android的水波纹点击效果
2015-11-07 10:10
459 查看
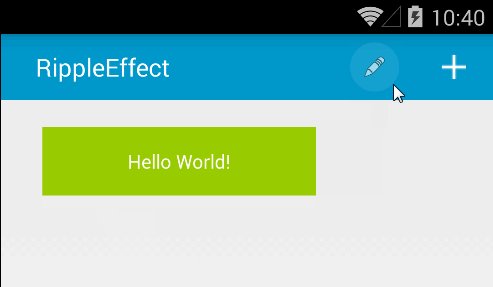
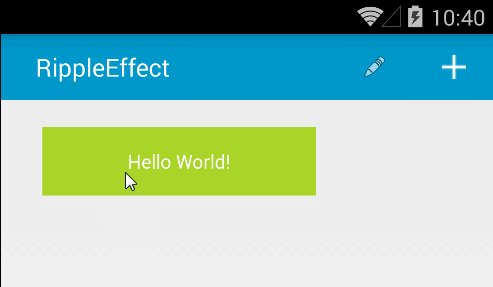
开源的水波纹效果RippleEffect
RippleEffect是一个继承自RelativeLayout的自定义控件,使用起来非常简单,只需要将其作为需要点击效果的父控件即可。
使用方法
1.在Gradle文件中添加compile 'com.github.traex.rippleeffect:library:1.3'
2.在xml中添加RippleView
<com.andexert.library.RippleView android:id="@+id/more" android:layout_width="?android:actionBarSize" android:layout_height="?android:actionBarSize" android:layout_toLeftOf="@+id/more2" android:layout_margin="5dp" rv_centered="true"> <ImageView android:layout_width="?android:actionBarSize" android:layout_height="?android:actionBarSize" android:src="@android:drawable/ic_menu_edit" android:layout_centerInParent="true" android:padding="10dp" android:background="@android:color/holo_blue_dark"/> </com.andexert.library.RippleView>
3.如果需要监听波纹效果的完成事件,可以设置一个监听事件。
rippleView.setOnRippleCompleteListener(new RippleView.OnRippleCompleteListener() {
@Override
public void onComplete(RippleView rippleView) {
Log.d("Sample", "Ripple completed");
}
});4.一些自定义的属性
app:rv_alpha [integer def:90 0-255] --> Alpha of the ripple app:rv_framerate [integer def:10] --> Frame rate of the ripple animation app:rv_rippleDuration [integer def:400] --> Duration of the ripple animation app:rv_ripplePadding [dimension def:0] --> Add a padding to the ripple app:rv_color [color def:@android:color/white] --> Color of the ripple app:rv_centered [boolean def:false] --> Center ripple in the child view app:rv_type [enum (simpleRipple, doubleRipple) def:simpleRipple] --> Simple or double ripple app:rv_zoom [boolean def:false] --> Enable zoom animation app:rv_zoomDuration [integer def:150] --> Duration of zoom animation app:rv_zoomScale [float def:1.03] --> Scale of zoom animation
5.开源地址
https://github.com/traex/RippleEffect
相关文章推荐
- Android之系统Log输出日志的封装类LogUtil
- 【转】Android sdk content loader 0%的解决方案
- Android Studio Git Ignore File
- Android 之使用LocalBroadcastManager解决BroadcastReceiver安全问题
- Android下adb用法总结
- Android进阶之利用百度地图定位获取当前城市
- android-改变状态栏字体颜色
- Android Studio 将本地开源库导入到自己的项目中使用(小记)
- Android中的自定义Adapter(继承自BaseAdapter)——与系统Adapter的调用方法一致——含ViewHolder显示效率的优化
- android错误代码调试
- android sqlite插入与修改tips
- Android使用.9图片失效的问题
- 在Android studio中建立Java工程
- Android开发中异常的总结
- Android中简单的定时器类
- Android中的权限
- 彻底解决Android 拍照 内存溢出 Out of Memory的问题
- android 透明度计算
- android sqlite datetime demo
- Android Studio导入Library
