wpf之datagrid 序号列
2015-10-31 22:01
239 查看
方法一:在datagrid最前面添加序列号
窗体加载时:<span style="font-family:KaiTi_GB2312;font-size:24px;">private void MdiChild_Loaded(object sender, RoutedEventArgs e)
{
dgData.LoadingRow += new EventHandler<DataGridRowEventArgs>(dataGrid_LoadingRow);
dgData.UnloadingRow += new EventHandler<DataGridRowEventArgs>(dataGrid_UnLoadingRow);
}
public void dataGrid_LoadingRow(object sender, DataGridRowEventArgs e)
{
e.Row.Header = e.Row.GetIndex() + 1;
}
public void dataGrid_UnLoadingRow(object sender, DataGridRowEventArgs e)
{
dataGrid_LoadingRow(sender, e);
if (dgData.Items != null)
{
for (int i = 0; i < dgData.Items.Count; i++)
{
try
{
DataGridRow row = dgData.ItemContainerGenerator.ContainerFromIndex(i) as DataGridRow;
if (row != null)
{
row.Header = (i + 1).ToString();
}
}
catch { }
}
}
}</span>结果:

缺点:没有标识“序号”二字。
方法二:在datagrid中添加一列,用来放置序列号
界面上的代码:<span style="font-family:KaiTi_GB2312;font-size:24px;"><DataGrid>
<DataGrid.Columns>
<DataGridTemplateColumn Header=" 序号" Width="50" MinWidth="10" IsReadOnly="True">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type DataGridRow}}, Path=Header}" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="10,0,0,0"></TextBlock>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTextColumn Binding="{Binding Name}" Width="*" Header="账套名称" IsReadOnly="True" />
</DataGrid.Columns>
</DataGrid></span>后台添加一个datagrid的【LoadingRow】方法:
<span style="font-family:KaiTi_GB2312;font-size:24px;"> private void dgData_LoadingRow(object sender, DataGridRowEventArgs e)
{
e.Row.Header = e.Row.GetIndex() + 1;
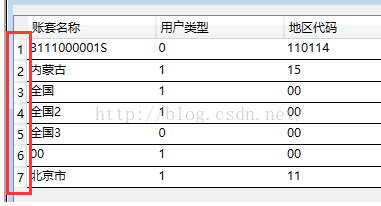
}</span>结果:

缺点:有缺陷,怎么回事?是因为datagrid的【LoadingRow】方法的存在,若这个方法去掉,则序号也不显示了。最终想了个折中的办法,将最前面的那一个序号列隐藏掉。
方法:在datagrid中加上一个属性【HeadersVisibility="Column" 】,OK,结果完美出现。

没有了最前面的那个边框,反而更好看了。
相关文章推荐
- C#及WPF获取本机所有字体和颜色的方法
- WPF MVVM示例讲解
- PowerShell中调用WPF生成炫酷窗口实例
- WPF实现类似360安全卫士界面的程序源码分享
- C#中WPF使用多线程调用窗体组件的方法
- WPF实现渐变淡入淡出的登陆窗口效果
- WPF的数据绑定详细介绍
- WPF绑定实例详解
- 关于WPF使用MultiConverter控制Button状态的详细介绍
- 如何搭建新的WPF项目框架
- 解析WPF实现音频文件循环顺序播放的解决方法
- WPF Toolkit - February 2010 Release
- 使用WPF创建一个Digg桌面应用
- Barcode Professional for WPF
- WPF数据表格支持vs2010
- Silverlight Gantt甘特图银光,WPF,甘特图,Silverlight,Gantt,任务甘特图,资源甘特图
- WPF甘特图开发包(含任务甘特图和资源甘特图)
- WPF设置窗体最前端显示
- PointFromScreen和PointFromScreen的用法和区别
- 刘铁猛-深入浅出WPF-系列资源汇总
