenu(this);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
menu.setBehindWidthRes(R.dimen.slidingmenu_width);
menu.setFadeDegree(0.35f);
menu.attachToActivity(this, SlidingMenu.SLIDING_WINDOW);
View view = inflator.inflate(R.layout.layout_menu, null);//设置menu的list及点击监听
menuList=(ListView)view.findViewById(R.id.list_menu);
final String[] listItems=getResources().getStringArray(R.array.menu_item);
menuList.setAdapter(new ArrayAdapter<String>(this, R.layout.item_menu,R.id.text1, listItems));
menuList.setOnItemClickListener(new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
menu.toggle();
String title;
if(position!=3){
title=listItems[position].charAt(0)+" "+listItems[position].charAt(1);
}else{
title=listItems[position];
}
switch(position){
case 0:
// fm.beginTransaction().replace(R.id.content_frame,new TrackFragment()).commit();
break;
case 1:
// fm.beginTransaction().replace(R.id.content_frame,new TrafficFragment()).commit();
break;
case 2:
// fm.beginTransaction().replace(R.id.content_frame,new SearchFragment()).commit();
break;
case 3:
// fm.beginTransaction().replace(R.id.content_frame,new PhoneBookFragment()).commit();
break;
case 4:
// fm.beginTransaction().replace(R.id.content_frame,new SettingFragment()).commit();
break;
}
}
});
menu.setMenu(view);
}
public void onClickMenu(View view){//这个是在layout_actionbar中说好的
menu.toggle();
}
}对于[b]layout中的几个文件的关系[/b]是:
activity_main.xml对应主页面,layout_actionbar.xml对应actionbar(actionbar的形式可以通过这个调节),layout_menu.xml是侧栏,item_menu.xml是侧栏中的列表的item(上一节中讲了自定义列表和这个类似)
这里的主界面就是最简单layout:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.beautifulzzzz.ui.MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> </RelativeLayout>
actionbar则包含一个图片和一个textview:
这里要注意11行,actionbar上的图标的点击监听已经指明,必须要实现该函数
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/img_menu" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" 11 android:onClick="onClickMenu" 12 android:src="@drawable/selector_menu" /> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="@color/white" android:textSize="20sp" /> </RelativeLayout>
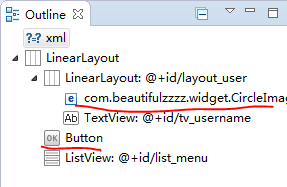
侧滑栏的样式稍微复杂点:
上面头像+用户名采用垂直的linearLayout布局,在其中左边是自定义圆形图片,右边是一个textview
这里的button只是为了作为头像部分和list部分的分割线,仅此而已!!!

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="150dp" android:layout_height="match_parent" android:background="@color/myblue" android:orientation="vertical"> <LinearLayout android:id="@+id/layout_user" android:layout_width="150dp" android:layout_height="wrap_content" android:orientation="horizontal" > <com.beautifulzzzz.widget.CircleImageView android:id="@+id/image_userhead" android:layout_width="48dp" android:layout_height="48dp" android:layout_margin="10dp" android:src="@drawable/icon_user_default" app:border_width="0dp" /> <TextView android:id="@+id/tv_username" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:text="UserName" android:textColor="@color/white" /> </LinearLayout> <Button android:layout_width="150dp" android:layout_height="1dp" android:background="@color/blue_line" /> <ListView android:id="@+id/list_menu" android:layout_width="150dp" android:layout_height="match_parent" /> </LinearLayout>
这里的list的item比较简单(当然你可以参照上一节做出很炫酷的list)
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/text1" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/white" android:textSize="20sp" android:padding="10dp" android:gravity="center" />
注意: 整个工程还自定义了一些资源,包括颜色、drawable、按钮动画...
上述工程连接:(一个zip包含3个)
http://pan.baidu.com/s/1dDyQjpZ

其他同类博文:
【Android UI设计与开发】9:滑动菜单栏(一)开源项目SlidingMenu的使用和示例
【Android UI设计与开发】第16期:滑动菜单栏(一)开源项目SlidingMenu的使用
@beautifulzzzz
2015-11-11 持续更新中~
相关文章推荐
- 半年的iOS代码生活
- 03查询表中的数据(ExecuteReader)
- 审计总结:PHP源码审计敏感函数字典
- php安全代码审计小结
- PHP 安装
- 实例分析讲解为您敲开代码审计大门
- HTTP状态301、404、200、304分别表示什么意思
- Yeoman官方教程:用Yeoman和AngularJS做Web应用
- 地图的使用-King
- Mogilefs分布式文件系统-Keepalived+Nginx双主模型实现图片分布式存储、访问
- 预处理prepareStatement是怎么防止sql注入漏洞的?
- BugPhobia发布篇章:学霸在线系统测试报告
- adb server is out of date.killing的解决办法
- 「喵神成长史」『布局篇』TableLayout(表格布局)
- leetcode笔记:Best Time to Buy and Sell Stock III
- Spring学习笔记(一)
- Animation动画
- 大型互联网系统设计综述
- Qt5 不编译MySQL驱动也一样可以使用
- 算术表达式的validation
