安装SASS
2015-10-13 11:40
225 查看
ruby安装
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。先导官网下载个ruby
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

sass安装
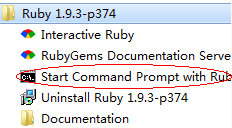
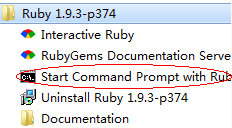
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start
Command Prompt with Ruby

然后直接在命令行中输入
gem install sass
按回车键确认,等待一段时间就会提示你sass安装成功。最近因为墙的比较厉害,如果你没有安装成功,那么请参考下面的淘宝的RubyGems镜像安装sass,如果成功则忽略。
如果要安装beta版本的,可以在命令行中输入
gem install sass --pre
你还可以从sass的Git
repository来安装,git的命令行为
git clone git://github.com/nex3/sass.git
cd sass
rake install
升级sass版本的命令行为
gem update sass
查看sass版本的命令行为
sass -v
你也可以运行帮助命令行来查看你需要的命令
sass -h
淘宝RubyGems镜像安装 sass
由于国内网络原因(你懂的),导致 rubygems.org
存放在 Amazon S3
上面的资源文件间歇性连接失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem
install sass了,关于常用gem source命令可参看:常用的gem
source
$ gem sources --remove https://rubygems.org/ $ gem sources -a https://ruby.taobao.org/ $ gem sources -l
*** CURRENT SOURCES ***
https://ruby.taobao.org #
请确保只有 ruby.taobao.org
$ gem install sass
ruby安装
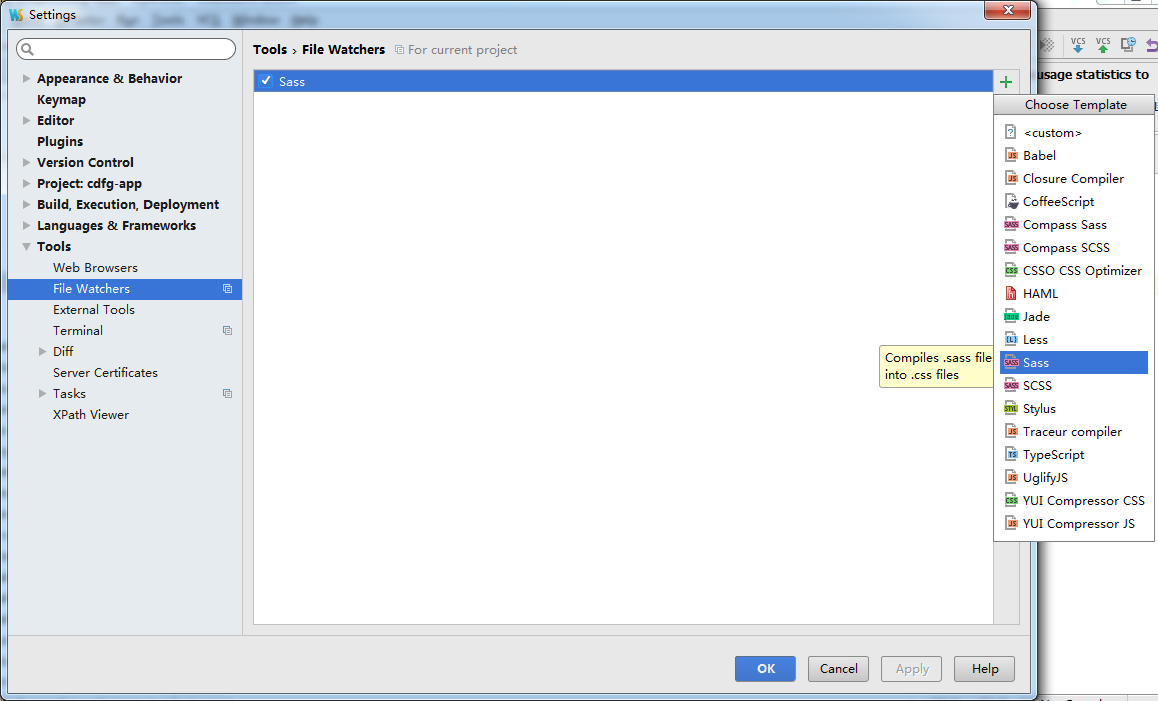
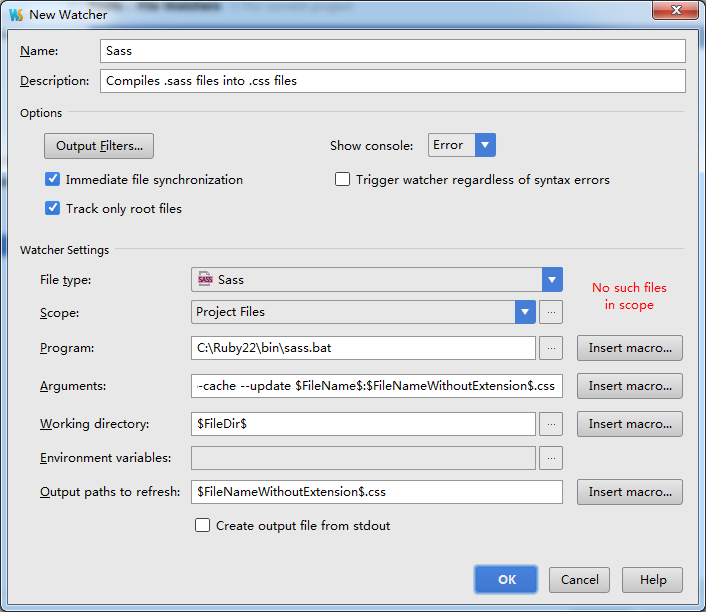
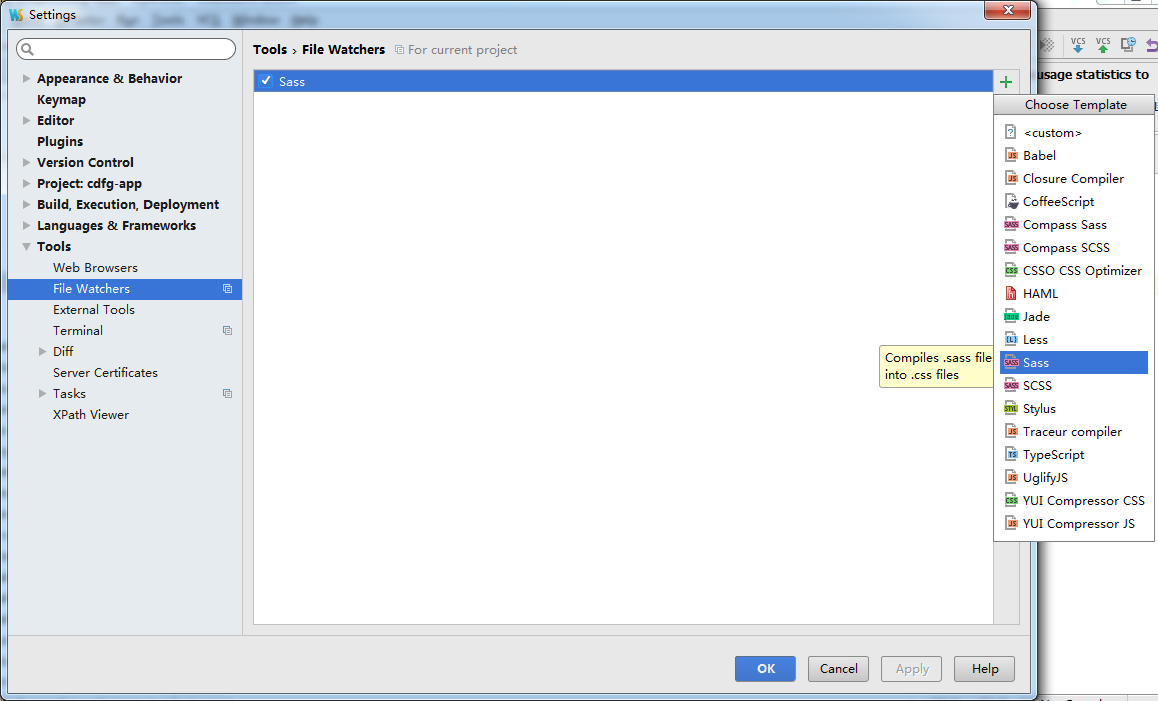
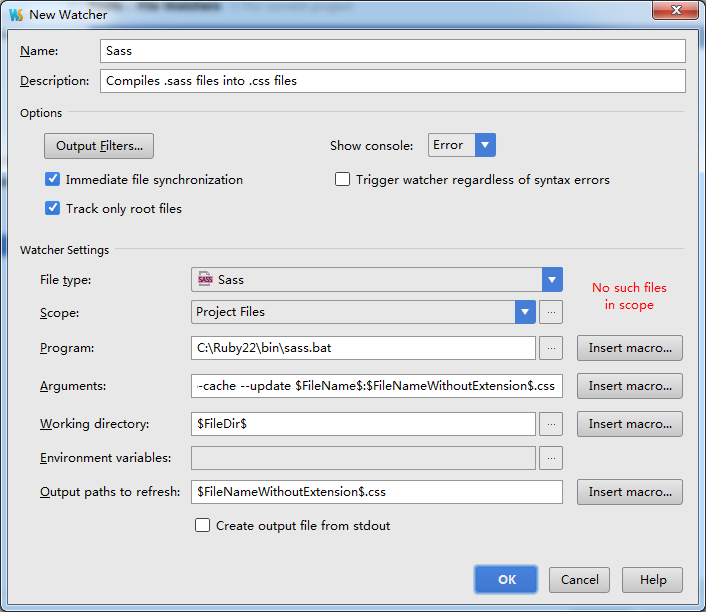
设置WebStorm的文件监控



Program: C:\Ruby22\bin\sass.bat
Arguments: --no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
Output paths to refresh: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
如果,想把SCSS源文件与生成后的CSS和map文件分开目录,则如下设置:
'Arguments': --no-cache --update --sourcemap --watch $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css
修改编码格式
C:\Ruby22\lib\ruby\gems\2.2.0\gems\sass-3.4.18\lib\sass
在这个文件里面engine.rb,添加一行代码
Encoding.default_external = Encoding.find('utf-8')
文档来源:
sass安装 :http://www.w3cplus.com/sassguide/install.html
webstorm设置监控:http://blog.csdn.net/zapzqc/article/details/42147519
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。先导官网下载个ruby
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

sass安装
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start
Command Prompt with Ruby

然后直接在命令行中输入
gem install sass
按回车键确认,等待一段时间就会提示你sass安装成功。最近因为墙的比较厉害,如果你没有安装成功,那么请参考下面的淘宝的RubyGems镜像安装sass,如果成功则忽略。
如果要安装beta版本的,可以在命令行中输入
gem install sass --pre
你还可以从sass的Git
repository来安装,git的命令行为
git clone git://github.com/nex3/sass.git
cd sass
rake install
升级sass版本的命令行为
gem update sass
查看sass版本的命令行为
sass -v
你也可以运行帮助命令行来查看你需要的命令
sass -h
淘宝RubyGems镜像安装 sass
由于国内网络原因(你懂的),导致 rubygems.org
存放在 Amazon S3
上面的资源文件间歇性连接失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem
install sass了,关于常用gem source命令可参看:常用的gem
source
$ gem sources --remove https://rubygems.org/ $ gem sources -a https://ruby.taobao.org/ $ gem sources -l
*** CURRENT SOURCES ***
https://ruby.taobao.org #
请确保只有 ruby.taobao.org
$ gem install sass
ruby安装
设置WebStorm的文件监控



Program: C:\Ruby22\bin\sass.bat
Arguments: --no-cache --update --sourcemap --watch $FileName$:$FileNameWithoutExtension$.css
Output paths to refresh: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
如果,想把SCSS源文件与生成后的CSS和map文件分开目录,则如下设置:
'Arguments': --no-cache --update --sourcemap --watch $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css
修改编码格式
C:\Ruby22\lib\ruby\gems\2.2.0\gems\sass-3.4.18\lib\sass
在这个文件里面engine.rb,添加一行代码
Encoding.default_external = Encoding.find('utf-8')
文档来源:
sass安装 :http://www.w3cplus.com/sassguide/install.html
webstorm设置监控:http://blog.csdn.net/zapzqc/article/details/42147519
相关文章推荐
- 项目没有错但是有红叉号
- C#导出网站功能实例代码讲解
- hbase常用shell命令
- js call与apply方法
- 一共81个,开源大数据处理工具汇总(下),包括日志收集系统/集群管理/RPC等
- windows ipython 出现ImportError: No module named XXXX错误
- Swift2.1 语法指南——析构过程
- Mac 将mysql路径加入环境变量
- 大数据量下高并发同步的讲解
- hicharts 时间曲线图
- 自旋锁(spin lock)与互斥量的区别
- 国家商用密码申请
- java 笔试面试易错题
- 一共81个,开源大数据处理工具汇总(上)
- 毫秒倒计时小Demo
- JSP自定义标签 - 嵌套
- PHP中empty()和isset()的区别
- oracle中的rownum、order by与分页
- Nginx报错及解决方案汇总
- BCC操作Log
