PNChart iOS图表类第三方
2015-11-04 09:50
483 查看
1. 导入
1.1 pod导入相对简单,要手动导入这个库,先下载下来(https://github.com/kevinzhow/PNChart),解压后把PNChart文件夹拖入工程中
1.2 运行,发现#import"PNRadarChartDataItem.h"报红,在它的.h文件里引入#import<UIKit/UIKit.h>头文件;#import<UICountingLabel/UICountingLabel.h>报错,下载UICountingLabel(https://github.com/dataxpress/UICountingLabel)解压后把UICountingLabel的.m和.h文件拖入工程,把报错的#import<UICountingLabel/UICountingLabel.h>头文件换为#import"UICountingLabel.h"
2 项目中引用头文件#import"PNChart.h"
3 折线图
PNLineChart * lineChart = [[PNLineChartalloc]initWithFrame:CGRectMake(0,135.0,SCREEN_WIDTH,200.0)];
//X轴数据
[lineChart setXLabels:@[@"SEP 1",@"SEP 2",@"SEP
3",@"SEP 4",@"SEP 5"]];
//Y轴数据
NSArray * data01Array =@[@60.1,@160.1,@126.4,@262.2,@186.2];
PNLineChartData *data01 = [PNLineChartDatanew];
data01.color =
PNFreshGreen;
data01.itemCount = lineChart.xLabels.count;
data01.getData = ^(NSUInteger index) {
CGFloat yValue = [data01Array[index]
floatValue];
return [PNLineChartDataItemdataItemWithY:yValue];
};
//可以添加多条折线
NSArray * data02Array =@[@20.1,@180.1,@26.4,@202.2,@126.2];
PNLineChartData *data02 = [PNLineChartDatanew];
data02.color =
PNTwitterColor;
data02.itemCount = lineChart.xLabels.count;
data02.getData = ^(NSUInteger index) {
CGFloat yValue = [data02Array[index]
floatValue];
return [PNLineChartDataItemdataItemWithY:yValue];
};
lineChart.chartData =
@[data01, data02];
[lineChart strokeChart];
//加载在视图上
[self.windowaddSubview:lineChart];
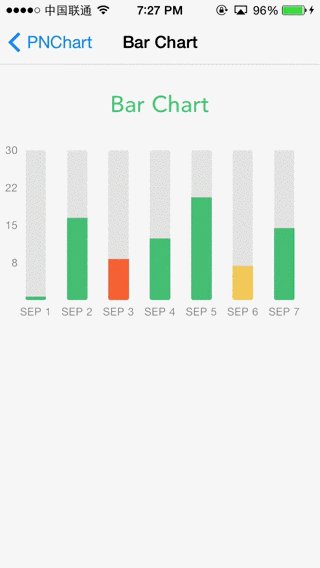
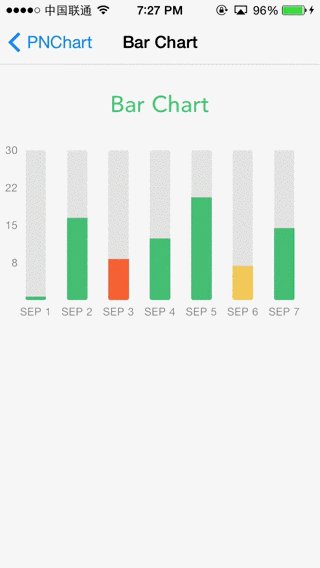
4 柱状图
PNBarChart * barChart = [[PNBarChartalloc]initWithFrame:CGRectMake(0,135.0,SCREEN_WIDTH,200.0)];
//X轴数据
[barChart setXLabels:@[@"SEP 1",@"SEP 2",@"SEP
3",@"SEP 4",@"SEP 5"]];
//Y轴数据
[barChart setYValues:@[@1, @10,@2,@6,
@3]];
[barChart strokeChart];
//加载在视图上
[self.windowaddSubview:barChart];
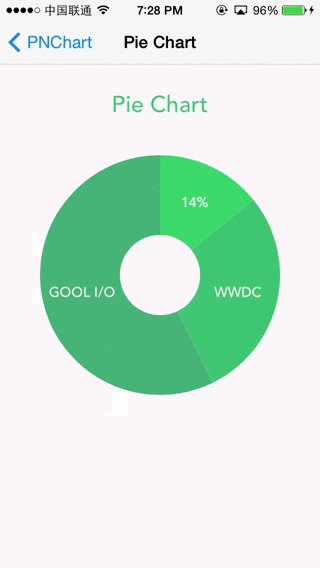
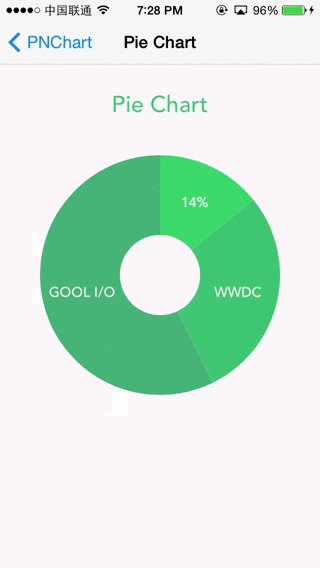
5 饼状图
PNPieChart *pieChart = [[PNPieChartalloc]initWithFrame:CGRectMake(40.0,155.0,240.0,240.0)items:items];
//饼状图文字颜色
pieChart.descriptionTextColor = [UIColorwhiteColor];
pieChart.descriptionTextFont = [UIFontfontWithName:@"Avenir-Medium"size:14.0];
//绘制
[pieChart strokeChart];
//加载在视图上
[self.windowaddSubview:pieChart];
6 圆形进度条
// total参数是进度条的总数据量,current是当前的数据量,closewise是绘制方向,YES是从左到右,NO为从右到左
PNCircleChart *circleChart = [[PNCircleChartalloc]initWithFrame:CGRectMake(40.0,155.0,240.0,240.0)total:@100current:@30clockwise:NO];
//绘制图形
[circleChart strokeChart];
//加载在视图上
[self.windowaddSubview:circleChart];

整体样式
1.1 pod导入相对简单,要手动导入这个库,先下载下来(https://github.com/kevinzhow/PNChart),解压后把PNChart文件夹拖入工程中
1.2 运行,发现#import"PNRadarChartDataItem.h"报红,在它的.h文件里引入#import<UIKit/UIKit.h>头文件;#import<UICountingLabel/UICountingLabel.h>报错,下载UICountingLabel(https://github.com/dataxpress/UICountingLabel)解压后把UICountingLabel的.m和.h文件拖入工程,把报错的#import<UICountingLabel/UICountingLabel.h>头文件换为#import"UICountingLabel.h"
2 项目中引用头文件#import"PNChart.h"
3 折线图
PNLineChart * lineChart = [[PNLineChartalloc]initWithFrame:CGRectMake(0,135.0,SCREEN_WIDTH,200.0)];
//X轴数据
[lineChart setXLabels:@[@"SEP 1",@"SEP 2",@"SEP
3",@"SEP 4",@"SEP 5"]];
//Y轴数据
NSArray * data01Array =@[@60.1,@160.1,@126.4,@262.2,@186.2];
PNLineChartData *data01 = [PNLineChartDatanew];
data01.color =
PNFreshGreen;
data01.itemCount = lineChart.xLabels.count;
data01.getData = ^(NSUInteger index) {
CGFloat yValue = [data01Array[index]
floatValue];
return [PNLineChartDataItemdataItemWithY:yValue];
};
//可以添加多条折线
NSArray * data02Array =@[@20.1,@180.1,@26.4,@202.2,@126.2];
PNLineChartData *data02 = [PNLineChartDatanew];
data02.color =
PNTwitterColor;
data02.itemCount = lineChart.xLabels.count;
data02.getData = ^(NSUInteger index) {
CGFloat yValue = [data02Array[index]
floatValue];
return [PNLineChartDataItemdataItemWithY:yValue];
};
lineChart.chartData =
@[data01, data02];
[lineChart strokeChart];
//加载在视图上
[self.windowaddSubview:lineChart];
4 柱状图
PNBarChart * barChart = [[PNBarChartalloc]initWithFrame:CGRectMake(0,135.0,SCREEN_WIDTH,200.0)];
//X轴数据
[barChart setXLabels:@[@"SEP 1",@"SEP 2",@"SEP
3",@"SEP 4",@"SEP 5"]];
//Y轴数据
[barChart setYValues:@[@1, @10,@2,@6,
@3]];
[barChart strokeChart];
//加载在视图上
[self.windowaddSubview:barChart];
5 饼状图
PNPieChart *pieChart = [[PNPieChartalloc]initWithFrame:CGRectMake(40.0,155.0,240.0,240.0)items:items];
//饼状图文字颜色
pieChart.descriptionTextColor = [UIColorwhiteColor];
pieChart.descriptionTextFont = [UIFontfontWithName:@"Avenir-Medium"size:14.0];
//绘制
[pieChart strokeChart];
//加载在视图上
[self.windowaddSubview:pieChart];
6 圆形进度条
// total参数是进度条的总数据量,current是当前的数据量,closewise是绘制方向,YES是从左到右,NO为从右到左
PNCircleChart *circleChart = [[PNCircleChartalloc]initWithFrame:CGRectMake(40.0,155.0,240.0,240.0)total:@100current:@30clockwise:NO];
//绘制图形
[circleChart strokeChart];
//加载在视图上
[self.windowaddSubview:circleChart];

整体样式
相关文章推荐
- AFNetworking详细文档包含ios上传和下载
- iOS开发-证书配置
- iOS 图片流的上传
- GitHub常用的iOS库
- iOS—OC——沙盒机制
- iOS中添加自己的字体或者引用字体包
- iOS textview的基础用法
- iOS 在类别中犯的错误
- 【11/03】 iOS开发成长之路,【出现( linker command failed with exit code 1)错误总结】
- iOS—OC——C——野指针
- IOS 中的 _cmd 代表本方法的名称
- iOS9调试的基本内容预览
- iOS 如何进行逆向工程?
- IOS控制器管理详细解读
- 【iOS学习笔记】iOS ⾃自定义cell的步骤
- iOS-事务相关
- iOS学习之iOS沙盒(sandbox)机制和文件操作(一)
- ios消息机制(NSNotificationCenter)
- ios获取设备的信息
- iOS 3D Touch功能
