cardview使用笔记
2015-10-21 09:38
295 查看

首先导入
…\android-sdk\extras\android\support\v7\cardview
lib项目
xml
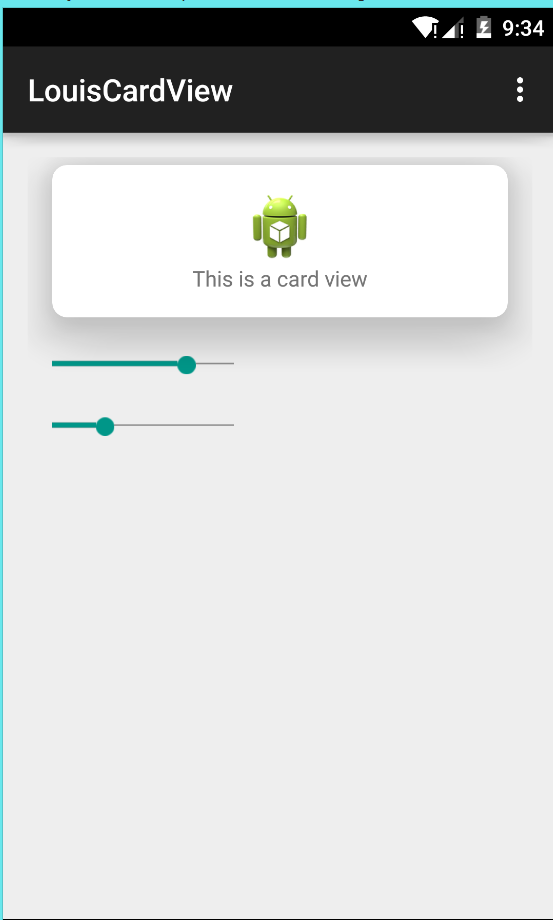
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <android.support.v7.widget.CardView xmlns:cardview="http://schemas.android.com/apk/res-auto" android:id="@+id/card_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/activity_horizontal_margin" android:layout_marginRight="@dimen/activity_horizontal_margin" android:layout_marginTop="5dp" android:layout_marginBottom="5dp" cardview:cardCornerRadius="10dp" cardview:cardBackgroundColor="@android:color/white" cardview:cardElevation="24dp"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingTop="@dimen/activity_vertical_margin" > <ImageView android:id="@+id/img" android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" android:layout_centerHorizontal="true" android:scaleType="fitCenter" /> <TextView android:id="@+id/text_desc" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/img" android:layout_centerHorizontal="true" android:text="This is a card view" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" /> </RelativeLayout> </android.support.v7.widget.CardView> <SeekBar android:layout_below="@+id/card_view" android:id="@+id/seek1" android:layout_marginTop="10dp" android:layout_width="150dp" android:layout_height="30dp" /> <SeekBar android:layout_below="@+id/seek1" android:id="@+id/seek2" android:layout_marginTop="10dp" android:layout_width="150dp" android:layout_height="30dp" /> </RelativeLayout>
java
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cardView = (CardView) findViewById(R.id.card_view);
SeekBar seek1 = (SeekBar) findViewById(R.id.seek1);
SeekBar seek2 = (SeekBar) findViewById(R.id.seek2);
seek1.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
if (b) {
cardView.setCardElevation(i);//阴影shadow
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
seek2.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
if (b) {
cardView.setRadius(i);//圆角大小设置
}
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
相关文章推荐
- Android Studio解决unspecified on project app resolves to an APK archive which is not supported
- 轻松学习Ionic (一) 搭建开发环境,并创建工程
- 第一章 基本语法-2运算符
- Tomcat 长连接与短连接性能测试
- iOS中容易忽略的小细节
- C++11 的一些有用的特性1 VS2012可支持
- 一个神经网络模式识别的例子------螃蟹识别
- Java中类继承、接口实现的一些细节(长期更新)
- Android Java混淆(ProGuard)
- 差不多先生
- Linux基础学习3
- 分享九:php易混淆的语法
- CoordinatorLayout与滚动的处理
- IOS-UITableView
- TSS TR
- mouseenter与mouseover事件的区别与应用
- HIVE入门_2
- 设计模式之观察者模式
- EBS密码安全的几个参数
- 进程切换&&中断&&异常&系统调用execve()函数
