javascript密码验证
2015-11-10 14:37
645 查看
本文为大家分享了javascript密码验证的实现方法,欢迎大家阅读。



javascript密码验证代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>密码验证</title>
<script src="js/jquery-1.11.1.js"></script>
<script>
$(function(){
$(document).on('blur','input',function(){
var $password=$('#password').val();
var $password_again=$('#password_again').val();
if(!$password){
$("#password").addClass('redBorder').next('label').show().html('不能为空');;
return false;
}else if(!$password_again){
$("#password_again").addClass('redBorder').next('label').show().html('不能为空');
return false;
}else{
$('input').removeClass('redBorder').next('label').empty();
if($password_again==$password){
$("#password,#password_again").next('label').show().html('两次密码一致').addClass('valid');
}else if($password_again!=$password){
$("#password,#password_again").addClass('redBorder').next('label').show().html('两次密码不一致').removeClass('valid').addClass('erro');
}
}
})
})
</script>
<style>
.redBorder{
border: 1px solid red;
}
.erro{
background: url('images/unchecked.gif') no-repeat;
padding-left: 16px;
}
.valid{
background: url('images/checked.gif') no-repeat;
width: 16px;
height: 16px;
}
</style>
</head>
<body>
<div>
<label>
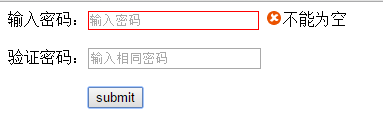
输入密码:<input type="text" placeholder="输入密码" id="password">
<label id="password-erro" class="erro" style="display:none;"></label>
</label>
<br><br>
<label>
验证密码:<input type="text" placeholder="输入相同密码" id="password_again">
<label id="password-erro" class="erro" style="display:none;"></label>
</label>
<br><br>
<button style="margin-left:80px;">submit</button>
</div>
</body>
</html>
希望本文对大家学习javascript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- JavaScript 各种遍历方式详解
- IE8开发人员工具教程(二)
- 在flex中执行一个javascript方法的简单方式
- Flex结合JavaScript读取本地路径的方法
- Ruby on Rails中jquery_ujs组件拖慢速度的问题解决
- PowerShell中执行Javascript的方法示例
