安卓线性布局案例之计算器
2015-11-04 19:23
513 查看
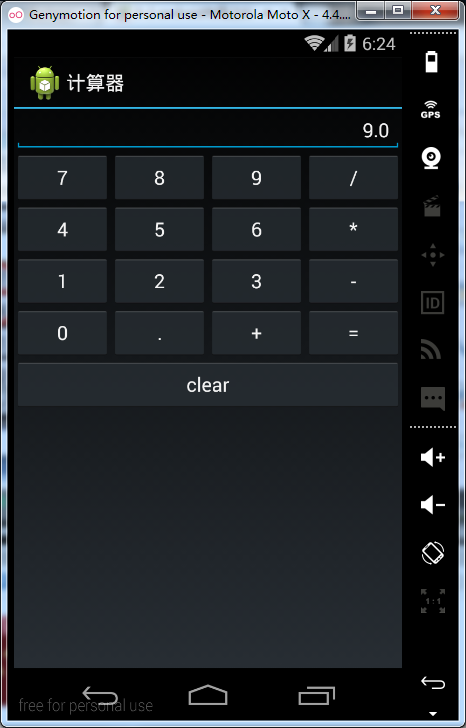
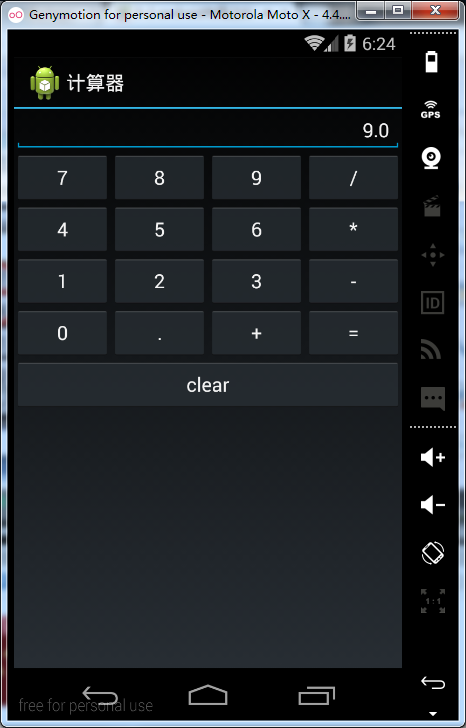
这是一个简单的线性布局案例,是一个计算器界面,main.xml代码如下


<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:text="9.0" android:gravity="right" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="/" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="*" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="-" android:layout_weight="1" /> </LinearLayout> bce5 <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="0" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="." android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="+" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="=" android:layout_weight="1" /> </LinearLayout> </LinearLayout> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="clear"/> </LinearLayout>
相关文章推荐
- 网口扫盲一、二、三
- (Your)((Term)((Project)))
- 杨小麦iOS学习笔记--远程推送
- LeetCode OJ:Longest Common Prefix(最长公共前缀)
- 【LeetCode OJ】Median of Two Sorted Arrays
- Android 百分比布局库(percent-support-lib) 解析与扩展
- Fuel 多台物理机组成单控制节点
- 适时选择 getDeclared X X X 和 get x X X
- java集合源码解读---Queu和Stack的数组和链式实现
- 汇编语言第6章 宏与子程序
- Glide图片加载变形如何解决?
- error LNK2001: 无法解析的外部符号
- 黑马程序员——Java基础---面向对象
- 第七次作业——团队作业——项目冲刺———第五天
- 文章标题
- 词法分析优化
- POJ1679-The Unique MST
- 前端构建工具之gulp的安装和配置
- 利用小波融合对由聚焦失败导致的图像模糊进行修复
- 日本的“电力路由器”概述
