iOS:CALayer锚点的使用
2015-10-15 13:58
471 查看
CALayer层的位置主要和position和anchorPoint有关。其中它们在一起才能决定层在视图中的具体位置。
@property CGPoint position; //位置
@property CGPoint anchorPoint; //锚点
锚点的范围:(0.0~1.0)
具体的演示如下:
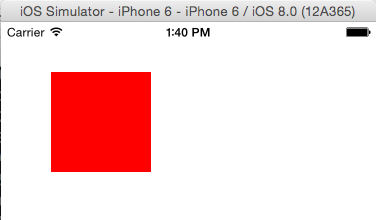
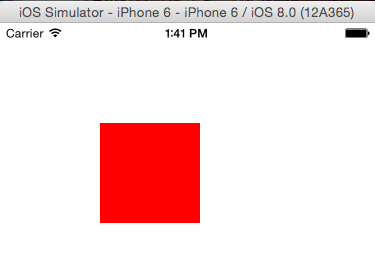
1、采用默认的锚点(0.5,0.5)
演示结果:anchorPoint锚点在红色矩形的中心处

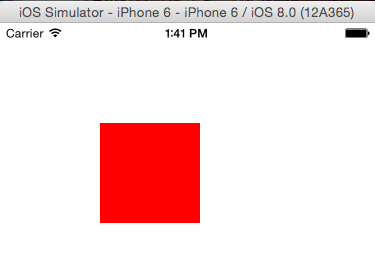
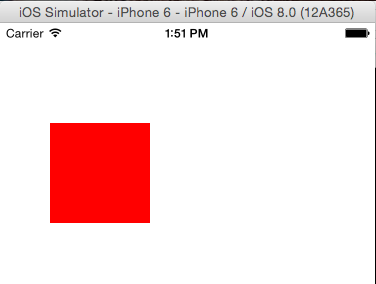
2、采用自定义的锚点(0.0,0.0)
演示结果:anchorPoint锚点在红色矩形的左上角转角这一点处

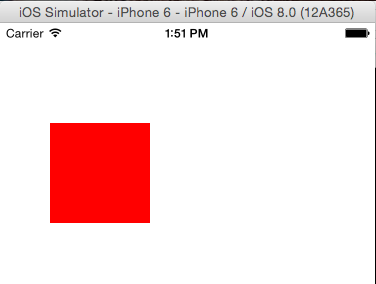
3、采用自定义的锚点(0.0,0.5)
演示结果:anchorPoint锚点在红色矩形的上面一条边的中心处

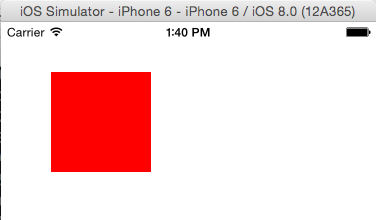
4、采用自定义的锚点(0.5,0.0)
演示结果:anchorPoint锚点在红色矩形的左边一条边的中心处

总结:
可以看出,层的位置光凭position是无法确定的,每一次anchorPoint锚点的不同,层的位置也就发生的了改变。所以,层的位置是有position和anchorPoint锚点共同决定的。
@property CGPoint position; //位置
@property CGPoint anchorPoint; //锚点
锚点的范围:(0.0~1.0)
具体的演示如下:
1、采用默认的锚点(0.5,0.5)
- (void)viewDidLoad {
[super viewDidLoad];
//添加子层
CALayer *subLayer = [[CALayer alloc]init];
//层的大小用bounds设置
subLayer.bounds = CGRectMake(0, 0, 100, 100);
subLayer.backgroundColor = [[UIColor redColor]CGColor];
//层的位置是靠position和anchorPoint共同确定的
subLayer.position = CGPointMake(100, 100);
[self.view.layer addSublayer:subLayer];
}演示结果:anchorPoint锚点在红色矩形的中心处

2、采用自定义的锚点(0.0,0.0)
- (void)viewDidLoad {
[super viewDidLoad];
//添加子层
CALayer *subLayer = [[CALayer alloc]init];
//层的大小用bounds设置
subLayer.bounds = CGRectMake(0, 0, 100, 100);
subLayer.backgroundColor = [[UIColor redColor]CGColor];
//层的位置是靠position和anchorPoint共同确定的
subLayer.position = CGPointMake(100, 100);
//默认的锚点(0.5,0.5)
//subLayer.anchorPoint = CGPointMake(0, 0);
[self.view.layer addSublayer:subLayer];
}演示结果:anchorPoint锚点在红色矩形的左上角转角这一点处

3、采用自定义的锚点(0.0,0.5)
- (void)viewDidLoad {
[super viewDidLoad];
//添加子层
CALayer *subLayer = [[CALayer alloc]init];
//层的大小用bounds设置
subLayer.bounds = CGRectMake(0, 0, 100, 100);
subLayer.backgroundColor = [[UIColor redColor]CGColor];
//层的位置是靠position和anchorPoint共同确定的
subLayer.position = CGPointMake(100, 100);
//默认的锚点(0.5,0.5)
subLayer.anchorPoint = CGPointMake(0, 0.5);
[self.view.layer addSublayer:subLayer];
}演示结果:anchorPoint锚点在红色矩形的上面一条边的中心处

4、采用自定义的锚点(0.5,0.0)
- (void)viewDidLoad {
[super viewDidLoad];
//添加子层
CALayer *subLayer = [[CALayer alloc]init];
//层的大小用bounds设置
subLayer.bounds = CGRectMake(0, 0, 100, 100);
subLayer.backgroundColor = [[UIColor redColor]CGColor];
//层的位置是靠position和anchorPoint共同确定的
subLayer.position = CGPointMake(100, 100);
//默认的锚点(0.5,0.5)
subLayer.anchorPoint = CGPointMake(0.5, 0);
[self.view.layer addSublayer:subLayer];
}演示结果:anchorPoint锚点在红色矩形的左边一条边的中心处

总结:
可以看出,层的位置光凭position是无法确定的,每一次anchorPoint锚点的不同,层的位置也就发生的了改变。所以,层的位置是有position和anchorPoint锚点共同决定的。
相关文章推荐
- Nagios 客户端简单安装
- iOS通过dSYM文件分析crash
- iOS exit函数深入浅出
- Nagios 服务端简单安装
- iOS开发如何将自己的程序在真机上运行
- iOS: 解决某些第三方库因为ARC不能使用的问题
- iOS 8 AutoLayout与Size Class自悟
- ios如何在xcode中创建文件夹
- 字符串
- 获取 iOS crash log
- iOS开发中允许单个页面进行横屏显示的方法
- Skype for Business iOS版正式发布
- IOS单例模式及单例模式的优缺点
- IOS之sha加密、md5常规加密、md5二次加密详解及示例程序
- iOS常用加密方法(aes、md5、base64)
- iOS 右滑返回
- 关于xib的一些简单用法(ios自学笔记)
- IOS推送细说1(转载)
- ios 设置声音和震动,单独控制
- iOS推送(2)
