Android手机适配
2015-10-31 18:37
537 查看
Android不同设备之间的屏幕差距比较大,如果不进行适配,会导致在某一设备上运行的界面在另外一个设备上就不能正常展示了。现介绍几种常见的适配方法:
1.java代码适配: 适合做等大的控件
比如在布局中设置TextView的宽高:
则在不同的手机上,TextView的展示结果会不一样,TextView有大有小了。如何能做到TextView宽高的自动适配呢?我们可以用代码设置TextView的宽和高,比如说规定TextView宽高只占屏幕宽高的1/2,则在所有手机上,TextView都能保证此效果:参考代码如下:
2.权重适配:只适用于线性布局或是线性布局的子类
(1)水平方向:width = 0dp, weight : 自定义
(2)垂直方向:height = 0dp, weight: 自定义
布局:
运行在所有手机屏幕上会发现:都是按照2:3的比例分配

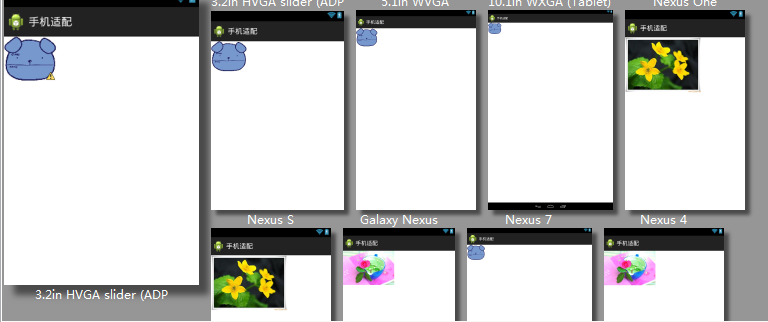
3.布局适配:不同手机会根据自己的参数选择资源目录下的图片,布局,值等,见下图。

我们也可以模仿drawable单独做布局:

layout中的布局如下:
layout-1280x800 中的布局如下:
layout-800x480中的布局如下:
最后在所有手机上运行,手机会根据自己的分辨率查找适合自己的布局:

所以对于一些复杂情况,我们可以单独提供一份与设备分辨率一致的布局。这个可以做到精确适配。
4.图片适配:
在不同的drawable目录下放置文件名相同,内容不同的图片。布局文件如下:
`则运行之后,手机会根据自己的参数查找不同的图片,结果如下:

所以,我们常常可以看到会在drawable多个目录下放置不同的图片,不过一般而言优先考虑hdpi.再是xhdpi,部分图片再另外做。
补充知识点:如何判断自己手机是高清还是低清的呢?
拿 3.7英寸,分辨率为480*800的手机举例:
a.首先知道高清和低清的屏幕密度:

b.计算对角线上的像素点:
sqrt(480*480+800*800) = 933
c. 计算每英寸上有多少个像素点:
933/3.7=252 ===》hdpi每英寸上的像素是240,所以我们也可以得出该手机是hdpi。
5.dimens 适配:
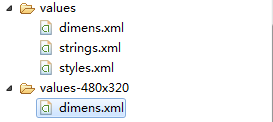
方法和布局适配,图片适配类似,在设计到相关控件尺寸的时候,我们可以单独建立一个文件夹,如下图所示:

手机会根据自己的参数查找对应文件夹下的数值。
6.dp和px的转换:
先看在hdpi下的效果展示:

其中的布局文件如下:
图一: android:layout_marginLeft=”100dp”
图二:android:layout_marginLeft=”100px”
其余情况都一样,我们可以看到px和dp的不同了,
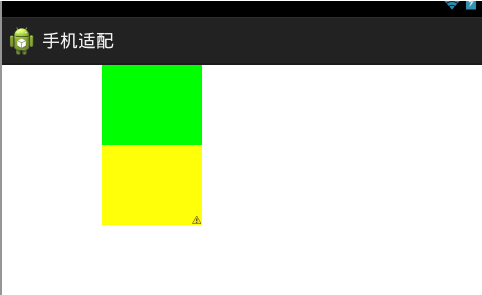
当选择用mdpi手机展示的时候:px和dp保持一致了:


转换方法如下:dip=px/设备密度
public static int dip2px(float dip){
float density =getContext().getResources().getDisplayMetrics().density;
int px = (int) (dip*density+0.5f);
return px;
}
public static float px2dip(int px){
float density = getContext().getResources().getDisplayMetrics().density;
return px/density;
}
7.其他适配原则:
a. 尽量使用9-patch图片,Android SDK中 有提供工具draw9patch.bat,可以制作.9图片。
b.布局文件中最好不要出现具体的数字来表示尺寸,而应该交给dimens.xml管理
c.android代码中写的单位都是像素,所以有必要进行转化
d.尽量采用dp单位动态匹配
e.尽量使用fill_parent, match_parent来匹配
1.java代码适配: 适合做等大的控件
比如在布局中设置TextView的宽高:
<TextView android:id="@+id/tv" android:background="#F08080" android:layout_width="100dp" android:layout_height="100dp" />
则在不同的手机上,TextView的展示结果会不一样,TextView有大有小了。如何能做到TextView宽高的自动适配呢?我们可以用代码设置TextView的宽和高,比如说规定TextView宽高只占屏幕宽高的1/2,则在所有手机上,TextView都能保证此效果:参考代码如下:
public class AdaptActivity extends Activity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_adapt);
mTextView = (TextView) findViewById(R.id.tv);
//获取屏幕宽高
WindowManager wm = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics dm = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(dm);
int screenHeightPixels = dm.heightPixels;
int screenWidthPixels = dm.widthPixels;
System.out.println(screenHeightPixels+"===="+screenWidthPixels);
//设置TextView的宽和高:
mTextView.getLayoutParams().height=(int) (screenHeightPixels/4.0+0.5);
mTextView.getLayoutParams().width=(int) (screenWidthPixels/4.0+0.5);
mTextView.requestLayout();//要求重新更新下布局
}
}2.权重适配:只适用于线性布局或是线性布局的子类
(1)水平方向:width = 0dp, weight : 自定义
(2)垂直方向:height = 0dp, weight: 自定义
布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <TextView android:id="@+id/tv1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="2" android:background="#F08080" /> <TextView android:id="@+id/tv2" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:background="#EEEE00" /> </LinearLayout>
运行在所有手机屏幕上会发现:都是按照2:3的比例分配

3.布局适配:不同手机会根据自己的参数选择资源目录下的图片,布局,值等,见下图。

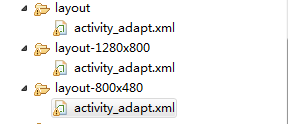
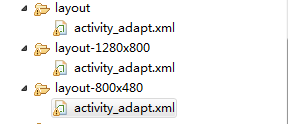
我们也可以模仿drawable单独做布局:

layout中的布局如下:
<TextView android:id="@+id/tv1" android:layout_height="100dp" android:layout_width="100dp" android:text="普通布局" android:textSize="22sp" android:background="#F08080" />
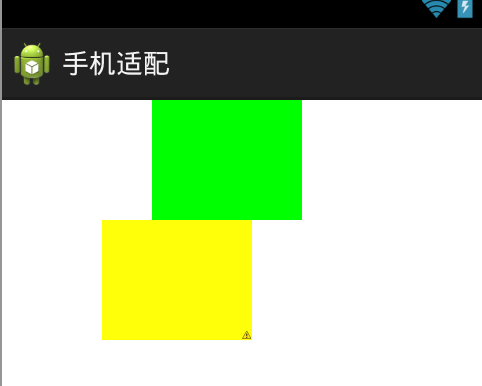
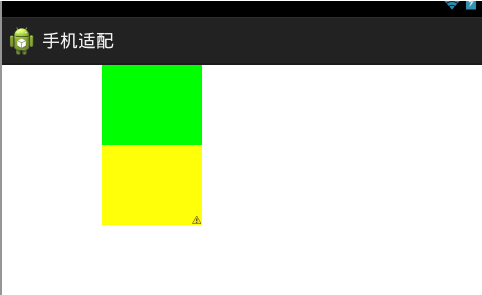
layout-1280x800 中的布局如下:
<TextView android:id="@+id/tv1" android:layout_width="100dp" android:layout_height="100dp" android:background="#EEEE00" android:text="1280*800的布局" android:textSize="22sp" />
layout-800x480中的布局如下:
<TextView android:id="@+id/tv1" android:layout_width="100dp" android:layout_height="100dp" android:background="#76EE00" android:text="480*800的布局" android:textSize="22sp" />
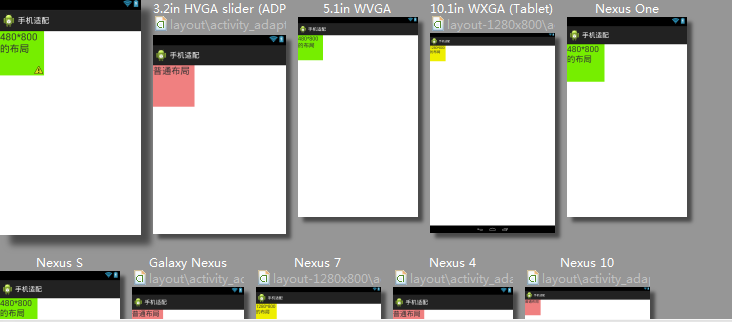
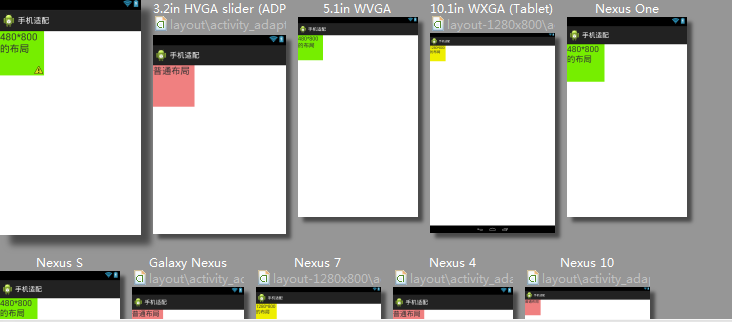
最后在所有手机上运行,手机会根据自己的分辨率查找适合自己的布局:

所以对于一些复杂情况,我们可以单独提供一份与设备分辨率一致的布局。这个可以做到精确适配。
4.图片适配:
在不同的drawable目录下放置文件名相同,内容不同的图片。布局文件如下:
` <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/a" />
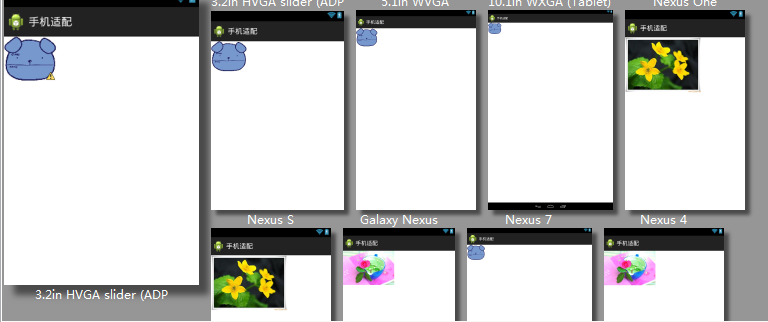
`则运行之后,手机会根据自己的参数查找不同的图片,结果如下:

所以,我们常常可以看到会在drawable多个目录下放置不同的图片,不过一般而言优先考虑hdpi.再是xhdpi,部分图片再另外做。
补充知识点:如何判断自己手机是高清还是低清的呢?
拿 3.7英寸,分辨率为480*800的手机举例:
a.首先知道高清和低清的屏幕密度:

b.计算对角线上的像素点:
sqrt(480*480+800*800) = 933
c. 计算每英寸上有多少个像素点:
933/3.7=252 ===》hdpi每英寸上的像素是240,所以我们也可以得出该手机是hdpi。
5.dimens 适配:
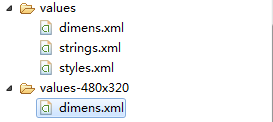
方法和布局适配,图片适配类似,在设计到相关控件尺寸的时候,我们可以单独建立一个文件夹,如下图所示:

手机会根据自己的参数查找对应文件夹下的数值。
6.dp和px的转换:
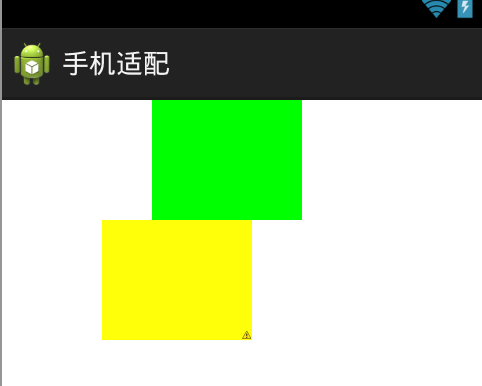
先看在hdpi下的效果展示:

其中的布局文件如下:
图一: android:layout_marginLeft=”100dp”
图二:android:layout_marginLeft=”100px”
其余情况都一样,我们可以看到px和dp的不同了,
当选择用mdpi手机展示的时候:px和dp保持一致了:


转换方法如下:dip=px/设备密度
public static int dip2px(float dip){
float density =getContext().getResources().getDisplayMetrics().density;
int px = (int) (dip*density+0.5f);
return px;
}
public static float px2dip(int px){
float density = getContext().getResources().getDisplayMetrics().density;
return px/density;
}
7.其他适配原则:
a. 尽量使用9-patch图片,Android SDK中 有提供工具draw9patch.bat,可以制作.9图片。
b.布局文件中最好不要出现具体的数字来表示尺寸,而应该交给dimens.xml管理
c.android代码中写的单位都是像素,所以有必要进行转化
d.尽量采用dp单位动态匹配
e.尽量使用fill_parent, match_parent来匹配
相关文章推荐
- Android-屏幕适配需要注意的地方总结
- ios8新特性屏幕适配之sizeclass
- iOS屏幕旋转学习笔记
- 屏幕适配
- Cocos2d-x 多分辨率适配完全解析
- android屏幕适配
- Cocos2dx游戏屏幕适配
- 分享我的百度网盘 iPhone6适配教程、自动布局教程 (视频)
- cocos2d-x 屏幕适配
- Android屏幕自适应解决办法
- Android----实现屏幕自适应
- 基于密度的聚类
- android手机屏幕密度的计算及dp、px、sp单位的转换,屏幕适配相关
- 像素、分辨率、屏幕大小(屏幕适配必看)
- Android 手机关于屏幕适配
- iOS 屏幕旋转
- 游戏基础算法 屏幕适配算法
- 安卓屏幕适配
- iOS7 和iOS6的屏幕适配
