ItweenPath使用
2015-10-28 15:26
288 查看
ItweenPath可以为物体可视化绘制一条路径,一般由最多十个点组成的路径,路径可以直接在编辑器中拖动,也可以通过代码来动态进行设置。
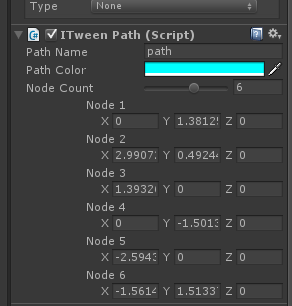
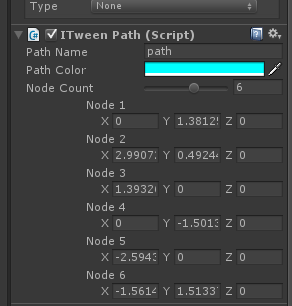
新建一个场景,添加一个精灵,挂上ItweenPath的脚本

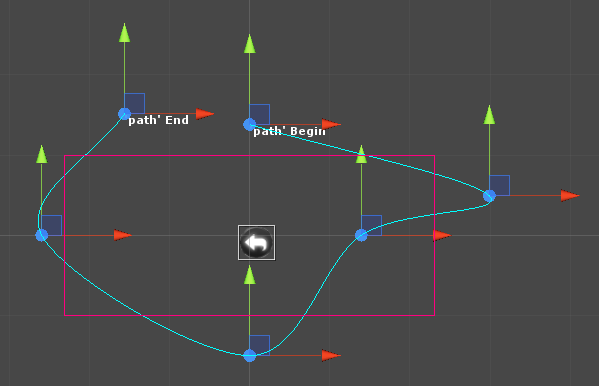
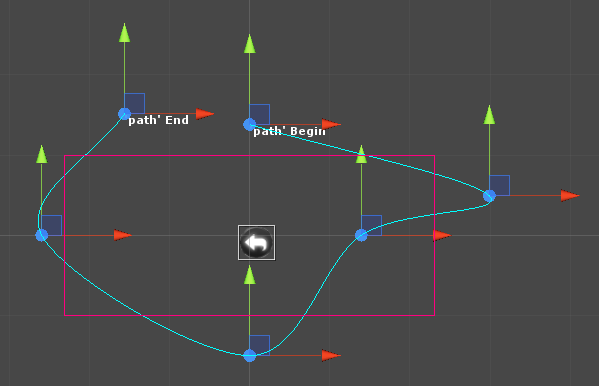
此时在scene中可以看到一条路径,可以拖动上面的点自定义一条路径出来如下图:

接下来添加一个测试脚本test.cs
脚本首先要获取到场景中的path路径,然后作为Itween中MoveTo里面的参数,执行移动
代码如下:
运行,就可以看到图标按照路径开始移动。
接下来是自定义ItweenPath路径,我们可以设定路径中的某个点为代码可以控制的点。
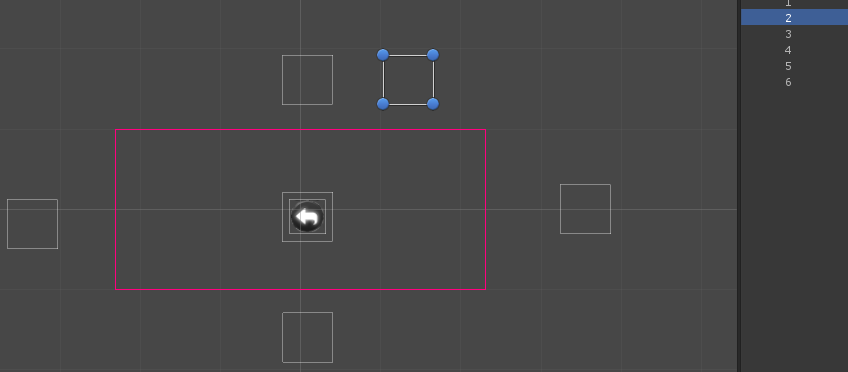
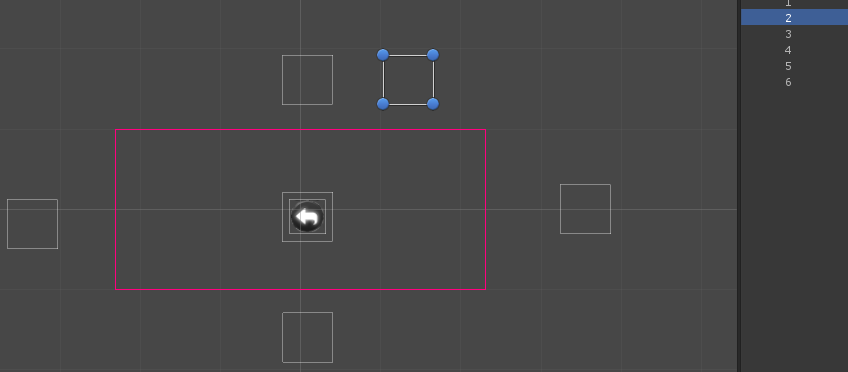
首先,在场景中建造六个空物体,它们的位置设定为路径中经过的位置。

将这些物体的位置设定为路径中的点需要用到ItweenPath中的Set方法。
代码如下:
新建一个场景,添加一个精灵,挂上ItweenPath的脚本

此时在scene中可以看到一条路径,可以拖动上面的点自定义一条路径出来如下图:

接下来添加一个测试脚本test.cs
脚本首先要获取到场景中的path路径,然后作为Itween中MoveTo里面的参数,执行移动
代码如下:
using UnityEngine;
using System.Collections;
public class test : MonoBehaviour {
private Vector3[] path;
// Use this for initialization
void Start () {
path = iTweenPath.GetPath("path");
iTween.MoveTo(this.gameObject, iTween.Hash("path", path, "time", 5, "easetype", iTween.EaseType.spring));
}
// Update is called once per frame
void Update () {
}
}运行,就可以看到图标按照路径开始移动。
接下来是自定义ItweenPath路径,我们可以设定路径中的某个点为代码可以控制的点。
首先,在场景中建造六个空物体,它们的位置设定为路径中经过的位置。

将这些物体的位置设定为路径中的点需要用到ItweenPath中的Set方法。
代码如下:
using UnityEngine;
using System.Collections;
using System.Collections.Generic;
public class test : MonoBehaviour {
private Vector3[] path;
private List<GameObject> go_list;
// Use this for initialization
void Start () {
go_list = new List<GameObject>(10);
for (int i = 0; i < 6; i++)
{
go_list.Add(GameObject.Find((i+1).ToString()));
}
path = iTweenPath.GetPath("path");
for (int j = 0; j < 6; j++)
{
path[j].Set(go_list[j].transform.position.x, go_list[j].transform.position.y, go_list[j].transform.position.z);
}
iTween.MoveTo(this.gameObject, iTween.Hash("path", path, "time", 5, "easetype", iTween.EaseType.spring));
}
// Update is called once per frame
void Update () {
}
}
相关文章推荐
- Android之使用Http协议实现文件上传功能
- 菜鸟说给菜鸟听之Beginning Linux Programming——Chapter1(1)
- sqlserver FOR XML PATH 语句的应用
- set_include_path在win和linux下的区别
- 浅析Cookie中的Path与domain
- cookie中的path与domain属性详解
- PHP include_path设置技巧分享
- NodeJS学习笔记之(Url,QueryString,Path)模块
- 浅析JAVA_HOME,CLASSPATH和PATH的作用
- Python中os.path用法分析
- nginx中path模式配置示例
- JAVA环境变量详解
- Canvas、Path 和 Paint 实例 (游戏开发必备)
- 自动生成AWR HTML报告
- 修改Tomcat的默认访问目录
- Android画图Path的使用_1
- Android画图Path的使用_2
- Java中JDK的安装和path,classpath的环境配置
- Linux系统下将php和MySQL命令加入到环境变量中的方法
- Linux安装JDK
