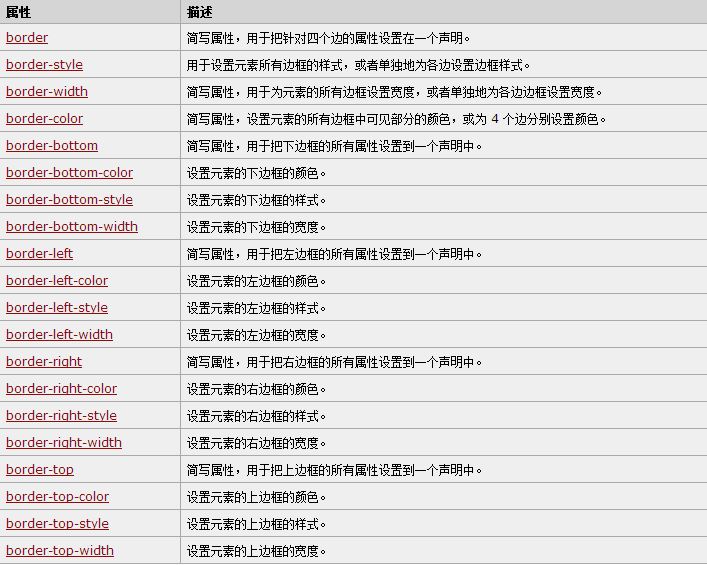
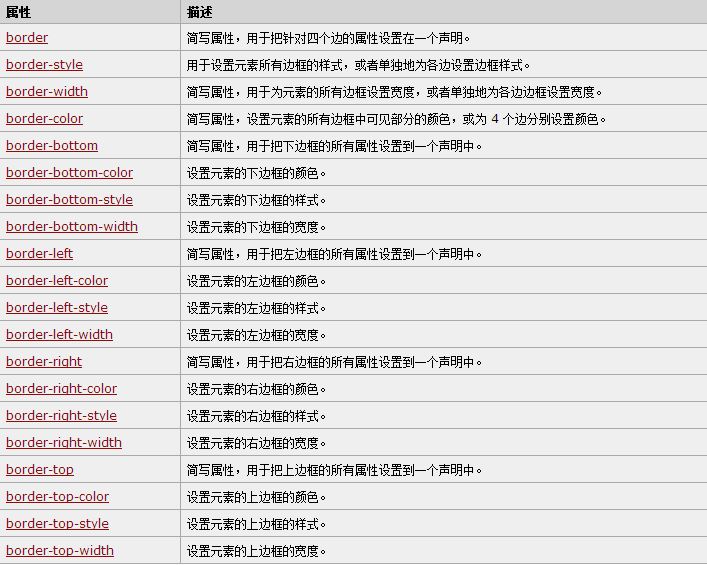
边框border属性总结
2015-10-21 16:38
288 查看
留着这些属性自己以后方便看:

其中border-style的值是:

<<span style="font-size:18px;">html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<center>
<div style="width:300px;text-align:center;">
<p class="solid">实线</p>
<p class="dashed">虚线</p>
<p class="dotted">点状边框</p>
<p class="double">双线</p>
<p class="groove"> 3D 凹槽边框</p>
<p class="ridge">3D 垄状边框</p>
<p class="inset">3D inset 边框</p>
<p class="outset">3D outset 边框</p>
</div>
</center>
</body>
</html>
</span>


其中border-style的值是:

<<span style="font-size:18px;">html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<center>
<div style="width:300px;text-align:center;">
<p class="solid">实线</p>
<p class="dashed">虚线</p>
<p class="dotted">点状边框</p>
<p class="double">双线</p>
<p class="groove"> 3D 凹槽边框</p>
<p class="ridge">3D 垄状边框</p>
<p class="inset">3D inset 边框</p>
<p class="outset">3D outset 边框</p>
</div>
</center>
</body>
</html>
</span>

相关文章推荐
- firefox下rowspan+border+border-collapse的bug
- css下margin、padding、border、background和font缩写示例
- DIV border边框显示不完全问题的解决方法
- C#通过重写Panel改变边框颜色与宽度的方法
- C#实现Winform无边框移动的方法
- 纯CSS实现的漂亮的立体图片边框效果,阴影代码
- JS实现动态给图片添加边框的方法
- 无边框窗口代码详解
- border:none与border:0使用区别
- css+table 1px边框单元格
- Android TextView设置背景色与边框的方法详解
- android开发教程之view组件添加边框示例
- JS实现控制表格只显示行边框或者只显示列边框的方法
- AV-Test公布Android杀软应用测试结果(悲伤)
- QT - Changing QFrame Border Color
- Expression Blend实例中文教程(5) - 布局控件快速入门StackPanel,ScrollViewer和Border
- css去掉a标签点击后的虚线框
- 程序员必须克服的十大编程禁忌
- 设置靠近 水平居中的主体内容Div 的 左侧位置固定的Div
- MySQL Workbench不能启动
