Grid布局
2015-10-21 16:15
232 查看
特点:
1)可以定义任意数量的行和列
2)行的高度和列的宽度可以使用绝对值、相对比例或自动调整的方式,可设置最大值和最小值
3)内部元素可以设置自己所在的行、列,还可以设置跨越几行、几列
4)可以设置内部元素的对齐方向
Grid类具有ColumnDefinitions和RowDefinitions两个属性,它们分别是ColumnDefinition和RowDefinition的集合,表示Grid定义了多少列、多少行,下面这段代码定义了一个3行4列的表格
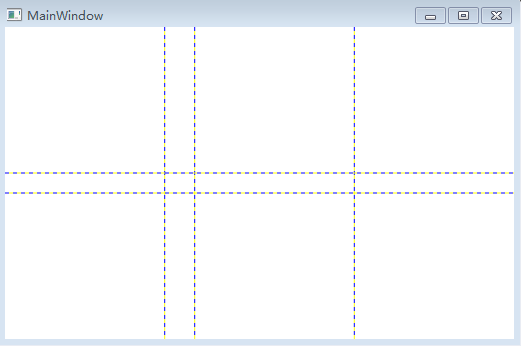
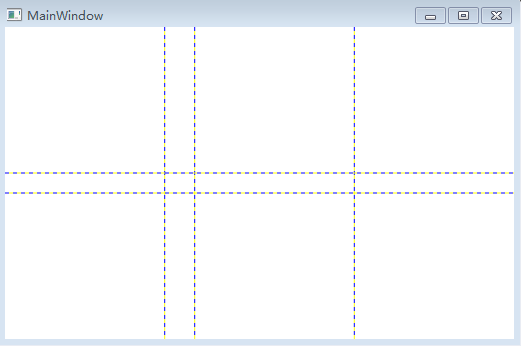
效果如下:

对于Grid 的行高和列宽,可以设置3类值:
1)绝对值:double数值加单位后缀,默认为像素
2)比例值:double数值后加*
3)自动值:字符串Auto
设置内部控件的起始行用Grid.Row属性,起始列用Grid.Column属性,跨越行使用Grid.RowSpan属性,跨越列使用Grid.ColumnSpan属性。
列宽拖动
Grip布局本身是不支持的,需要用Grid布局加上GridSplitter来实现,GridSplitter会改变Grid初始的行高、列宽,代码如下:
效果如下:

1)可以定义任意数量的行和列
2)行的高度和列的宽度可以使用绝对值、相对比例或自动调整的方式,可设置最大值和最小值
3)内部元素可以设置自己所在的行、列,还可以设置跨越几行、几列
4)可以设置内部元素的对齐方向
Grid类具有ColumnDefinitions和RowDefinitions两个属性,它们分别是ColumnDefinition和RowDefinition的集合,表示Grid定义了多少列、多少行,下面这段代码定义了一个3行4列的表格
<Grid> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="20" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="30" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> </Grid>
效果如下:

对于Grid 的行高和列宽,可以设置3类值:
1)绝对值:double数值加单位后缀,默认为像素
2)比例值:double数值后加*
3)自动值:字符串Auto
设置内部控件的起始行用Grid.Row属性,起始列用Grid.Column属性,跨越行使用Grid.RowSpan属性,跨越列使用Grid.ColumnSpan属性。
列宽拖动
Grip布局本身是不支持的,需要用Grid布局加上GridSplitter来实现,GridSplitter会改变Grid初始的行高、列宽,代码如下:
<Grid> <Grid.RowDefinitions> <RowDefinition Height="25"></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition></ColumnDefinition> </Grid.ColumnDefinitions> <TextBox Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" BorderBrush="Black" /> <TextBox Grid.Row="1" Grid.Column="0" BorderBrush="Black" /> <GridSplitter Grid.Row="1" Grid.Column="1" VerticalAlignment="Stretch" HorizontalAlignment="Center" Width="5" Background="Gray" ShowsPreview="True"></GridSplitter> <TextBox Grid.Row="1" Grid.Column="2" BorderBrush="Black" /> </Grid>
效果如下:

相关文章推荐
- 10.20 groovy寫安卓,如何保存fragment的狀態
- Odoo8出现Internal Server Error的解决办法之一
- 图片无缝滚动
- IK分词器 IKAnalyzer 简单demo
- 只有部署 SSL 证书才能保护网上隐私信息安全
- 《The C Programming Language》读书笔记总结 <一>.基础篇
- 黑马程序员——构造函数
- <Calendar>java时间加减法和格式化输出
- 百度地图,高德地图,HTML5经纬度比较
- 编译.a库文件
- rsync使用介绍
- XSS 前端防火墙(5): 整装待发
- servlet 中 web.xml
- 观察者模式-猫叫了,老鼠跑了,主人醒了...
- 洛谷1613 跑路
- TortoiseSVN测试VisualSVN Server安装和搭建【VisualSVN Server安装和搭建(二)】
- TortoiseSVN测试VisualSVN Server安装和搭建【VisualSVN Server安装和搭建(二)】
- sql 查询之排除某种特定的数据
- Android 5.0 动画(二)-SVG
- 操蛋的验证码
