CSS的active伪类
2015-10-27 10:41
459 查看
CSS :active 伪类
:active -- CSS :active 伪类,适用于一个元素被激活时的样式
语法: :active
CSS版本:CSS1
引用网址:http://www.dreamdu.com/css/pseudo-class_active/
说明:
适用于一个元素被激活时的样式,例如鼠标在此元素的区域内按下但还没有释放时
客户端(浏览器)可以根据用户与其交互的动作改变其渲染效果,CSS为这种情况提供了三个伪类:hover、active、focus
上述三种伪类不是互斥的,一个元素同时可以适用其中的若干个
:active伪类,适用于一个元素被用户激活时,例如用户在按下鼠标之后放开鼠标之前的这一段时间内。当用户放开鼠标后,恢复元素原有的样式
active,中文"激活、活跃"的意思
语法
:active
a:active
a.class:active
示例
a:active
{
color:yellow;
background:blue;
font-size:small;
}
p:active
{
color:yellow;
background:blue;
font-size:large;
}
div:active
{
color:red;
background:lime;
font-size:small;
}
CSS :active 伪类示例 -- 可以尝试编辑
CSS :active 伪类示例
伪类选择符的顺序:L-V-H-A
CSS提供了四种元素设置链接的颜色,包括:link、:visited、:hover、:active,它们的声明是有一定顺序的,我们简称这种顺序为L-V-H-A,即link最先,其次visited,之后hover,最后active,如此声明才能保证hover与active状态显示正确的样式
示例
统一定义链接各种状态下的样式
a:link
{
color:red;
}
a:visited
{
color:green;
}
a:hover
{
color:yellow;
background:blue;
}
a:active
{
color:lime;
background:red;
}
CSS :active 伪类示例 -- 可以尝试编辑
CSS伪类示例,统一定义链接各种状态下的样式
一个页面可以定义多个链接样式
可以在一个页面定义多种链接样式,例如下面示例定义了灰色与白色两种样式的连接
.gray:hover,.gray:focus,.gray:active,.gray:link,.gray:visited
{
color:#999;
}
.white:hover,.white:focus,.white:active,.white:link,.white:visited
{
color:#000;
font-weight:bold;
}
CSS :active 伪类示例 -- 可以尝试编辑
CSS伪类示例,一个页面定义多个链接样式
IE浏览器不支持A元素以外的其它元素的:active伪类
IE6、IE7(Q)、IE8(Q)浏览器不支持A元素以外的其它元素的:active伪类,可通过示例一测试
浏览器兼容性
| 选择符 | IE6 | IE7 | IE8 | IE9 | FF | CH | OP | SA |
|---|---|---|---|---|---|---|---|---|
| E:active | part | part | part | yes | yes | yes | yes | yes |
这篇文章主要介绍了移动端网页解决CSS的active伪类无效的方法,注意一下移动端各个浏览器的兼容问题,需要的朋友可以参考下
:active伪类常用于设定点击状态下或其他被激活状态下一个链接的样式。最常用于锚点<a href="#">这种情况,一般主流浏览器下也支持其他元素,如button等。在多按键的鼠标系统中,:active只适用于主按键,目前的大部分情况都是左键即主键。
该伪类下定义的CSS样式只在按下鼠标按钮与释放鼠标按钮之间的短暂瞬间被触发显示。使用键盘的tab键也可以触发:active状态。
说到:active伪类就不得不提到:link,:visited,:hover,:active这个四个,最常用的是用于a链接,设定鼠标交互时不同的链接颜色。如下示例:
CSS Code复制内容到剪贴板
a:link { /* Essentially means a[href], or that the link actually goes somewhere */
color: blue;
}
a:visited {
color: purple;
}
a:hover {
color: green;
}
a:active {
color: red;
}
上述代码中,将 :visited放到最后,则会导致以下结果:若链接已经被访问过,a:visited会覆盖:active和:hover的样式声明,链接将总是呈现为紫色,无论鼠标悬停还是按下激活,链接都将保持为紫色。
基于此原因,上述代码必须按照顺序定义,一般称为LVHA-order: :link — :visited — :hover — :active,为方便记忆,可记为“LOVE HATE”
L :link
O
V :visited
E
H :hover
A :active
T
E
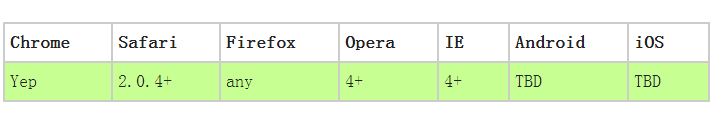
浏览器兼容性:

项目中是移动端页面要做一个按钮状态切换的效果,在PC上测试没有问题,到了手机端发现安卓的正常,iOS则没有效果。
源码:
CSS Code复制内容到剪贴板
.slotbtn{
width: 5.5rem;
height: 4rem;
background: url(../images/sbtn.png) no-repeat 0 0;
-webkit-background-size: 100% auto;
background-size: 100% auto;
overflow: hidden;
cursor: pointer;
-webkit-tap-highlight-color:transparent;
-webkit-user-select:none;
}
.slotbtn:active, .slotbtn:focus{
background-image: url(../images/sbtn_active.png);
}
html代码:
XML/HTML Code复制内容到剪贴板
<div class="row tc row-sbtn"><span id="slotbtn" class="slotbtn"></span></div>
页面截图:

虽然知道jQuery Mobile框架中常会用操作class的方法来进行按钮状态切换,不过觉得非常繁琐,性能不好。而且我们有:active的天然定制属性,为何不用而舍近求远呢??
经过一番查找,之后在mozilla开发社区找到了:active不起作用的答案:
[1] By default, Safari Mobile does not use the :active state unless there is a touchstart event handler on the relevant element or on the <body>.
看来在iOS系统的移动设备中,需要在按钮元素或body/html上绑定一个touchstart事件才能激活:active状态。
CSS Code复制内容到剪贴板
document.body.addEventListener('touchstart', function () { //...空函数即可});
将上述事件监听代码加上后,Safari Mobile上就可以看到按钮按下后的切换效果了。
相关文章推荐
- 纯CSS代码实现各类气球泡泡对话框效果
- CSS Border高级使用实例分享(三角等形状)
- CSS border三角、圆角图形生成技术详解
- 有利于SEO的DIV+CSS的命名规则小结
- 关于reset.css的疑问:为什么一定要重置浏览器样式?
- 织梦arclist 五条文章,每条显示的CSS样式不一样。实现方式如下。
- CSS hack
- CSS - cursor 使用
- style中的visibility样式特性
- Web性能优化-合并js与css,减少请求
- 利用html+css创建一个二级导航菜单
- 10月26日 css学习笔记(5)
- CSS常用选择器及优先级
- 前端- html 和css
- CSS和SVG中的剪切——clip-path属性和<clipPath>元素
- CSS 基础点集锦一:盒子模型、浮动、清除浮动
- CSS 基础点集锦一:盒子模型、浮动、清除浮动
- CSS:用CSS制作下拉菜单
- pointer-events
- HTML学习笔记之CSS属性设置(一)
