GridControl中的checkBox用法
2015-10-30 16:13
459 查看
1、 GridControl中的复选框与vs中Grid中的复选框不一样,它要在初始化给GridControl赋值的时候,给复选框列所在列赋值,即FieldName绑定数据源列
2、 设置为多选
gridView1 .OptionsSelection.MultiSelect = true;
gridView1 .OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.RowSelect;
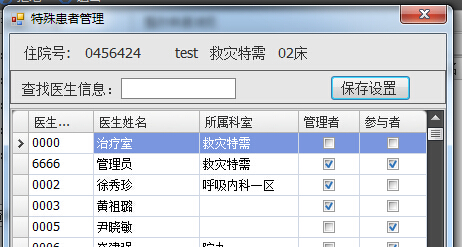
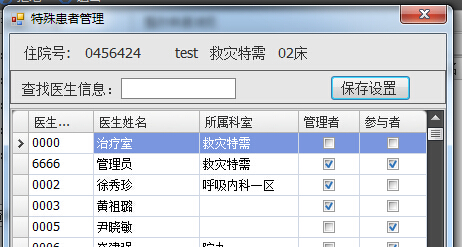
界面展示

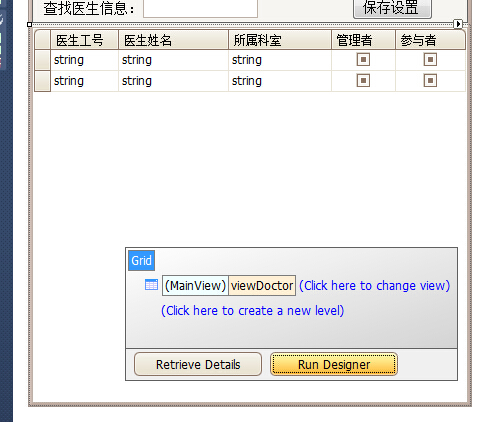
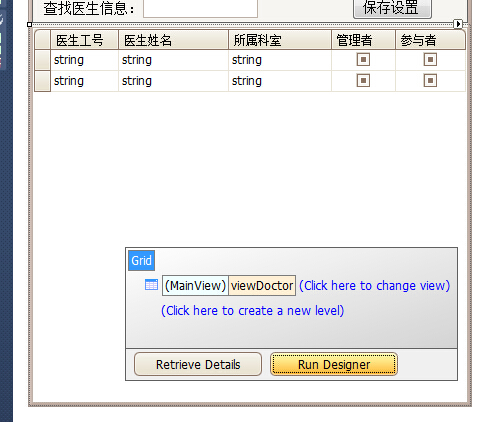
界面设计

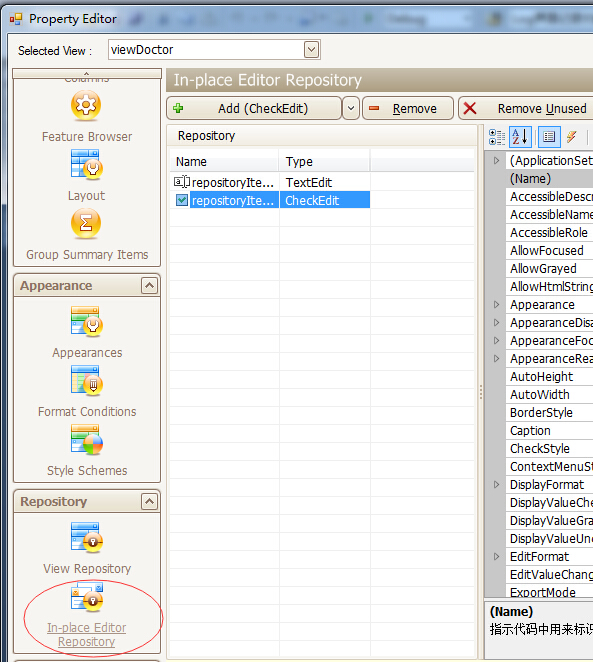
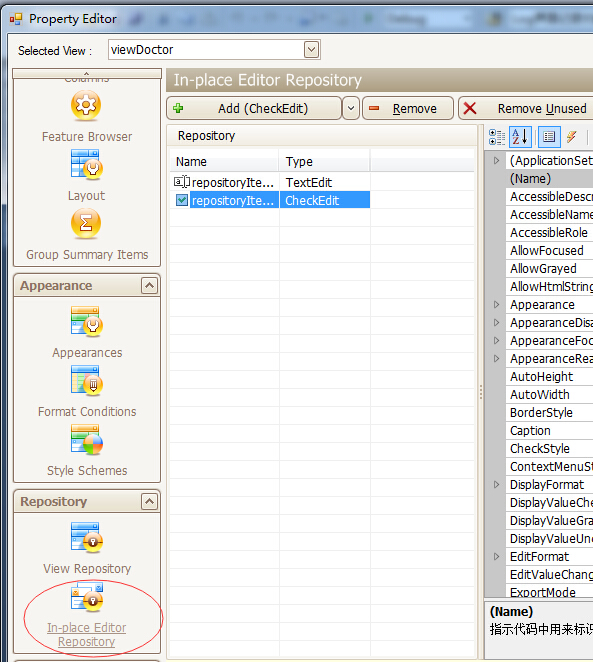
点击下列界面的最左下面【In_place Editor Repository】—【add(checkEdit)】,默认添加的Type是TextEdit, 选中,右击,选中Add,选择CheckEdit,将Type是TextEdit 的删掉即可

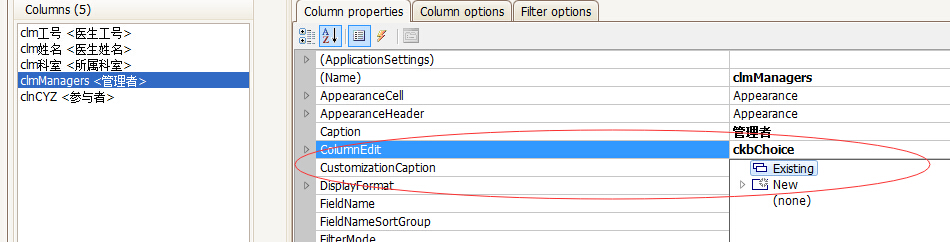
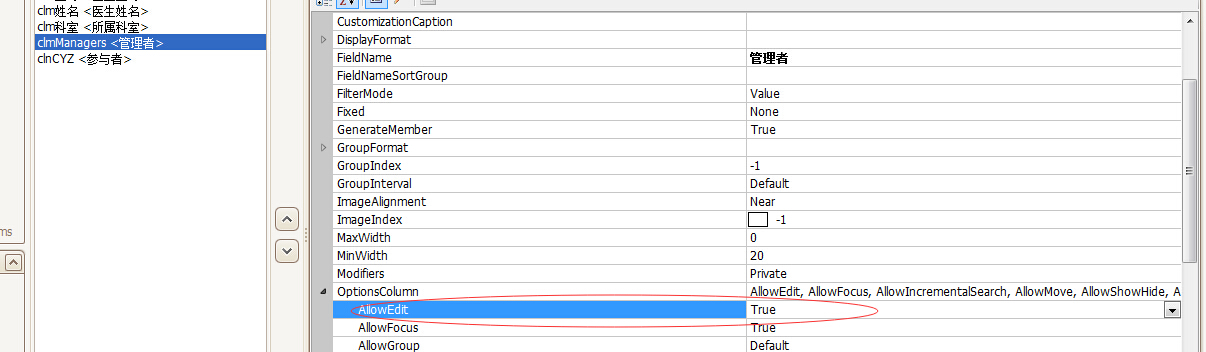
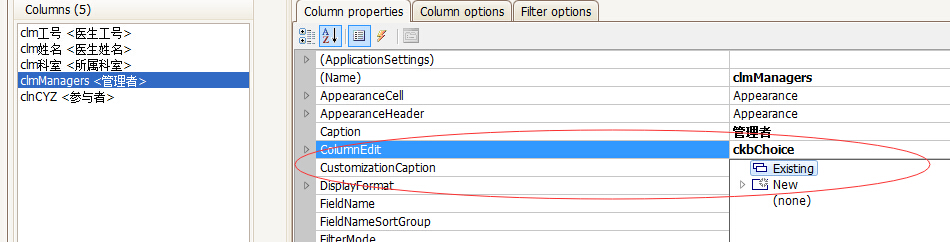
2. 点击 左上面的【Columns】,选中要使用checkBox 的列,更改ColumnEdit属性,绑定FieldName属性,数据列

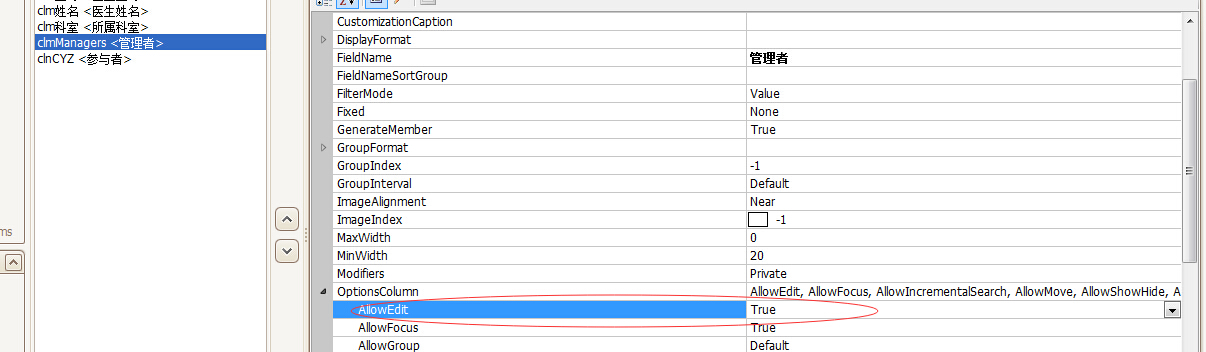
另外还需要注意,checkbox 列的AllowEidt=true,默认就是true,不要将其设为false,或者Grid设为true,若Grid设为true,整个Grid都是不可编辑的,若想其他列为只读,就单独设置那些列

3. 绑定DataSource 数据
本例是实体绑定,不是DataTable 。因为实体中没有checkbox需要的列,就又重新定义了新实体
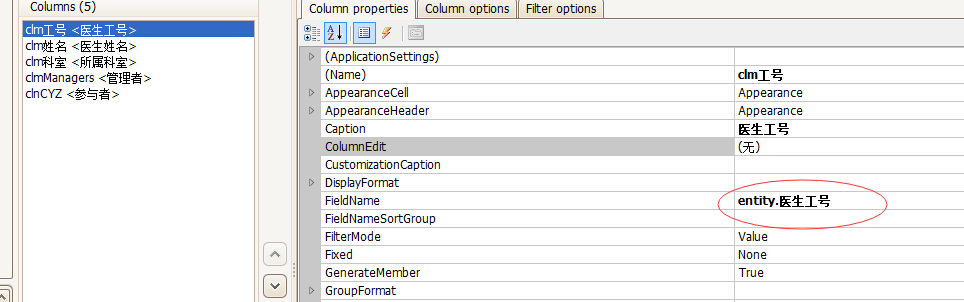
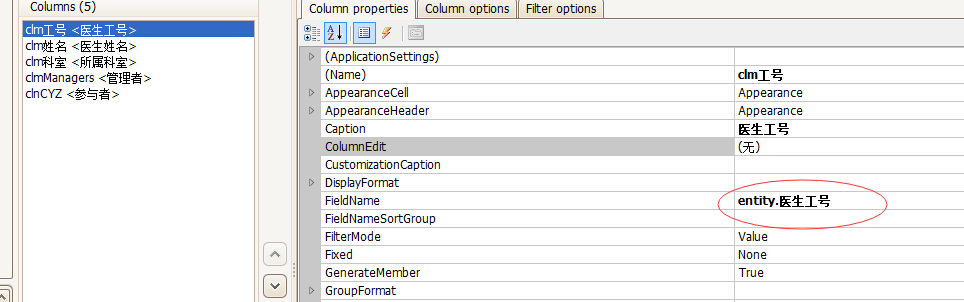
因为 本例的特殊性, ext医生实体 是为复选框新生成的实体,里面的 entity 才是真正的数据绑定,所以在给其他列赋值时,是这样的

2、 设置为多选
gridView1 .OptionsSelection.MultiSelect = true;
gridView1 .OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.RowSelect;
界面展示

界面设计

点击下列界面的最左下面【In_place Editor Repository】—【add(checkEdit)】,默认添加的Type是TextEdit, 选中,右击,选中Add,选择CheckEdit,将Type是TextEdit 的删掉即可

2. 点击 左上面的【Columns】,选中要使用checkBox 的列,更改ColumnEdit属性,绑定FieldName属性,数据列

另外还需要注意,checkbox 列的AllowEidt=true,默认就是true,不要将其设为false,或者Grid设为true,若Grid设为true,整个Grid都是不可编辑的,若想其他列为只读,就单独设置那些列

3. 绑定DataSource 数据
本例是实体绑定,不是DataTable 。因为实体中没有checkbox需要的列,就又重新定义了新实体
private class ext医生信息实体
{
public bool 管理者 { get; set; }
public bool 参与者 { get; set; }
public 医生信息实体 entity { get; set; }
}
List<医生信息实体> ent医生信息实体 = new List<医生信息实体>();
List<ext医生信息实体> ext医生实体 = new List<ext医生信息实体>();
ent医生信息实体 =GetAllYSEntity(); //获取数据,转为实体
if (ent医生信息实体 != null)
{
ent医生信息实体.ForEach(p =>
{
p.输入码=FgFuncCode.GetHzPY(p.医生姓名);
ext医生实体.Add(new ext医生信息实体() { 参与者 = false, 管理者 = false, entity = p }); //默认为fasle
});
}
Grid.DataSource = ext医生实体;因为 本例的特殊性, ext医生实体 是为复选框新生成的实体,里面的 entity 才是真正的数据绑定,所以在给其他列赋值时,是这样的

相关文章推荐
- jQuery根据ID获取input、checkbox、radio、select的示例
- jquery实现的代替传统checkbox样式插件
- PL/SQL Dev连接Oracle弹出空白提示框的解决方法分享
- C#获取动态生成的CheckBox值
- Android控件之CheckBox、RadioButton用法实例分析
- asp.net动态产生checkbox(数据源为DB或内存集合)
- asp.net gridview中用checkbox全选的几种实现的区别
- asp.net treeview checkbox 相关问题
- IE中checkbox在刷新后初始化的问题
- 浅谈checkbox的一些操作(实战经验)
- asp.C#实现图片文件与base64string编码解码
- 多个datatable共存造成多个表格的checkbox都被选中
- javascript使用shift+click实现选择和反选checkbox的方法
- JS选中checkbox后获取table内一行TD所有数据的方法
- 用Javascript读取CheckBox数组的值的代码(兼容IE与firefox)
- javascript获取checkbox复选框获取选中的选项
- 关于树形菜单 Checkbox的全选
- 利用JavaScript更改input中radio和checkbox样式
- 原生js操作checkbox用document.getElementById实现
- 让checkbox不选中即将选中的checkbox不选中
