css相关解释
2015-10-12 14:18
671 查看
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
margin:10px 5px 15px 20px;
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
width:100px;
设置元素的宽度
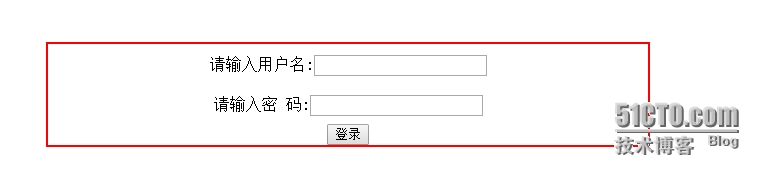
做一个简单的登录页面
<style>
.bb{border:2px solid red ;width: 600px;margin: 150px auto}
.textcenter{text-align: center}
.full{width:100%}
div{line-height:40px}
</style>
<form method="POST">
<div class="bb textcenter">
<div class="full">
请输入用户名:<input type="text" name="txtUserName"/>
</div>
<div class="full">
请输入密 码:<input type="password" name="txtUserPass"/>
</div>
<div class="full">
<input type="submit" value="登录"/>
</div>
</div>
</form>
效果

一个大的div包含3个小div
div{line-height:40px} div的行高为40px
margin:10px 5px 15px 20px;
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
width:100px;
设置元素的宽度
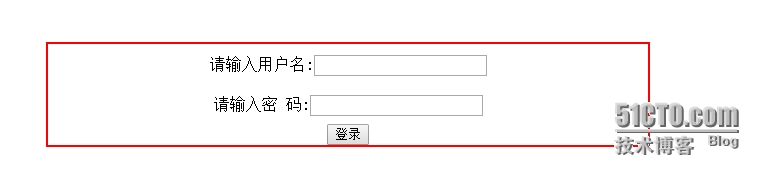
做一个简单的登录页面
<style>
.bb{border:2px solid red ;width: 600px;margin: 150px auto}
.textcenter{text-align: center}
.full{width:100%}
div{line-height:40px}
</style>
<form method="POST">
<div class="bb textcenter">
<div class="full">
请输入用户名:<input type="text" name="txtUserName"/>
</div>
<div class="full">
请输入密 码:<input type="password" name="txtUserPass"/>
</div>
<div class="full">
<input type="submit" value="登录"/>
</div>
</div>
</form>
效果

一个大的div包含3个小div
div{line-height:40px} div的行高为40px
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 通过Mootools 1.2来操纵HTML DOM元素
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- 没有文件大小限制并免费的PDF到HTML转换工具
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
- 浅谈html中id和name的区别实例代码
- HTML <!DOCTYPE> 标签
- asp中实现清除html的函数
- Android的TextView与Html相结合的具体方法
- jQuery设置和获取HTML、文本和值示例
- 『jQuery』.html(),.text()和.val()的概述及使用
- php正则替换处理HTML页面的方法
- PHP抓取网页、解析HTML常用的方法总结
