easyui datagrid 日间格化(JS 日期时间本地化显示)
2015-11-04 10:47
711 查看
easyui datagrid 日期时间显示不正常,后台java 类型为 DATE 经过JSON工具一转化传到前台来就是这样,不便 于是想格式化一下,

格式化代码 如下:
$('#gridTable').datagrid({
title: '系统通知及广告管理',
loadMsg:'数据加载中,请稍后……',
rownumbers: true,
pagination: true,
singleSelect: false,
pageSize: 10,
pageList: [5, 10, 15, 20],
fitColumns: true,
fit: true,
striped: true,
nowrap: false,
url: 'list.do',
idField:'mediaId',
columns:[[
{field:'id',checkbox:true},
{field:'system',title:'适用系统'},
{field:'infoType',title:'消息类型',
formatter:
function(value, row, index){
if(value==1)
return "文本";
if(value==2)
return "图片";
if(value==3)
return "视频";
else
return "<span style=\"color:red\" >未知</span>";
}},
{field:'title',title:'标题'},
{field:'content',title:'内容',width:140},
{field:'issueTime',title:'生效时间',
formatter:function(value,row,index){
var unixTimestamp = new Date(value);
return unixTimestamp.toLocaleString();
}
},
{field:'disabledTime',title:'失效时间'},
{field:'userId',title:'用户ID'},
{field:'userName',title:'操作员'}
]],
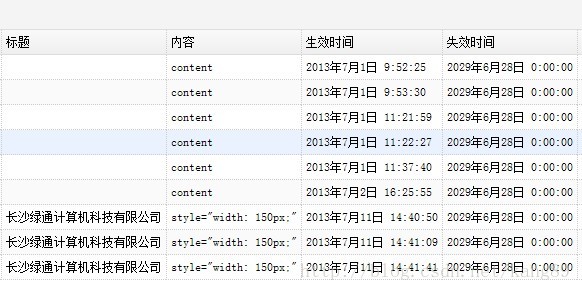
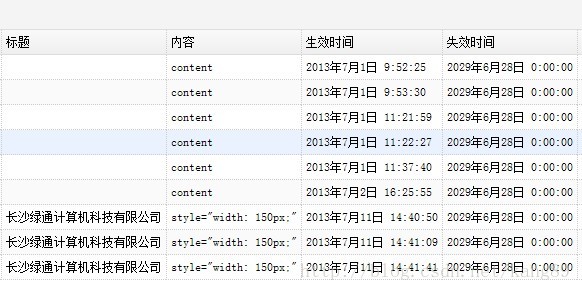
格式化显示 正常,


格式化代码 如下:
$('#gridTable').datagrid({
title: '系统通知及广告管理',
loadMsg:'数据加载中,请稍后……',
rownumbers: true,
pagination: true,
singleSelect: false,
pageSize: 10,
pageList: [5, 10, 15, 20],
fitColumns: true,
fit: true,
striped: true,
nowrap: false,
url: 'list.do',
idField:'mediaId',
columns:[[
{field:'id',checkbox:true},
{field:'system',title:'适用系统'},
{field:'infoType',title:'消息类型',
formatter:
function(value, row, index){
if(value==1)
return "文本";
if(value==2)
return "图片";
if(value==3)
return "视频";
else
return "<span style=\"color:red\" >未知</span>";
}},
{field:'title',title:'标题'},
{field:'content',title:'内容',width:140},
{field:'issueTime',title:'生效时间',
formatter:function(value,row,index){
var unixTimestamp = new Date(value);
return unixTimestamp.toLocaleString();
}
},
{field:'disabledTime',title:'失效时间'},
{field:'userId',title:'用户ID'},
{field:'userName',title:'操作员'}
]],
格式化显示 正常,

相关文章推荐
- LeetCode—187.Repeated DNA Sequences
- 16进制颜色转化成UIColor
- UITableView横用
- 【LEETCODE】95-Unique Binary Search Trees II
- java.util.Queue简述
- CYC-UIPickerView(省份+城市)
- 创建操作/删除多行数据的UITableView的细节
- 【LeetCode从零单刷】Longest Consecutive Sequence
- Build和Rebuild的区别
- 利用UIImageJPEGRepresentation与UIGraphicsBeginImageContext进行图片压缩的简单比较
- iOS中关于UItableview中代理heightForRowAtIndexPath调用次数和顺序的系统差异性
- android SpannableString与SpannableStringBuilder
- iOS小技巧-UITextFiled/UITextView设置系统圆角边框
- 网狐棋牌(二) CQueueServiceEvent初步分析
- 网狐棋牌(一) ServerKernel中的IQueueService接口分析
- 等值面抽取技术(Iso-surfaces Extraction Technique)
- EM12c : Login to GUI with the correct password causes authentication failure
- Ueditor 增加模板
- UITextField的return按钮灰色
- HashMap.values().addAll()异常
