DevExpress 控件中GridControl的使用
2015-11-08 19:22
411 查看
近期开发用到了DevExpress系列的控件,GridControl是我用到的Dev系列控件最多的一个控件。现在先来总结一下:
首先先写一个简单的小例子来简单介绍一下GridControl的用法:
1:在工具栏里拖入一个GridControl控件,为了美观我让GridControl完全填充Form,将GridControl的Dock属性设置为Fill。

2:设置GridControl的列名。
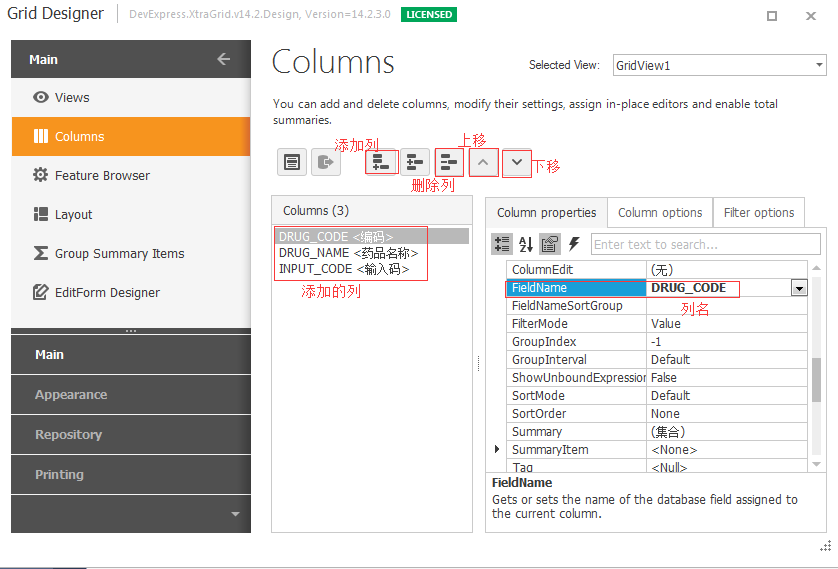
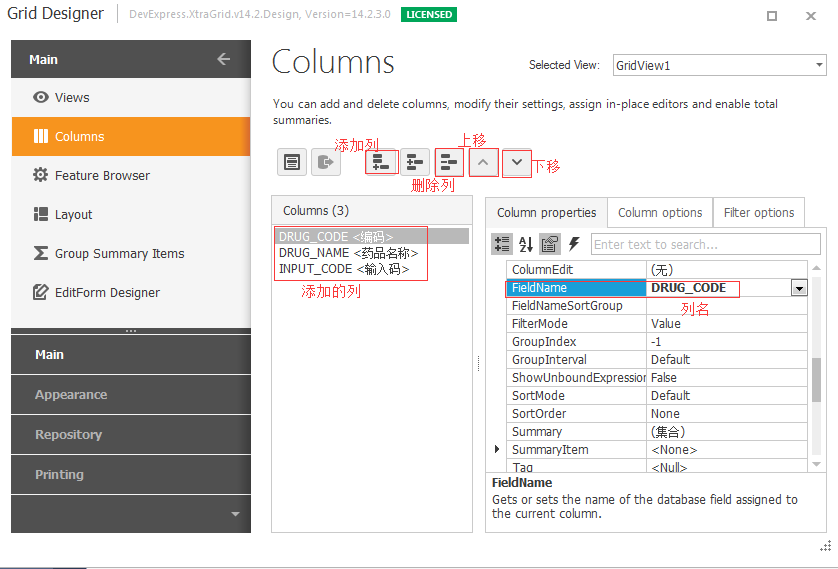
单击上面的Run Designer 按钮,进入GridControl的编辑页面(如图)

还有一个caption属性是设置列显示的名称。(设置完成以后的界面就是这样的)

3:GridControl的数据绑定。
首先我先构造一个DataTable类型的数据源
DataTable dt = new DataTable();
dt.Columns.Add("DRUG_CODE");
dt.Columns.Add("DRUG_NAME");
dt.Columns.Add("INPUT_CODE");
for (int i = 0; i < 6; i++)
{
DataRow dr = dt.NewRow();
dr[0] = "001";
dr[1] = "阿莫西林";
dr[2] = "AMXL";
dt.Rows.Add(dr);
}
this.gridControl1.DataSource = dt;//绑定数据源
运行以后效果如图

4:上面的只是基础使用,当然真正用的时候是不会这样的,用gridControl控件一般情况下我都会做这样的设置
Options->OptionsView->ColumnAutoWidth = False//列不允许自适应调整宽度,以手动调节的宽度为准
Options->OptionsView->ShowGroupPanel = False//隐藏gridControl的表头
Options->OptionsCustomization AllowSort = False//不允许列排序,屏蔽gridContro自带的排序功能
设置完成后的结果:

首先先写一个简单的小例子来简单介绍一下GridControl的用法:
1:在工具栏里拖入一个GridControl控件,为了美观我让GridControl完全填充Form,将GridControl的Dock属性设置为Fill。

2:设置GridControl的列名。
单击上面的Run Designer 按钮,进入GridControl的编辑页面(如图)

还有一个caption属性是设置列显示的名称。(设置完成以后的界面就是这样的)

3:GridControl的数据绑定。
首先我先构造一个DataTable类型的数据源
DataTable dt = new DataTable();
dt.Columns.Add("DRUG_CODE");
dt.Columns.Add("DRUG_NAME");
dt.Columns.Add("INPUT_CODE");
for (int i = 0; i < 6; i++)
{
DataRow dr = dt.NewRow();
dr[0] = "001";
dr[1] = "阿莫西林";
dr[2] = "AMXL";
dt.Rows.Add(dr);
}
this.gridControl1.DataSource = dt;//绑定数据源
运行以后效果如图

4:上面的只是基础使用,当然真正用的时候是不会这样的,用gridControl控件一般情况下我都会做这样的设置
Options->OptionsView->ColumnAutoWidth = False//列不允许自适应调整宽度,以手动调节的宽度为准
Options->OptionsView->ShowGroupPanel = False//隐藏gridControl的表头
Options->OptionsCustomization AllowSort = False//不允许列排序,屏蔽gridContro自带的排序功能
设置完成后的结果:
相关文章推荐
- hdoj--1276--士兵队列训练问题(数组模拟)
- Linux设置FQDN
- GET http://test01.com/jquery-1.9.1.min.js [HTTP/1.1 404 Not Found 3ms]
- 我看过的C#书籍
- Java虚拟机基础知识
- 枚举类型的总结
- 元素水平垂直居中的css3实现
- 在js中是否存在重载?
- CentOS6.7 Linux Squid 代理服务器安装配置
- HDU 1176 免费馅饼
- Keynote使用体验
- iOS9的新特性以及适配方案
- 20135306黄韧 附录A及第十章学习总结
- 我们用一个等臂天平来称物体的质量,如果我们要称的物体质量范围在1到40克(整数),请问我们最少需要几块砝码可以完成这项物体质量的称量?
- 基于websocket的页面聊天程序
- Nofollow标签的写法以及nofollow使用介绍
- java中equals方法的用法以及==的用法
- Beaglebone Black(4)C++编程控制GPIO基础
- coderforce A.Ilya and Diplomas
- 这两样东西总要有一样
