[Android基础]Spanned与SpannableString
2015-10-17 20:13
549 查看
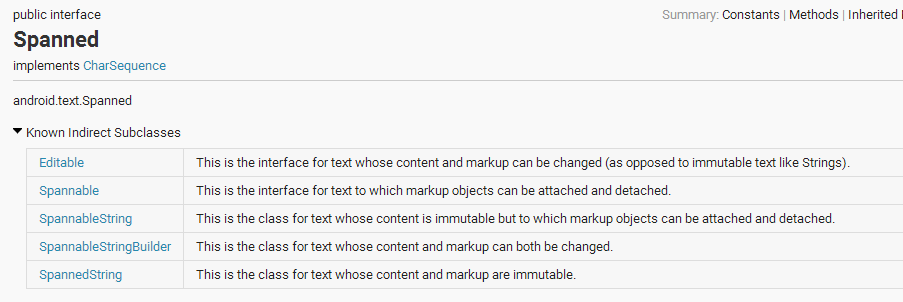
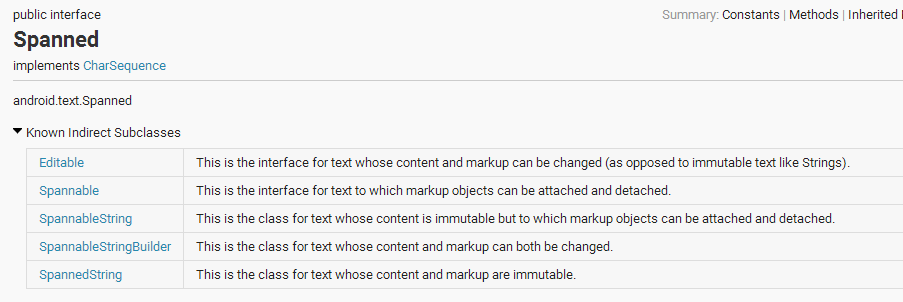
Spanned

常用的常量:
SPAN_EXCLUSIVE_EXCLUSIVE 不包括前面,不包括后面
SPAN_EXCLUSIVE_INCLUSIVE 不包括前面,包括后面
SPAN_INCLUSIVE_EXCLUSIVE 包括前面,不包括后面
SPAN_INCLUSIVE_INCLUSIVE 包括前面,包括后面
但是在实际测试中,上面四种的结果都是一样的,实际上都等于不包括前面,包括后面,而字符串是以1开始的
常用的场合:
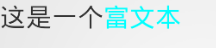
Spanned spanned = Html.fromHtml("这是一个<font color='#00ffff'>富文本</font>");
tv9.setText(spanned);

SpannableString

文字转图片


常用的常量:
SPAN_EXCLUSIVE_EXCLUSIVE 不包括前面,不包括后面
SPAN_EXCLUSIVE_INCLUSIVE 不包括前面,包括后面
SPAN_INCLUSIVE_EXCLUSIVE 包括前面,不包括后面
SPAN_INCLUSIVE_INCLUSIVE 包括前面,包括后面
但是在实际测试中,上面四种的结果都是一样的,实际上都等于不包括前面,包括后面,而字符串是以1开始的
常用的场合:
Spanned spanned = Html.fromHtml("这是一个<font color='#00ffff'>富文本</font>");
tv9.setText(spanned);

SpannableString
package com.example.teststring;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Typeface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.SpannableStringBuilder;
import android.text.Spanned;
import android.text.style.AbsoluteSizeSpan;
import android.text.style.BackgroundColorSpan;
import android.text.style.CharacterStyle;
import android.text.style.ForegroundColorSpan;
import android.text.style.ImageSpan;
import android.text.style.StrikethroughSpan;
import android.text.style.StyleSpan;
import android.text.style.URLSpan;
import android.text.style.UnderlineSpan;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
public class MainActivity extends Activity {
TextView tv1;
TextView tv2;
TextView tv3;
TextView tv4;
TextView tv5;
TextView tv6;
TextView tv7;
TextView tv8;
TextView tv9;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1 = (TextView) findViewById(R.id.tv1);
tv2 = (TextView) findViewById(R.id.tv2);
tv3 = (TextView) findViewById(R.id.tv3);
tv4 = (TextView) findViewById(R.id.tv4);
tv5 = (TextView) findViewById(R.id.tv5);
tv6 = (TextView) findViewById(R.id.tv6);
tv7 = (TextView) findViewById(R.id.tv7);
tv8 = (TextView) findViewById(R.id.tv8);
tv9 = (TextView) findViewById(R.id.tv9);
addUrlSpan();
addBackColorSpan();
addForeColorSpan();
addFontSpan();
addStyleSpan();
addStrikeSpan();
addUnderLineSpan();
addImageSpan();
addConbine();
}
/**
* 超链接
*/
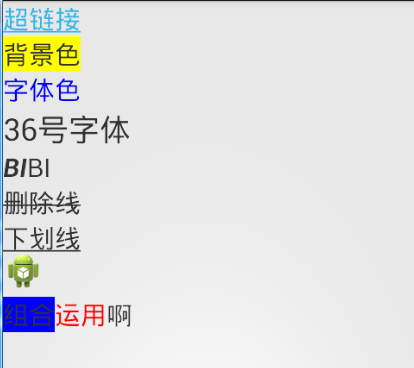
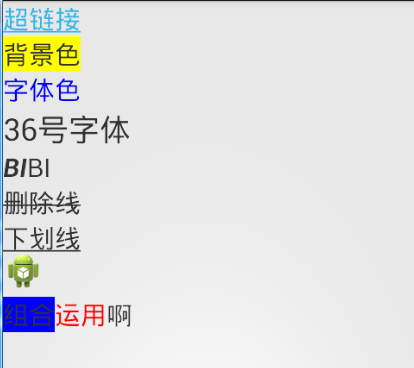
private void addUrlSpan() {
SpannableString spanString = new SpannableString("超链接");
URLSpan span = new URLSpan("tel:0123456789");
spanString.setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv1.setText(spanString);
}
/**
* 文字背景颜色
*/
private void addBackColorSpan() {
SpannableString spanString = new SpannableString("背景色");
BackgroundColorSpan span = new BackgroundColorSpan(Color.YELLOW);
spanString.setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv2.setText(spanString);
}
/**
* 文字颜色
*/
private void addForeColorSpan() {
SpannableString spanString = new SpannableString("字体色");
ForegroundColorSpan span = new ForegroundColorSpan(Color.BLUE);
spanString.setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv3.setText(spanString);
}
/**
* 字体大小
*/
private void addFontSpan() {
SpannableString spanString = new SpannableString("36号字体");
AbsoluteSizeSpan span = new AbsoluteSizeSpan(36);
spanString.setSpan(span, 0, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv4.setText(spanString);
}
/**
* 粗体,斜体
*/
private void addStyleSpan() {
SpannableString spanString = new SpannableString("BIBI");
StyleSpan span = new StyleSpan(Typeface.BOLD_ITALIC);
spanString.setSpan(span, 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv5.setText(spanString);
}
/**
* 删除线
*/
private void addStrikeSpan() {
SpannableString spanString = new SpannableString("删除线");
StrikethroughSpan span = new StrikethroughSpan();
spanString.setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv6.setText(spanString);
}
/**
* 下划线
*/
private void addUnderLineSpan() {
SpannableString spanString = new SpannableString("下划线");
UnderlineSpan span = new UnderlineSpan();
spanString.setSpan(span, 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv7.setText(spanString);
}
/**
* 图片
*/
private void addImageSpan() {
SpannableString spanString = new SpannableString(" ");
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
spanString.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv8.setText(spanString);
}
/**
* 混合
*/
private void addConbine() {
SpannableStringBuilder spannable = new SpannableStringBuilder("组合运用啊");
CharacterStyle span1 = new BackgroundColorSpan(Color.BLUE);
CharacterStyle span2 = new ForegroundColorSpan(Color.RED);
spannable.setSpan(span1, 0, 2, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spannable.setSpan(span2, 2, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv9.setText(spannable);
}
}
文字转图片
package com.example.teststring;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class Main2Activity extends Activity {
TextView textView;
EditText editText;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
textView = (TextView)findViewById(R.id.textView1);
editText = (EditText)findViewById(R.id.editText1);
button = (Button)findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Drawable drawable = getResources().getDrawable(R.drawable.ic_launcher);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
//需要处理的文本,[smile]是需要被替代的文本
String content = editText.getText().toString();
SpannableString spannable = new SpannableString(content + "[smile]");
//要让图片替代指定的文字就要用ImageSpan
ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
//开始替换,注意第2和第3个参数表示从哪里开始替换到哪里替换结束(start和end)
//最后一个参数类似数学中的集合,[5,12)表示从5到12,包括5但不包括12
spannable.setSpan(span, content.length(), content.length() + "[smile]".length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(spannable);
}
});
}
}
相关文章推荐
- SpannableString
- SpannableString
- Spanned.SPAN_EXCLUSIVE_EXCLUSIVE的含义
- Android 在TextView中设置不同的字体、颜色、链接等
- Android文本显示效果(Spannable)
- SpannableString
- SpannableString详解
- 关键字高亮显示
- SpannableString与SpannableStringBuilder
- Android:通过SpannableString为TextView设置丰富的显示效果
- Android用户界面 UI组件--TextView及其子类(三) EditView以及各种Span文字样式讲解
- Android EditText/TextView使用SpannableString显示复合文本
- Android柳叶刀之Button之图文并茂
- SpannableString 对一些特有的字符进行事件监听
- 学徒浅析Android开发:第九讲——SpannableString,让文字活起来
- Android小记:SpannableString
- TextView SpannableString 超链接点击相应
- Android:通过SpannableString为TextView设置丰富的显示效果
- Android中TextView通过SpannableString设置字体、大小、颜色、样式、超级链接
- 原来我之前并不懂:Android之Spanned flag
