asp.net开发中利用jquery来实现滚动下拉标题浮动固定显示
2015-11-04 18:32
771 查看
1、问题来源
在实际项目开发中,页面如果内容很多,会出现滚动条,方便向下浏览,但是页面的标题头也会随下拉操作而无法看到,那如果我们想让下拉过程中标题仍在页面最顶端固定浮动显示,我们该如何做呢?
2、解决方法
使用css进行位置控制,然后结合jquery来处理滚动事件添加样式。需要注意的是,需要固定的部分一定要设置背景颜色 background-color属性值,如果页面是白色则设置#fff,否则效果出不来。
3、示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>滚动条下拉标题固定在头部</title>
<script type="text/javascript" src="../../Scripts/Jquery-1.8.0.min.js"></script>
<script type="text/javascript">
window.onscroll = function () {
if ($(document).scrollTop() > 0) {
$(".pf").addClass('float');
} else {
$(".pf").removeClass('float');
}
}
</script>
<style type="text/css">
.pf {
width: 100%;
height: 50px;
background-color: #494949;
text-align: center;
line-height: 50px;
color: #fff;
}
html {
_background-image: url(about:blank);
_background-attachment: fixed; /** 防止 ie6 抖动 **/
}
.float {
position: fixed;
z-index: 999999;
top: 0px;
}
* html .float {
position: absolute;
_top: expression(documentElement.scrollTop-0);
}
</style>
</head>
<body>
<div class="pf">这里是系统标题栏,我们想要保持固定</div>
<div>
<table width="100%" border="1">
<script type="text/javascript" language="javascript">
for (i = 0; i < 50; i++) {
document.write("<tr><td>系统集成考试必过!有没有信息,有" + (i + 1) + "</td></tr>");
}
</script>
</table>
</div>
</body>
</html>
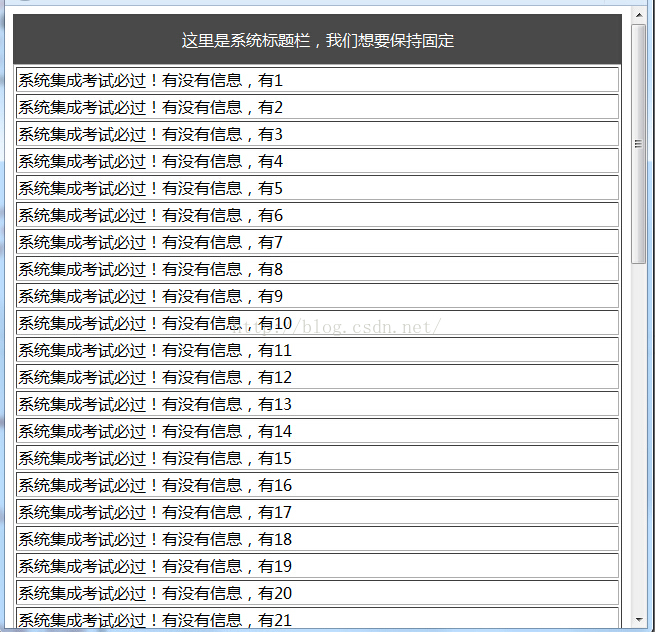
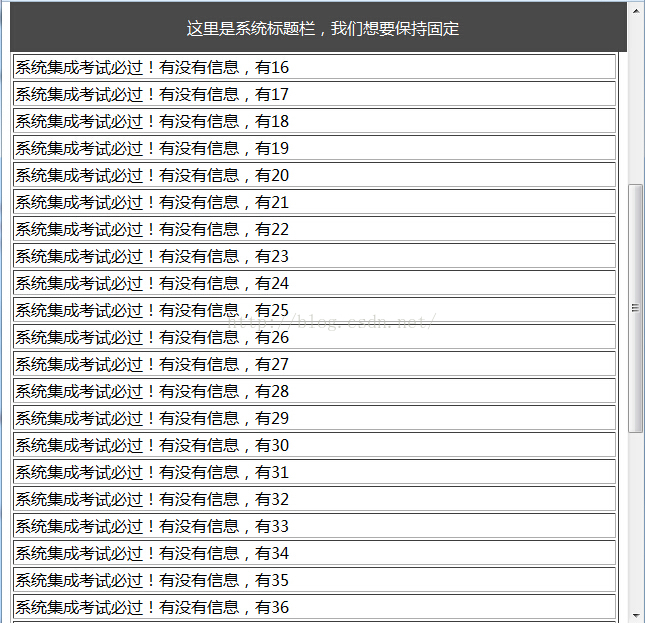
4、显示效果

继续下拉内容,发现内容如下:

===========================================================================如果觉得对您有帮助,微信扫一扫支持一下:

在实际项目开发中,页面如果内容很多,会出现滚动条,方便向下浏览,但是页面的标题头也会随下拉操作而无法看到,那如果我们想让下拉过程中标题仍在页面最顶端固定浮动显示,我们该如何做呢?
2、解决方法
使用css进行位置控制,然后结合jquery来处理滚动事件添加样式。需要注意的是,需要固定的部分一定要设置背景颜色 background-color属性值,如果页面是白色则设置#fff,否则效果出不来。
3、示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>滚动条下拉标题固定在头部</title>
<script type="text/javascript" src="../../Scripts/Jquery-1.8.0.min.js"></script>
<script type="text/javascript">
window.onscroll = function () {
if ($(document).scrollTop() > 0) {
$(".pf").addClass('float');
} else {
$(".pf").removeClass('float');
}
}
</script>
<style type="text/css">
.pf {
width: 100%;
height: 50px;
background-color: #494949;
text-align: center;
line-height: 50px;
color: #fff;
}
html {
_background-image: url(about:blank);
_background-attachment: fixed; /** 防止 ie6 抖动 **/
}
.float {
position: fixed;
z-index: 999999;
top: 0px;
}
* html .float {
position: absolute;
_top: expression(documentElement.scrollTop-0);
}
</style>
</head>
<body>
<div class="pf">这里是系统标题栏,我们想要保持固定</div>
<div>
<table width="100%" border="1">
<script type="text/javascript" language="javascript">
for (i = 0; i < 50; i++) {
document.write("<tr><td>系统集成考试必过!有没有信息,有" + (i + 1) + "</td></tr>");
}
</script>
</table>
</div>
</body>
</html>
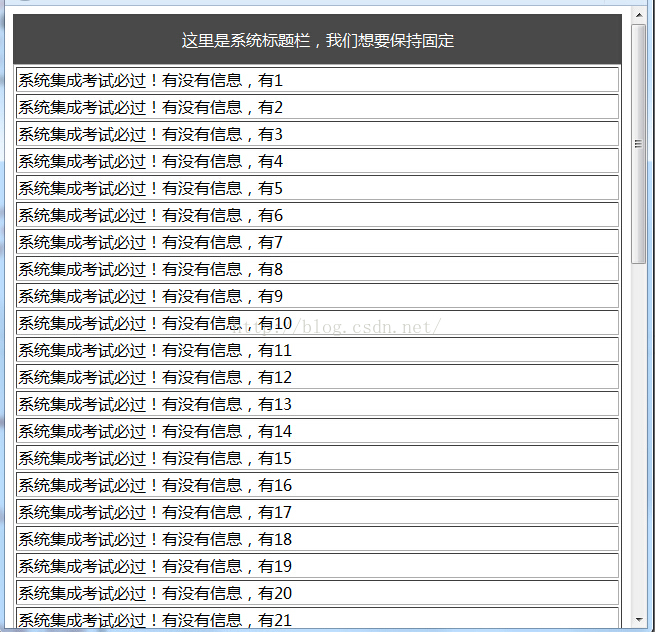
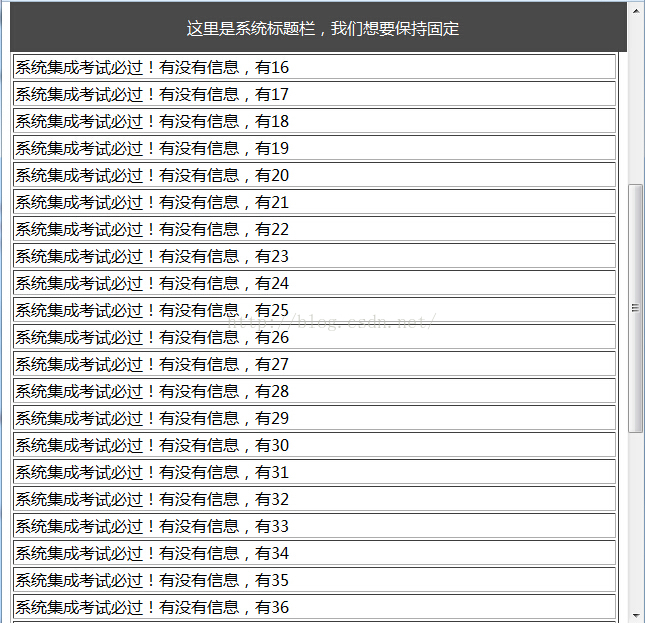
4、显示效果

继续下拉内容,发现内容如下:

===========================================================================如果觉得对您有帮助,微信扫一扫支持一下:

相关文章推荐
- js jquery 插件
- jQuery-1.9.1源码分析系列(二)jQuery选择器续1
- 使用JQuery.js插件产生的页面分享带来的不跳转到首页
- jQuery AJAX 请求失败Uncaught ReferenceError: name is not defined
- jQuery 制作美化版的 select 下拉选框
- 【PC端】jQuery+PHP实现浏览更多内容(jquery.more.js插件)
- 【PC端】jQuery+PHP实现浏览更多内容(jquery.more.js插件)
- jQuery官方教程之频繁被问的问题汇总
- 关于jQuery中的$.ajax()使用过程中的一些感悟
- jquery源码分析
- jquery事件绑定
- 最近遇到的若干Web前端问题:disable和readonly,JqueryEasyUI,KindEditor
- 最近遇到的若干Web前端问题:disable和readonly,JqueryEasyUI,KindEditor
- 最近遇到的若干Web前端问题:disable和readonly,JqueryEasyUI,KindEditor
- jQuery全屏滚动插件fullPage.js
- jquery格式化时间戳 2011-01-01
- 介绍Web项目中用到的几款JQuery消息提示插件
- jQuery的$(window).load与、(document).ready和window.onload的关系
- jQuery克隆DOM节点
- jQuery(function(){})与(function(){})(jQuery)之间的区别
