动画--过渡函数 transition-timing-function
2015-10-24 16:45
489 查看
动画--过渡函数 transition-timing-function
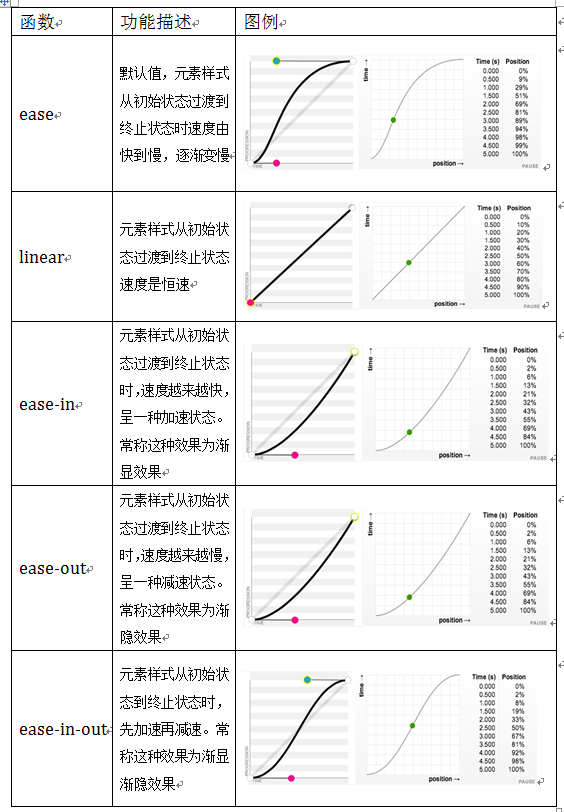
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:
(单击图片可放大)
案例展示:
在hover状态下,让容器从一个正方形慢慢过渡到一个圆形,而整个过渡是先加速再减速,也就是运用ease-in-out函数。
HTML代码:
<div></div>
CSS代码:
div {
width: 200px;
height: 200px;
background: red;
margin: 20px auto;
-webkit-transition-property: -webkit-border-radius;
transition-property: border-radius;
-webkit-transition-duration: .5s;
transition-duration: .5s;
-webkit-transition-timing-function: ease-in-out;
transition-timing-function: ease-in-out;
-webkit-transition-delay: .2s;
transition-delay: .2s;
}
div:hover {
border-radius: 100%;
}演示结果
鼠标移入:

鼠标移出:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>变形与动画</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div></div> </body> </html>
div {
width: 200px;
height: 200px;
background-color: orange;
margin: 20px auto;
border-radius: 100%;
-webkit-transition-property: -webkit-border-radius,background-color;
transition-property: border-radius,background-color;
-webkit-transition-duration: 1s;
transition-duration: 1s;
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
}
div:hover {
border-radius: 0px;
background-color:red;
}
相关文章推荐
- P2P system: Napster
- 第四章 使用Servlet处理HTTP请求
- C++中const用法总结
- UML---面向对象技术
- nyoj1238 最少换乘 最短路
- osgi系列之二 集成log4j
- HDU——2004 成绩转换
- myeclipse中间classpath
- react-native学习笔记——简单尝试
- 004--C++11的初始化方式
- 好听的英文歌曲
- 关于nodeJS的配置
- 数组的学习和常用方法总结(2)
- struts 中default-action-ref的问题
- 前端模块化
- Shell Script_简要总结
- 从《孙子兵法》看管理
- PERIXX512键盘的使用体验
- J2EE项目从Myeclipse中转换到eclipse中
- Android供TextView添加多个点击文字
