前端编码规范文档
2015-10-28 08:39
239 查看
前端编码规范文档
Html编码规范
HTML书写规范
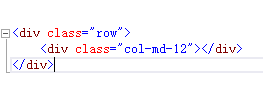
1、 容器布局:遵循bootstrap的标签套用原则,不应有多余标签。
所有内容都应放在row下的col里。
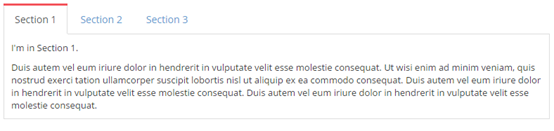
2、 标签页:在Metronic的布局标准下,标签页的容器应为row和col。

代码详见Metronic模版。
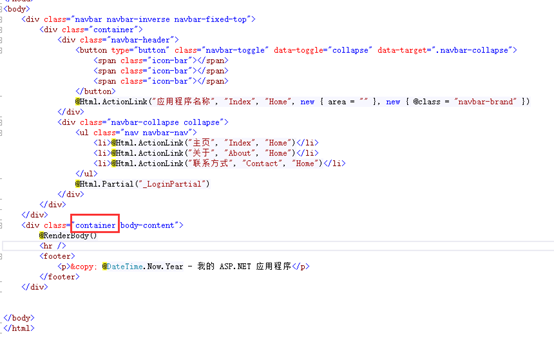
3、 页面html行数较多时要添加region标签。Ctrl+k,s

4、 Layout布局容器应在.container 里

HTML元素命名规范
| 标签 | 命名 |
| <input type=”text” /> | txtName |
| <select></select> | sltProjectState |
| <texarta></texarea> | textProductDesc |
| <label></lable> | lbPrice |
| <div></div> | divProjectFile |
| <span></span> | spSKUPro |
| 扩展标签 | 命名 |
| 标签页 | tabUserManage |
| 模态框 | modalAddUser |
| 遮罩层 | dialogLoading |
ViewModel编码规范
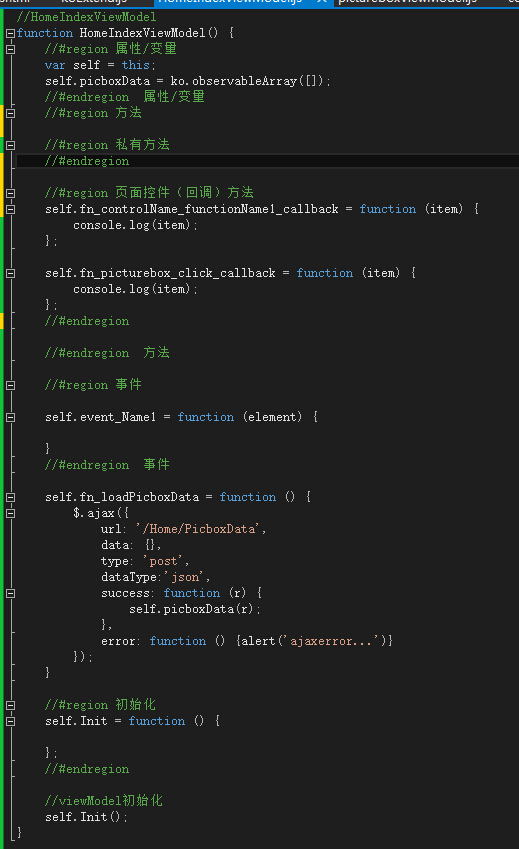
viewModel编写需包含以下几个声明,属性、私有方法、公共方法、事件、回调方法、初始化。属性已self.****来声明。
私有方法直接用function声明
UserControl回调方法用 fn_控件名称_方法名称_callback来命名。
事件用event_事件名称来命名。
提交数据、获取数据,与后台交互用fn_方法名称来命名。
Init事件用于控件初始化内部逻辑,如加载数据等。
当一个viewmodel声明方法过多时需要考虑内部是否有抽取成UserControl的必要。

UserControl开发规范
userControl编码规则详见viewmodel,他们的声明方式类似,传入参数上只有prarms。userControl最下面一行需要调用控件注册,并指定模版路径。

通用js方法规范
需要标识作者以及实现功能。在通过前端方法评估时在加入通用库。2. 通用js方法需要适配宽放大模式(Loose augmentation)

Knockout扩展规范
遵循官方文档扩展原则。所有组件放在usercontrol这个文件夹内,ko-component是组件绑定初始化的注册脚本。
组件适用范围可以用组件名称区分。也可以用项目模块名来区分。
所有页面的viewModel以ControllerActionViewModel来命名。
项目文件结构
文件位置规范

Viewmodel跟view一样。
Business代码规范
1、 Bussiness调用服务接口,简单逻辑处理2、 Bussiness下处理本地模型与服务模型转换(Translator)


相关文章推荐
- js delete
- jQuery效果之全选反选
- jQuery效果之文本框失去焦点
- jQuery效果之文字图片提示
- jQuery效果之滑动面板
- jQuery效果之选项卡三
- jQuery效果之选项卡二
- jQuery效果之选项卡一
- [Angular 2] Using Pipes to Filter Data
- [Angular 2] Controlling how Styles are Shared with View Encapsulation
- [Angular 2] ng-class and Encapsulated Component Styles
- JSP页面是动态页面,“动态”怎么理解呢?
- MyEclipse在哪里查看JSP转化为Servlet时的对应Java代码?
- Vundle - 配置好你的Vim(前端开发)
- css3结构性伪类选择器
- css3属性选择器
- CSS3实现精美的纸张折角效果
- CSS3实现精美的纸张折角效果
- nodejs npm express windows 安装
- CSS3之文本阴影text-shadow
