【WIN10】文本圖標
2015-10-15 09:21
260 查看
在Storyboard動畫板中,我使用文本顯示了一個“心”形。在這裡,我將介紹一下文本圖標。
其次,它遵循這個規則:&#x????;
----其中????代表了圖標的編碼代號。分號是必不可少的。
那麼這些編碼有哪些呢?
請看微軟文檔:https://msdn.microsoft.com/zh-cn/library/windows/apps/jj841126.aspx。
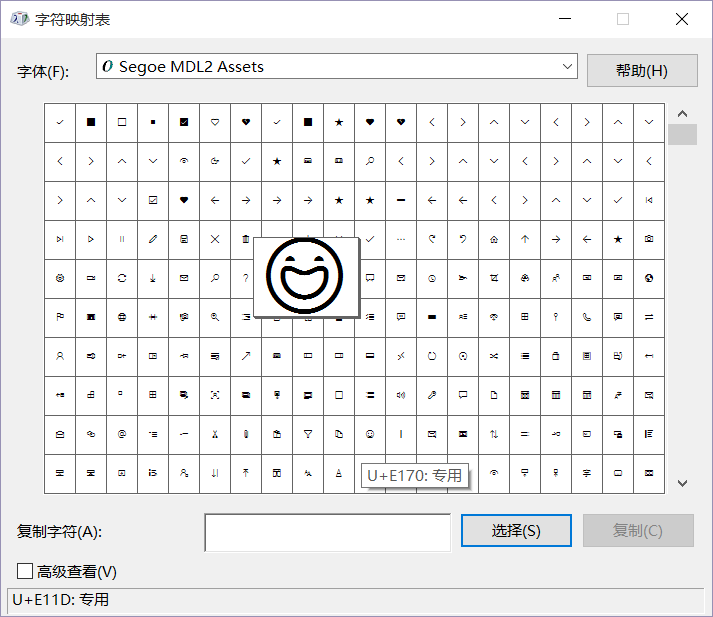
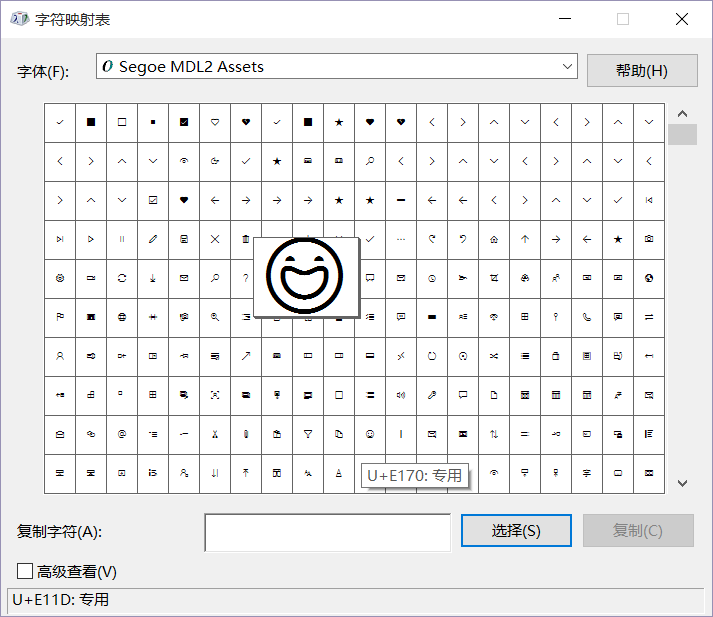
或者打开“字符映射表”,并选择字体“Segoe MDL2 Assets”

截圖看其中一個:

對於第一個空心“心”形,我們只需要設置成文本: 即可。其它的類似。簡單吧。
我們再仔細想想,如果它是字體,是不是就能改變字體顏色了呢?可以使用漸變填充呢?答案是肯定的。於是我們不費吹灰之力就擁有了無數顏色的變體圖標。
還有,比如像“心”形,有空心和實心的,我們發現實心的是沒有邊框的,如果要給他加上邊框,如何做呢?
微軟告訴我們,我們需要畫兩個圖標,一個空心的,一個實心的。空心的當做邊框來畫。把空心圖標放在最後畫,就可以得到一個帶邊框的實心圖標了。
它的參考文獻是:https://msdn.microsoft.com/zh-cn/library/windows/apps/windows.ui.xaml.controls.symbol.aspx
還有一個AppBarIcon的鏈接:https://msdn.microsoft.com/zh-cn/library/windows/apps/hh770557.aspx
簡單的例子是:
最後發一個我的測試例子:
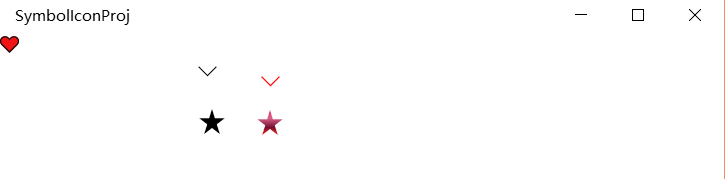
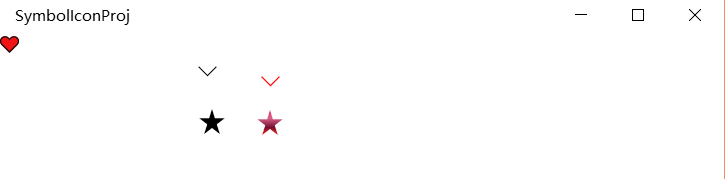
顯示的效果,截圖如下:

OK。編寫完畢。源碼就是上面那個碼,不發了,自己複製粘貼就可以看到效果了。
喜歡就點個“讚”吧。
1.Segoe MDL2 Assets
首先,它必須使用字體:Segoe MDL2 Assets其次,它遵循這個規則:&#x????;
----其中????代表了圖標的編碼代號。分號是必不可少的。
那麼這些編碼有哪些呢?
請看微軟文檔:https://msdn.microsoft.com/zh-cn/library/windows/apps/jj841126.aspx。
或者打开“字符映射表”,并选择字体“Segoe MDL2 Assets”

截圖看其中一個:

對於第一個空心“心”形,我們只需要設置成文本: 即可。其它的類似。簡單吧。
我們再仔細想想,如果它是字體,是不是就能改變字體顏色了呢?可以使用漸變填充呢?答案是肯定的。於是我們不費吹灰之力就擁有了無數顏色的變體圖標。
還有,比如像“心”形,有空心和實心的,我們發現實心的是沒有邊框的,如果要給他加上邊框,如何做呢?
微軟告訴我們,我們需要畫兩個圖標,一個空心的,一個實心的。空心的當做邊框來畫。把空心圖標放在最後畫,就可以得到一個帶邊框的實心圖標了。
2.SymbolIcon
還有另一種使用圖標的方式,那就是使用SymbolIcon,指定一個名字即可。像CommandBar中顯示的圖標,使用的就是這個控件。它的參考文獻是:https://msdn.microsoft.com/zh-cn/library/windows/apps/windows.ui.xaml.controls.symbol.aspx
還有一個AppBarIcon的鏈接:https://msdn.microsoft.com/zh-cn/library/windows/apps/hh770557.aspx
簡單的例子是:
<SymbolIcon Margin="44,41,284,567" Symbol="Favorite" Width="32" Height="32" />
最後發一個我的測試例子:
<Page
x:Class="SymbolIconProj.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:SymbolIconProj"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="" FontFamily="Segoe MDL2 Assets" Foreground="#FFF01414" />
<TextBlock Text="" FontFamily="Segoe MDL2 Assets" Foreground="#FF0D0D0E" />
<TextBlock Text="" FontFamily="Segoe MDL2 Assets" Margin="52,18,283,606" Width="32" Height="32"/>
<TextBlock Text="" FontFamily="Segoe MDL2 Assets" Margin="99,18,229,590" Width="32" Height="32" Foreground="Red"/>
<SymbolIcon Margin="44,41,284,567" Symbol="Favorite" Width="32" Height="32" />
<SymbolIcon Margin="90,42,238,566" Symbol="Favorite" Width="32" Height="32" >
<SymbolIcon.Foreground>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFDA2063" Offset="0"/>
<GradientStop Color="#FFF32020" Offset="1"/>
<GradientStop Color="#FF740F30" Offset="0.722"/>
<GradientStop Color="#FFDC638D" Offset="0.33"/>
</LinearGradientBrush>
</SymbolIcon.Foreground>
</SymbolIcon>
</Grid>
</Page>顯示的效果,截圖如下:

OK。編寫完畢。源碼就是上面那個碼,不發了,自己複製粘貼就可以看到效果了。
喜歡就點個“讚”吧。
相关文章推荐
- Swipebox
- Android数据存储五种方式总结
- redhat 安装mysql rpm包
- Web应用安全扫描器Gryffin
- Linux磁盘自动挂载
- 判断iOS的推送是否打开
- 开讲啦_李彦宏
- 说说我的PMP认证考试
- eclipse+PyDev遇到字符UTF-8的问题
- 应用服务器与web server的区别
- Linux下如何压缩,解压文件
- Log4j使用相对路径指定log文件及使用总结
- UIScrollView scrollsToTop Property
- J2EEScan:J2EE安全扫描(Burp插件)
- 机器学习之聚类方法总结
- OpenCV简单粗糙的指尖检测方法(FingerTips Detection)
- opencv2中的背景/前景分离(类BackgroundSubtractor)
- FullPage.js
- Linux流行版本
- 桌面图标文件夹图标隐藏恢复
