Android学习随笔之UI美化(二)--------- shape的使用
2015-10-16 11:40
597 查看
shape用于设定形状,可以在selector,layout等里面使用,有6个子标签。
大小(size)
渐变(gradient)
填充(solid)
圆角(corners)
描边(stroke)
间隔(padding)
res/drawable/shape_self.xml
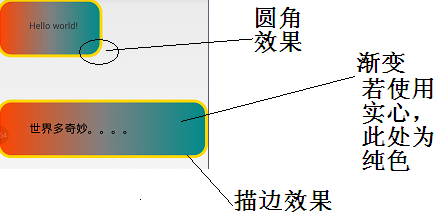
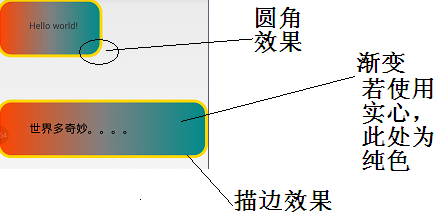
实现结果:

大小(size)
渐变(gradient)
填充(solid)
圆角(corners)
描边(stroke)
间隔(padding)
res/drawable/shape_self.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 控件内部图片的高度 --> <size android:height="100dp" android:width="180dp" /> <!-- gradient (渐变) --> <gradient android:centerColor="@color/gray" android:endColor="@color/darkcyan" android:startColor="@color/orangered" /> <!-- solid (实心) 实验的结果:若同时指定 solid和gradient属性,solid所指向的颜色会替换gradient指向的颜色 --> <!-- <solid android:color="@color/mediumorchid" /> --> <!-- stroke (描边) --> <stroke android:width="5dp" android:color="@color/gold" /> <!-- corners (圆角) 控件四个角的半径 --> <!-- 分别 设置四个角圆角半径 <corners android:bottomLeftRadius="20sp" android:bottomRightRadius="20sp" android:topLeftRadius="20sp" android:topRightRadius="20sp" /> --> <!-- 上述写法等价于 (此处是统一设置四个角) --> <corners android:radius="20sp" /> <!-- pading (间隔) ,控件中的内容距离四个边的长度 --> <padding android:bottom="4dp" android:left="55dp" android:right="5dp" android:top="35dp" /> </shape>
实现结果:

相关文章推荐
- golang heap container balance request
- IOS动画实现(3)UIView封装的动画
- JSP自定义标签rtexprvalue属性用法实例分析
- 为移动而设计:交互设计篇
- fix bug滑动视图 动画卡ui
- IOS 自定义UINavigationBar返回按钮
- 列式存储 Parquet
- ueditor编辑器设置限制字数
- UIColor,CGColor,CIColor三者的区别和联系
- Android学习随笔之UI美化(一)--------- 样式和主题
- UITableView 点击展开的实现
- I/O exception (java.net.SocketException) caught when processing request: Connect
- UIScrollViewDelegate
- 读《认知与设计:理解UI设计准则》第一章
- Android回调机制简单总结:Handler更新UI
- saltstack UI界面安装
- 源码推荐(10.09):UITableViewCell自适应大小,3D Touch 简单demo
- 自定义UIPageControl小点的颜色
- 实时显示iOS编写UI代码效果
- default parameter value for ‘color’ must be a compile-time constant
