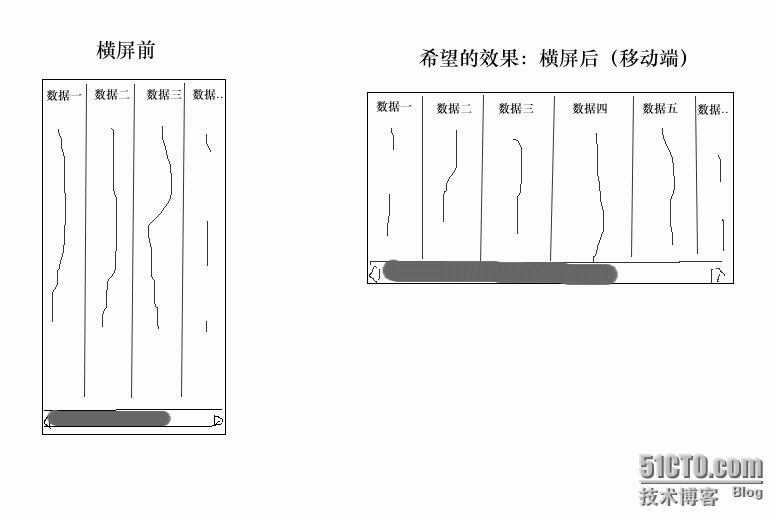
待解决需求-移动端打开网页强制横屏
2015-11-11 11:46
513 查看
相关文章推荐
- Objective-C 程序设计 第十章
- android自带图片资源图标一览,android.R.drawable
- Android Volley完全解析(一),初识Volley的基本用法
- Android App相关的读写路径
- iOS keyChain 研究
- objective-c基础教程——学习小结
- Swift的setter与getter
- iOS UIView动画详解(Swift)
- Objective-C 中类属性(修饰)
- 系统升级到iOS9,真机运行报“was compiled with optimization - stepping may behave oddly...”,闪退
- 微信 分享到朋友圈 代码
- android开发中经常看到@Override原来是这个意思
- 有关百度一键分享链接到微信朋友圈无法打开网页,报404错误的解决办法,from=timeline&isappinstalled=0,和伪静态规则有关
- Tabhost的简单运用
- iOS开发:货币的精确计算
- iOS-网页调用百度地图API
- iOS开发中常用的宏
- AndroidStudio 快捷键使用总结大全
- android open gl es2.0 学习
- 用AndroidStudio导入github项目