IOS基础UI之(八)UIScrollView
2015-10-18 22:52
471 查看
什么是UIScrollView
移动设备的屏幕大小是极其有限的,当展示的内容比较多,超出了一个屏幕时就无法显示了。因此有了UIScrollView,它可以使使用通过滚动手势查看屏幕外的内容。UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有内容。 应用例子如:手机上的“设置”
UIScrollView 常见属性
// 这个属性用来表示UIScrollView滚动的位置 @property(nonatomic) CGPoint contentOffset; //这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远) @property(nonatomic) CGSize contentSize; //这个属性能够在UIScrollView的4周增加额外的滚动区域 @property(nonatomic) UIEdgeInsets contentInset; //设置UIScrollView是否需要弹簧效果 @property(nonatomic) BOOL bounces; //设置UIScrollView是否能滚动 @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; //是否显示水平滚动条 @property(nonatomic) BOOL showsHorizontalScrollIndicator; //是否显示垂直滚动条 @property(nonatomic) BOOL showsVerticalScrollIndicator;

UIScrollView的常用代理方法:
//当用户开始拖拽scrollView时就会调用
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{
NSLog(@"=============开始拖拽===========");
}
//只要scrollView正在滚动,就会调用
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
NSLog(@"============== 正在拖拽 ==========%@",NSStringFromCGPoint(scrollView.contentOffset));
}
//用户停止拖拽时调用
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{
NSLog(@"============用户停止拖拽时调用===========");
}
//只要scrollView正在缩放,就会调用
-(void)scrollViewDidZoom:(UIScrollView *)scrollView{
NSLog(@"============正在缩放===========");
}
//当用户使用捏合手势的时候会调用
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
NSLog(@"============开始缩放===========");
return self.imageView;
}UIScrollView设置代理的步骤
1.设置控制器delegate,一般情况下,就设置UIScrollView所在的控制器 为UIScrollView的delegate。设置控制器为UIScrollView的delegate有2种方法:
(1)通过代码(self就是控制器)
self.scrollView.delegate =self;
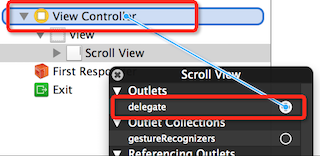
(2)通过storyboard拖线(右击UIScrollView)

2.控制器应该遵守UIScrollViewDelegate协议
@interface ViewController ()<UIScrollViewDelegate>
3.实现协议中相应的方法,就可以监听UIScrollView的滚动过程了
UIScrollView的缩放
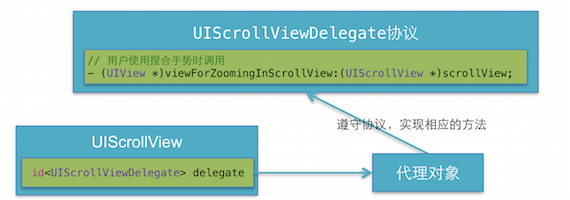
原理:
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)
当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件
实现步骤:
1.设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象2.设置minimumZoomScale:缩小的最小比例
3.设置maximumZoomScale:放大的最大比例
4.让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
跟缩放相关的其他代理方法
缩放完毕的时候调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view
正在缩放的时候调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
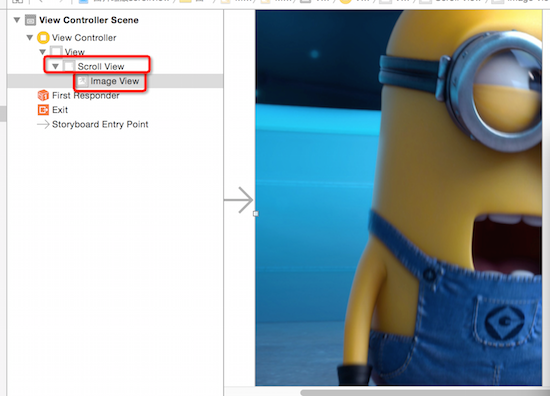
图片缩放例子:
1.设置storyboard,添加UIScrollView和UIImageView
2.设置scollView的尺寸、缩放比例以及让控制器成为代理,并重现代理方法实现缩放功能。
//
// ViewController.m
// 图片缩放scrollview
#import "ViewController.h"
@interface ViewController ()<UIScrollViewDelegate>
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//设置尺寸
self.scrollView.contentSize = self.imageView.frame.size;
//设置代理
self.scrollView.delegate = self;
// 设置最大和最小的缩放比例
self.scrollView.maximumZoomScale = 2.0;
self.scrollView.minimumZoomScale = 0.5;
}
#pragma mark 代理方法
//当用户开始拖拽scrollView时就会调用 -(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView{ NSLog(@"=============开始拖拽==========="); } //只要scrollView正在滚动,就会调用 -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ NSLog(@"============== 正在拖拽 ==========%@",NSStringFromCGPoint(scrollView.contentOffset)); } //用户停止拖拽时调用 -(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate{ NSLog(@"============用户停止拖拽时调用==========="); } //只要scrollView正在缩放,就会调用 -(void)scrollViewDidZoom:(UIScrollView *)scrollView{ NSLog(@"============正在缩放==========="); } //当用户使用捏合手势的时候会调用 -(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{ NSLog(@"============开始缩放==========="); return self.imageView; }
@end
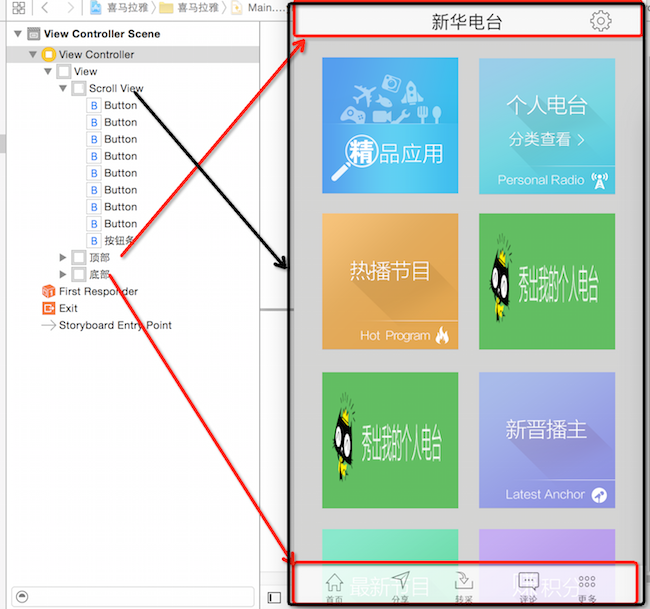
喜马拉雅例子:
1.设置storyboard,添加UIScrollView(包括里面内容)、头部view以及底部view
2.设置scollView
//
// ViewController.m
// 喜马拉雅
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIButton *lastBtn;
@property (weak, nonatomic) IBOutlet UIView *topView;
@property (weak, nonatomic) IBOutlet UIView *bottomView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//设置尺寸
//CGFloat contentY = self.lastBtn.frame.origin.y + self.lastBtn.frame.size.height+10;
//CGRectGetMaxY 获取最大的y值
CGFloat contentY = CGRectGetMaxY(self.lastBtn.frame) + 10;
self.scrollView.contentSize = CGSizeMake(0, contentY);
CGFloat topH = self.topView.frame.size.height;
CGFloat bottomH = self.bottomView.frame.size.height;
//设置一开始的滚动位置
self.scrollView.contentOffset = CGPointMake(0, -topH);
//额外增加滚动区域
self.scrollView.contentInset = UIEdgeInsetsMake(topH, 0, bottomH + 10, 0);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end图片缩放demo:点击打开链接
喜马拉雅demo:点击打开链接
-----------------------------文字至此!

相关文章推荐
- 浅谈单线程模型中Message、Handler、Message Queue、Looper之前的关系
- 测来测去,感觉REQUESTS最实在
- iOS8以后UIAlertView和UIActionSheet两种alert页面都将通过UIAlertController来创建
- C# webrequest 抓取数据时,多个域Cookie的问题
- 中文分词器IKAnalyzer——IKQueryParser主类分析
- 阿里RocketMQ Quick Start
- Cortex ™ -M0 Devices Generic User Guide(Chapter 1)
- Android自动化测试(UiAutomator)简要介绍
- 搭建Android UI Testing自动化测试开发环境
- 使用uiautomator做UI测试
- UIScrollView实现图片轮播器及其无限循环效果
- 自定义UISwitch颜色
- HDU 5504 GT and sequence 模拟
- UI技巧 批量修改控件属性
- TCO14 2C L2: CliqueGraph,graph theory, clique
- Hive ERROR: Out of memory due to hash maps used in map-side aggregation
- iOS UIView 快速修改 frame,
- Android 应用的 UI 设计师应当如何如何定义字体的 sp 值
- easyUI panel组件
- Chapter 7 Quicksort
