[c#][Windows 10 | Windows 10 mobile]UWP自适应UI——VisualStateManager
2015-10-25 18:27
489 查看
在新的UWP中,写一份代码即可将应用在多种不同的分辨率上运行,那么怎么去自适应各种大小的UI,我们可以采用VisualStateManager。
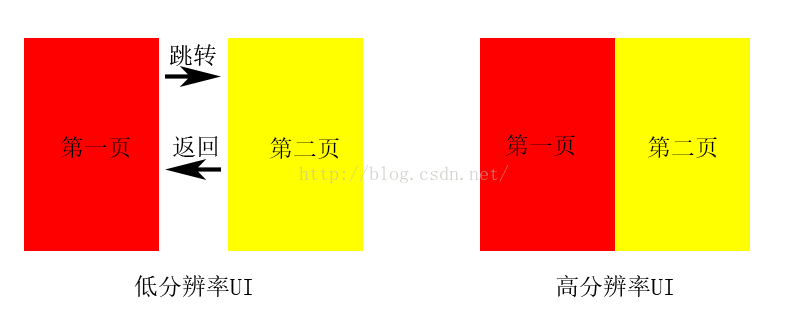
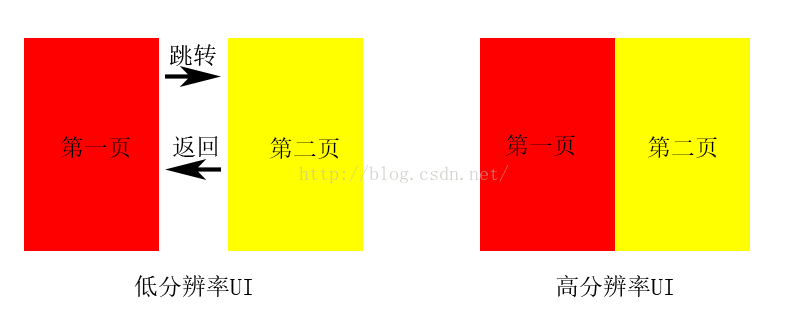
目标:实现以下界面

我们先在xaml的根Grid中。写两个Grid,分别是第一页和第二页
然后我们有两种方式,一种是打开Blend,另一种是通过代码的方式,初学者可以用Blend熟悉下VisualStateManager的使用方法
在Blend中,

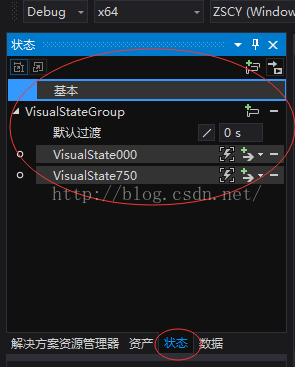
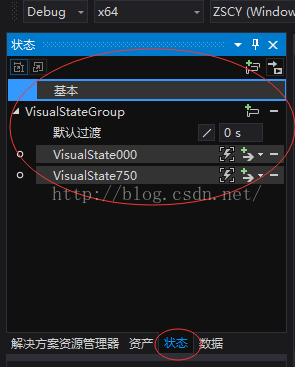
,在状态页面添加VisualStateGroup,在VisualStateGroup内添加两个VisualState。
之后我们先选择小UI,在“对象和时间线”窗口中将yellowgrid的Visiblity设置为Collapsed,既在小页面中将第二页隐藏。
然后返回Visual Studio,我们发现Blend已经帮我们添加了一段代码
接下来我们设置下对UI的选择
在对应页面的构造函数中
之后,在小UI的页面跳转时,记得显示刚才隐藏的第二页,在返回上一页的时候再次隐藏第二页,即可实现对UI的自适应
目标:实现以下界面

我们先在xaml的根Grid中。写两个Grid,分别是第一页和第二页
<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"/> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid x:Name="redgrid" Grid.Column="0"/> <Grid x:Name="yellowgrid" Grid.Column="1"/> </Grid>
然后我们有两种方式,一种是打开Blend,另一种是通过代码的方式,初学者可以用Blend熟悉下VisualStateManager的使用方法
在Blend中,

,在状态页面添加VisualStateGroup,在VisualStateGroup内添加两个VisualState。
之后我们先选择小UI,在“对象和时间线”窗口中将yellowgrid的Visiblity设置为Collapsed,既在小页面中将第二页隐藏。
然后返回Visual Studio,我们发现Blend已经帮我们添加了一段代码
<VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="VisualStateGroup"> <VisualState x:Name="VisualState000"> <VisualState.Setters> <Setter Target="yellowgrid.(FrameworkElement.Visibility)" Value="Collapsed"/> </VisualState.Setters> </VisualState> <VisualState x:Name="VisualState750"> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups>
接下来我们设置下对UI的选择
在对应页面的构造函数中
this.SizeChanged += (s, e) =>
{
var state = "VisualState000";
if (e.NewSize.Width > 000 && e.NewSize.Width < 750)
{
}
if (e.NewSize.Width > 750)
{
state = "VisualState750";
}
VisualStateManager.GoToState(this, state, true);
};之后,在小UI的页面跳转时,记得显示刚才隐藏的第二页,在返回上一页的时候再次隐藏第二页,即可实现对UI的自适应
相关文章推荐
- 如何重装TCP/IP协议
- Windows 8 官方高清壁纸欣赏与下载
- 谁是桌面王者?Win PK Linux三大镇山之宝
- 对《大家都在点赞 Windows Terminal,我决定给你泼一盆冷水》一文的商榷
- Windows Clang开发环境备忘
- c#调用COM组件
- 从Windows系统下访问Linux分区相关软件
- 对《大家都在点赞 Windows Terminal,我决定给你泼一盆冷水》一文的商榷
- Windows下搭建本地SVN服务器
- Visual Studio 2012 示例代码浏览器 - 数以千计的开发示例近在手边,唾手可得
- Visual Studio 2012 示例代码浏览器 - 数以千计的开发示例近在手边,唾手可得
- 微软镜像下载
- windows server域用户提升到本地更高权限组中的方法
- 使用命令修改注册表键值及权限
- 通过手机、电脑远程开关机,Windows和linux机手机,电脑相互控制
- Windows XP最新应用技巧大荟萃
- Windows 系统组策略应用全攻略(上)第1/2页
- VBS脚本写的Windows硬件检测工具分享
