css属性:hover
2015-10-16 10:26
721 查看
<div class="detail_list_icons">
<div class="detail_list_icon">
<img class="detail_list_image" src="{% static 'images/initiate1.png' %}">
<a>分布式文件系统概述</a>
</div>
<div class="detail_list_icon">
<img class="detail_list_image" src="{% static 'images/initiate1.png' %}">
<a>HDFS概念</a>
</div>
<div class="detail_list_icon">
<img class="detail_list_image" src="{% static 'images/initiate2.png' %}">
<a> HDFS原理演示</a>
</div>
</div>.detail_list_icon {
border-bottom: 1px solid lightgrey;
height:48px;
width:220px;
}
.detail_list_icon:hover{ background: #F0F0F0;
}
------------------------------------------------------------------------------------------------

<!--num 1-->
<div class="_initiate_outline_icon" >
<div class="_initiate_outline_num">
<a >1</a>
</div>
<div class="_initiate_outline_character">背景</div>
</div>
<!--num 2-->
<div class="_initiate_outline_icon">
<div class="_initiate_outline_num">
<a>2</a>
</div>
<div class="_initiate_outline_character">分布式存储系统HDFS</div>
</div>
<!--num 3-->
<div class="_initiate_outline_icon">
<div class="_initiate_outline_num">
<a>3</a>
</div>
<div class="_initiate_outline_character">MapReduce计算框架</div>
</div>
._initiate_outline_icon {
position: relative;
margin-left: auto;
margin-right: auto;
float:right;
height:73px;
/*left: 10px;*/
top: 20px;
padding-top: 22px;
font-size:18px;
width:100%;
color: #FFFFFF;
}
._initiate_outline_icon a {
color:white ;
}
._initiate_outline_icon:hover{
background: white;
color: #3D9DC5;
}下面为什么这么写,要在
._initiate_outline_icon:hover后再
写一个
._initiate_outline_num??????????
._initiate_outline_icon:hover ._initiate_outline_num{
background: #3D9DC5;
}
._initiate_outline_icon:hover ._initiate_outline_num a {
color: #FFFFFF!important;
}两个伪元素的配合使用
现在我们经常在
html源码中看到如下的写法:

这里的
::after和
::before就是我们今天来探讨的
css伪元素之二
-
:before && :after。
伪元素
首先我们要明白什么是伪元素,css设置伪元素是为了方便给某些选择器添加特殊的效果。伪元素的语法格式一般为:
selector:pseudo-element {property:value;}这里的
property是指伪元素的属性。此外,
css类也可以与伪元素配合使用,格式如下:
selector.class:pseudo-element {property:value;}伪元素就是这样通过赋值给自己属性从而给指定的选择器添加上样式的效果。
:before
如同对伪元素的名称一样,:before是用来给指定的元素的内容前面插入新的内容。举例说明:
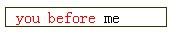
.before:before{content:'you before'; color:red;}
<div class="before"> me</div>在这里我们给伪元素
:before添加了属性
content,并赋值为
you before。我们来看效果:

//在指定元素的内容
me前添加了新内容
you before
我们不难发现这里通过伪元素
:before添加的新内容区域默认的
display属性值为
inline,那么我们可不可以修改新内容区域的属性,答案是肯定的。你可以像修改其他元素一样修改它的样式,我们来将它的
display属性值来改为
block。
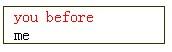
.before:before{content:'you before'; display:block; color:red;}
<div class="before"> me</div>现在我们再来看下效果:

//由伪元素
:before生成新内容区域果然变为了块元素
content 属性
对于伪元素 :before和
:after而言,属性
content是否为必选项呢?我们尝试把
content移除。
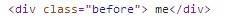
.before:before{display:block; color:red;}
<div class="before"> me</div>
//没有了
content属性,新内容自然是为空的

//同时我们查看
html源码会发现,
:before是没有生效的
那么我们设为空呢?
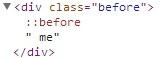
.before:before{content:''; display:block; color:red;}
<div class="before"> me</div>
//新内容依然为空

//此时
:before生效
所以我们明白,对于伪元素
:before和
:after而言,属性
content是必须设置的,那么在上面的例子,我们知道属性的值可以为字符串,那么还可以为其他形式吗?答案是可以的,它还可以是指向一张图片的
URL:
content: url( "img/icon.png" )
配合伪类使用
伪元素 :before还可以配合伪类使用,这里举经常与
:before配合使用的伪类
:hover为例:
.before:hover:before{content:'you before'; color:red;}
<div class="before"> me</div>
//无内容

//鼠标移至
div上时,新内容出现。
这里需要注意两者使用的顺序,伪元素应该位于后面,如果顺序改为
.before:before:hover是无效的。
配合取值函数 attr() 使用
还有一种较为常见的用法,即配合取值函数 attr()一起使用,如:
a::before{content: attr(title)}
<a href="http://www.segmentfault.com" title="专业面向开发者的中文技术问答社区"></a>
此时达到的效果相当于:
全选
复制放进笔记
<a href="http://www.segmentfault.com">专业面向开发者的中文技术问答社区</a>
:after
伪元素 :after与 伪元素
:before类型相同,只不过它指定的属性
content值为出现在指定元素内容的后面,同样举例说明:
.after:after{content:'after you'; color:#F00;}
<div class="after">I </div>
//伪元素
:after生成的新内容区域出现在指定元素内容的而后面
:after其他特征与
:before一致,可以参考上文,在此就不赘述。
相关文章推荐
- 12 个 CSS 高级技巧汇总
- 前端设计师必知的background属性(有CSS3内容)
- CSS知识点-- Padding
- CSS3 Filter的十种特效
- CSS中margin和padding的区别
- jrebel对css的更新并不敏感
- CSS行高——line-height
- 自适应网页
- 【CSS】调用css时,用link 和 @import url 有什么区别
- 自定义spinner下拉框样式,并实现三级联动
- emmet:HTML/CSS代码快速编写神器
- CSS2-3常见的demo列子总结
- 提高您CSS开发能力的技巧集
- 样式(style)和主题(theme)
- IE低版本(6-9)CSS hack
- CSS3属性之一:border-radius
- 在Fragment 里面关于ViewPagerIndicator设置样式(Style)不起作用
- Css不规则背景图片在导航里居中显示
- 12、第十二节课,css伪类 (转)
- 奇葩css
