[前端] canvas进阶之绘制彩色图像
2015-10-12 11:14
387 查看
本章主要介绍使用canvas来绘制彩色图像
HTML布局:
JS脚本:
效果:

知识点:
1、createImageData(width, height, imageData) 方法参数详解
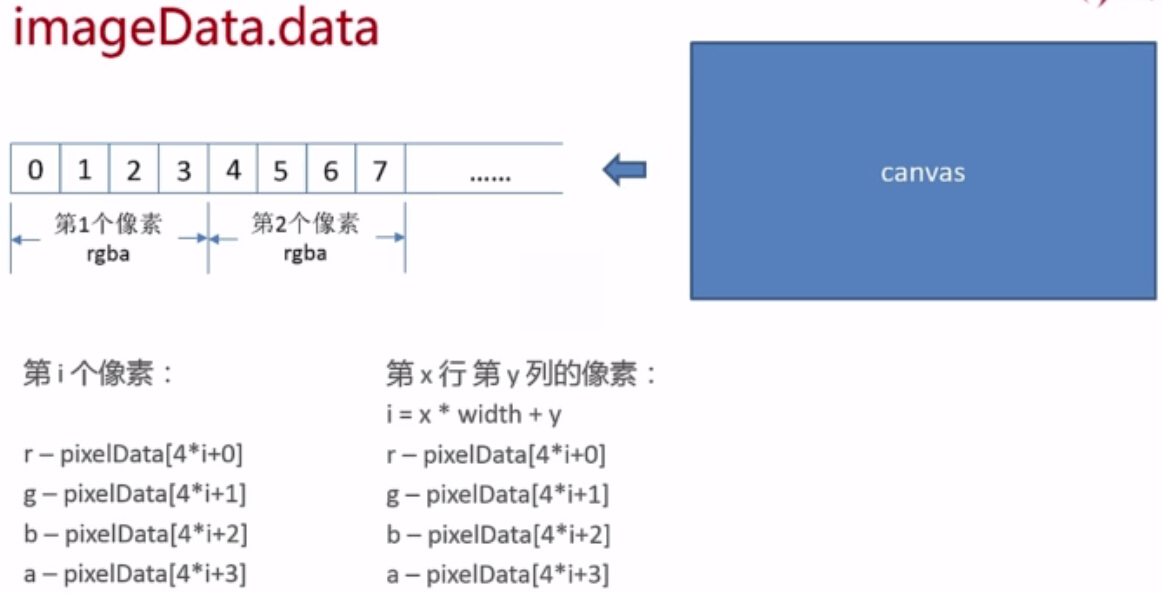
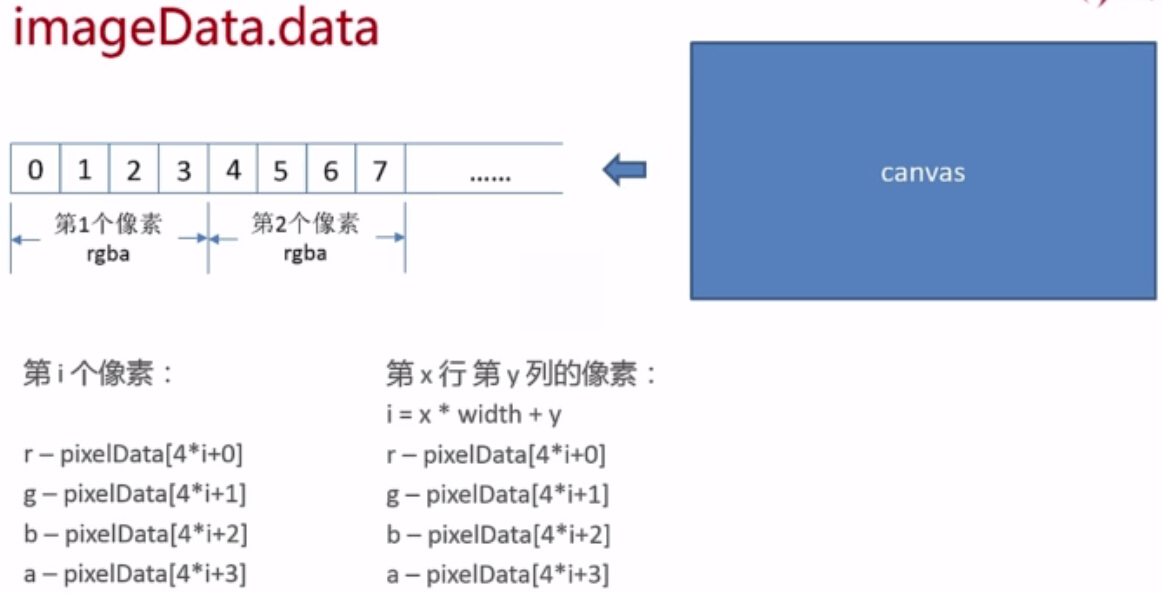
下面来看下imageData对象的data属性
imageData.data获取图像像素的相关信息,具体如图:

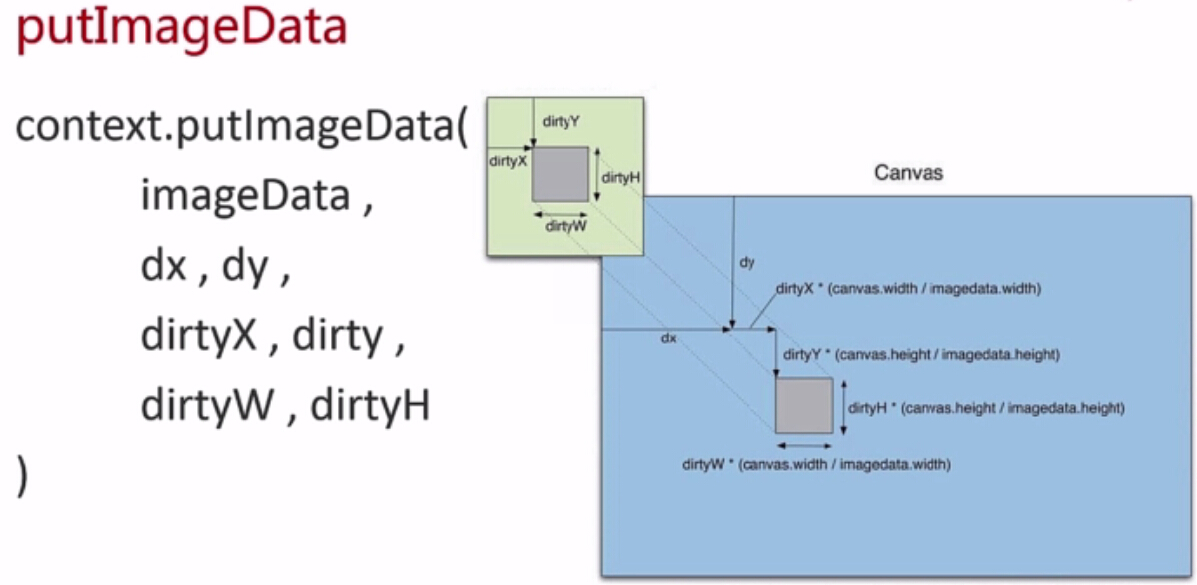
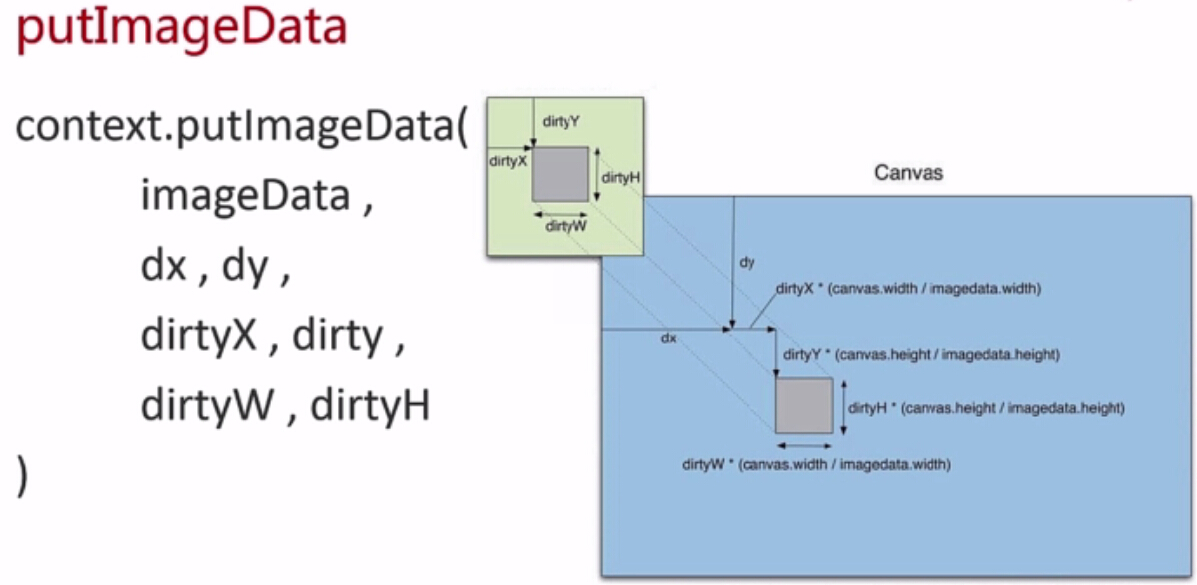
2、putImageData(imgData, x, y, dirtyX, dirtyY, dirtyWidth, dirtyHeight) 方法参数详解
图解:

3、pow() 函数方法可返回 x 的 y 次幂的值
例: pow(2, 4) 为 16
4、acos() 方法可返回一个数的反余弦
例:Math.acos(0.64) 为 0.8762980611683406
谢谢关注!
HTML布局:
<canvas id="canvas" style="display:block;margin:0 auto;border:1px solid #aaa;"> 您的浏览器尚不支持canvas </canvas>
JS脚本:
<script>
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
window.onload = function(){
canvas.width = 800;
canvas.height = 800;
var imageData = context.createImageData( canvas.width , canvas.height );
var pixelData = imageData.data;
for( var i = 0 ; i < canvas.height ; i ++ )
for( var j = 0 ; j < canvas.width ; j ++ ){
var p = i*canvas.width+j;
pixelData[4*p+0] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2),2)*255);
pixelData[4*p+1] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2-2*Math.acos(-1)/3),2)*255);
pixelData[4*p+2] = parseInt(Math.pow(Math.cos(Math.atan2(j-400,i-400)/2+2*Math.acos(-1)/3),2)*255);
pixelData[4*p+3] = 255;
}
context.putImageData( imageData , 0 , 0 , 0 , 0 , canvas.width , canvas.height );
}
</script>效果:

知识点:
1、createImageData(width, height, imageData) 方法参数详解
| 参数 | 描述 |
|---|---|
| width | ImageData 对象的宽度,以像素计。 |
| height | ImageData 对象的高度,以像素计。 |
| imageData | 另一个 ImageData 对象。 |
var imageData = context.createImageData( canvas.width , canvas.height ); var pixelData = imageData.data;
imageData.data获取图像像素的相关信息,具体如图:

2、putImageData(imgData, x, y, dirtyX, dirtyY, dirtyWidth, dirtyHeight) 方法参数详解
| 参数 | 描述 |
|---|---|
| imgData | 规定要放回画布的 ImageData 对象。 |
| x | ImageData 对象左上角的 x 坐标,以像素计。 |
| y | ImageData 对象左上角的 y 坐标,以像素计。 |
| dirtyX | 可选。水平值(x),以像素计,在画布上放置图像的位置。 |
| dirtyY | 可选。水平值(y),以像素计,在画布上放置图像的位置。 |
| dirtyWidth | 可选。在画布上绘制图像所使用的宽度。 |
| dirtyHeight | 可选。在画布上绘制图像所使用的高度。 |

3、pow() 函数方法可返回 x 的 y 次幂的值
| 参数 | 描述 |
|---|---|
| x | 必需。底数。必须是数字。 |
| y | 必需。幂数。必须是数字。 |
4、acos() 方法可返回一个数的反余弦
| 参数 | 描述 |
|---|---|
| x | 必需。必须是 -1.0 ~ 1.0 之间的数。 |
谢谢关注!
相关文章推荐
- Canvas 在高清屏下绘制图片变模糊的解决方法
- 使用canvas实现仿新浪微博头像截取上传功能
- js+HTML5实现canvas多种颜色渐变效果的方法
- javascript+HTML5的Canvas实现Lab单车动画效果
- html5 canvas js(数字时钟)实例代码
- javascript+canvas制作九宫格小程序
- 通过javascript把图片转化为字符画
- js+html5通过canvas指定开始和结束点绘制线条的方法
- PHP实现将HTML5中Canvas图像保存到服务器的方法
- js+html5实现canvas绘制简单矩形的方法
- javascript基于HTML5 canvas制作画箭头组件
- javascript+HTML5的canvas实现七夕情人节3D玫瑰花效果代码
- Android 游戏开发之Canvas画布的介绍及方法
- Android中使用Canvas绘制南丁格尔玫瑰图(Nightingale rose diagram)
- javascript结合canvas实现图片旋转效果
- JS+Canvas实现的俄罗斯方块游戏完整实例
- 利用HTML5的画布Canvas实现刮刮卡效果
- js+html5实现canvas绘制圆形图案的方法
- angularJS结合canvas画图例子
- 使用JavaScript+canvas实现图片裁剪
