Android Studio 1.4 新特性介绍
2015-10-11 23:53
686 查看
原文地址:http://android-developers.blogspot.jp/2015/09/android-studio-14.html
翻译部分内容:
Posted by, Jamal Eason, Product Manager, Android

今天我们发布了AndroidStudio1.4稳定版。 Most of the work and enhancements for Android Studio 1.4 are under the hood. However we have a handful of new features that we hope you enjoy and integrate into your workflow.
注意,一些新特性 (比如vector assets)需要在项目中使用Gradle Plugin 1.4. beta版的Gradle plugin (1.4.0-beta3 )现在可以到jcenter上下载,其最终版将在几周内推出。
Vector Assets (矢量资源?)
从 API 21开始, 你可以使用 Vector
Drawables(矢量图形) 作为图片资源. 对大部分应用来说, 使用 VectorDrawables 可以减少你需要维护的各种分辨率图片的数量, 并且无论你的APP支持何种屏幕分辨率,其都可以提供清晰的图像.
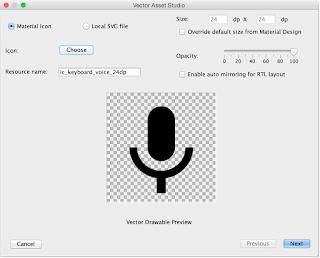
With Android Studio 1.4,我们简化了导入SVG图片和Material
icons(材料图标)的流程. 如果你在project structure中将你的Gradle Android plugin升级到1.4.0-beta3 (或更高) 或者在
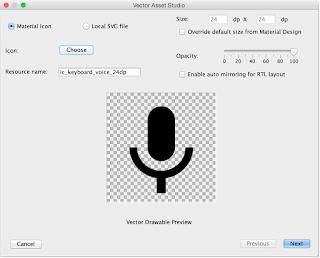
要使用Vector Asset Studio,你可以右键点击你工程的res/drawable文件夹,在菜单中选择New
→ Vector Asset.
We are also excited to offer backwards compatibility for your vector assets in Android Studio 1.4. Once you have a vectorDrawable image in your res/drawable, the Gradle plugin will automatically generate
raster PNG images for API level 20 and below during build time. This means you only need to update and maintain your vector asset for your app project and Android Studio can take care of image conversion process. Note, it is still best practice to create density
dependent launcher icons in your res/mipmap folder. Learn
more by watching the DevByte video on the new Vector Asset Studio tool.
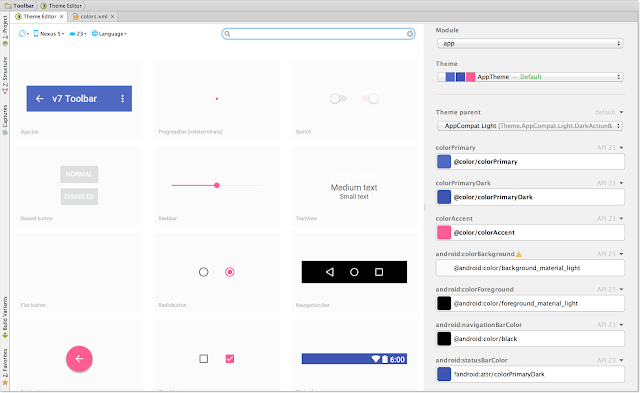
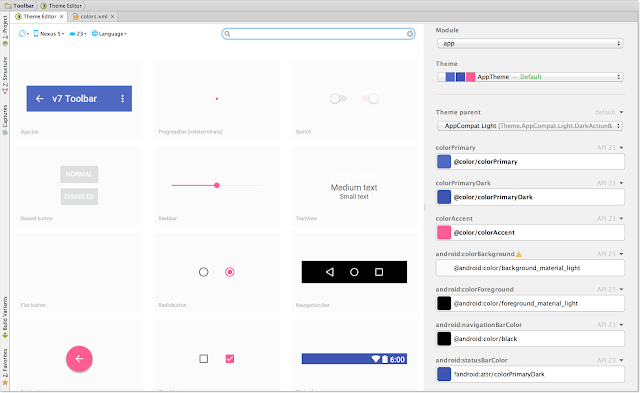
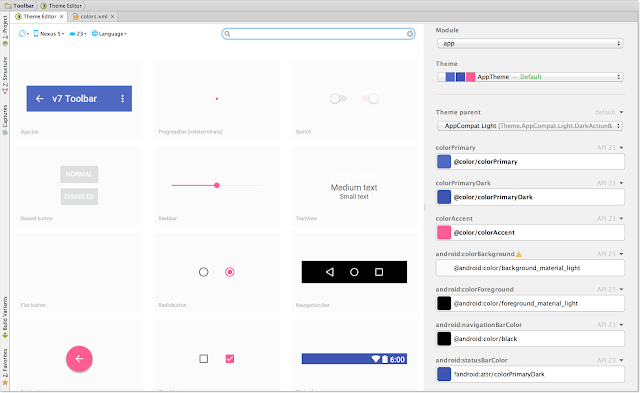
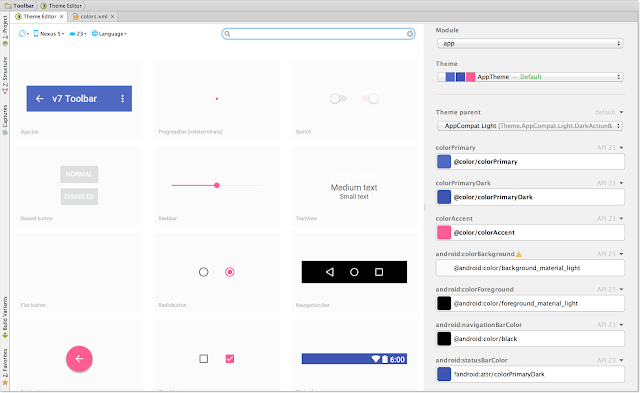
Theme Editor(主题编辑器)
We understand that managing your app theme and style can be a bit complex. With Android Studio 1.4, we are releasing a preview of the Theme Editor to help with this task. This first version of the Theme Editor is focused on editing and updating the material
theme colors (

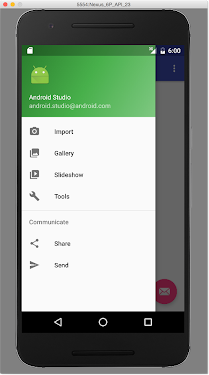
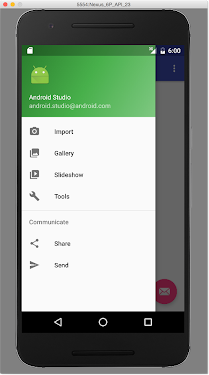
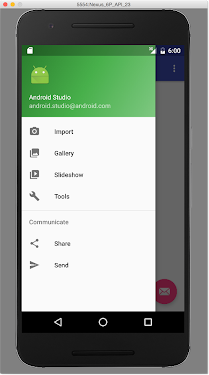
Project Templates(项目模板)
We know many of you use the New Project Wizard app templates to start a new app project or to quickly add an activity to an existing app. To help with the visual design of your apps, we updated the app templates to include theAndroid
Design Support Library alongside the AppCompat Support library.
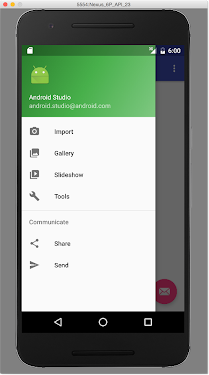
From the template wizard you can start projects with a basic blank template with a floating
action button or start from a range of user interface components such as the navigation drawer,
or AppBar with scrolling view. We also re-introduced the
empty app template for those who want minimum code generation when adding an activity to your project.

With Android Studio 1.4, you can also validate your apps on the new Nexus 5X and Nexus 6P screen
sizes.

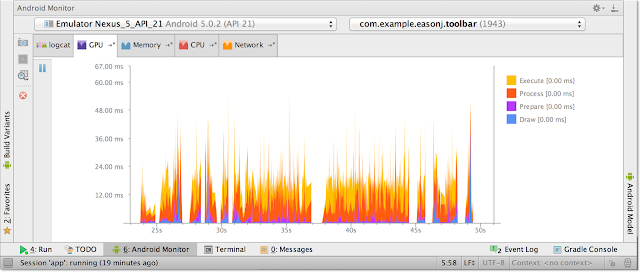
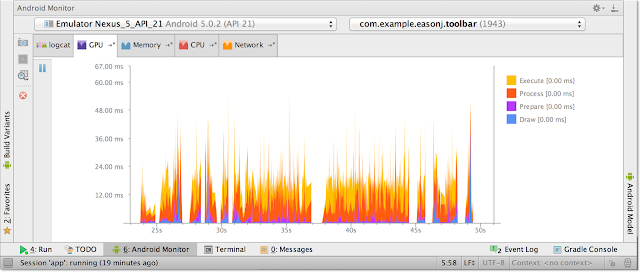
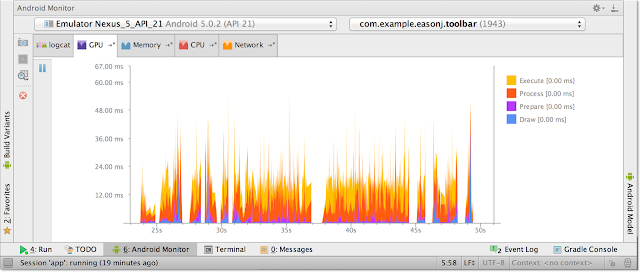
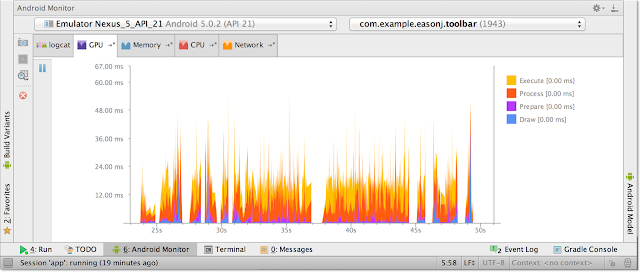
Now it is possible to quickly inspect the GPU rendering performance of your app. To enable GPU monitoring, make sure you turn on monitoring for your Android hardware device or emulator under Setting → Developer Options → Profile GPU rendering → In
adb shell dumpsys gfxinfo . To learn more about the GPU rendering results, check out thedeveloper
documentation.

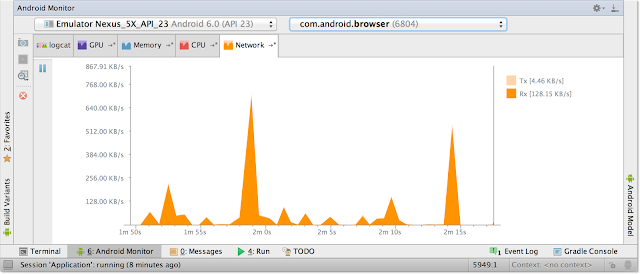
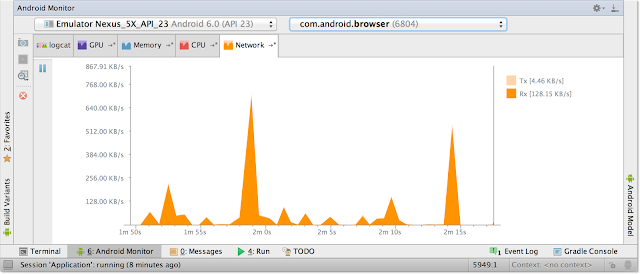
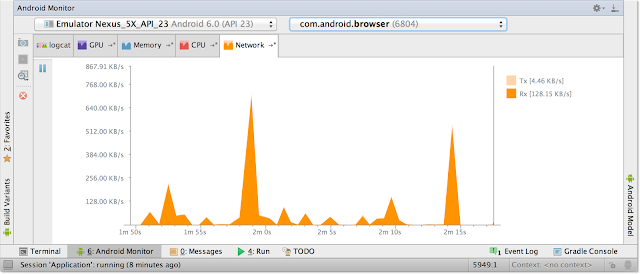
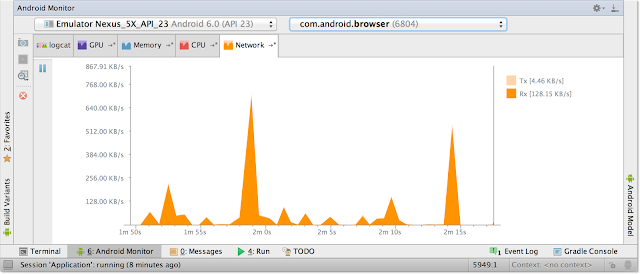
Network Monitor(网络监视器)
With Android Studio 1.4, you can also monitor the network usage of your app. With the monitor you can track the transmit and receive rates of your app over time.

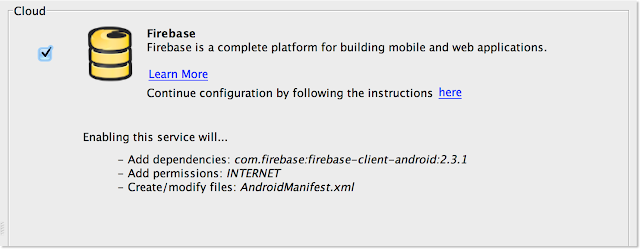
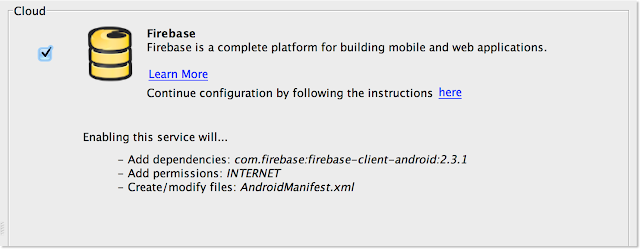
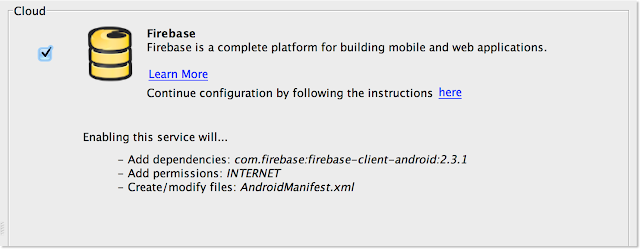
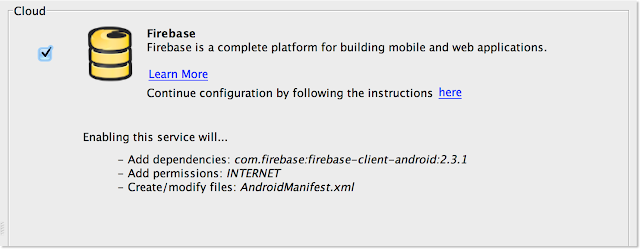
It is now even easier to add a Firebase mobile backend to your Android app. Firebase includes data storage, user authentication, static hosting, and more. To access the feature, navigate from the top level menu and select File → Project Structure
→ Cloud. Learn more about Firebase in this tutorial.

Android Studio on theproduct overview page or
download the stable version from the Android Studio download
site.
We welcome feedback on how we can help you. Connect with the Android developer tools team on Google+.
Posted by Reto
Meier at 10:16
AM
Labels: Android
Studio, Develop, Featured
-----------------------------兹萆是分割線--------------------------------------
英文原文:
Posted by, Jamal Eason, Product Manager, Android

Today we are releasing the 1.4 update to the Android Studio stable release channel. Most of the work and enhancements for Android Studio 1.4 are under the hood. However we have a handful of new features that we hope you enjoy and integrate into your workflow.
Note that some of new features (e.g. vector assets) require you to use Gradle Plugin 1.4 for your app project. The beta
version of the Gradle plugin (1.4.0-beta3 ) is available today on jcenter with the final version coming in the next few weeks.
Vector Assets
Starting with API 21, you can use Vector
Drawables for image assets. For most apps, using VectorDrawables decreases the amount of density dependent drawables you need to maintain, and will also give you sharp image assets regardless of the screen device densities your app supports.
With Android Studio 1.4, we are making the process of importing SVG images or Material icons much easier. If you update
your Gradle Android plugin to 1.4.0-beta3 (or higher) in the project structure dialogue or your project
by right-clicking the res/drawable folder in your project and selecting New → Vector Asset from the content menu.
We are also excited to offer backwards compatibility for your vector assets in Android Studio 1.4. Once you have a vectorDrawable image in your res/drawable, the Gradle plugin will automatically generate
raster PNG images for API level 20 and below during build time. This means you only need to update and maintain your vector asset for your app project and Android Studio can take care of image conversion process. Note, it is still best practice to create density
dependent launcher icons in your res/mipmap folder. Learn
more by watching the DevByte video on the new Vector Asset Studio tool.
Theme Editor
We understand that managing your app theme and style can be a bit complex. With Android Studio 1.4, we are releasing a preview of the Theme Editor to help with this task. This first version of the Theme Editor is focused on editing and updating the material
theme colors (

Project Templates
We know many of you use the New Project Wizard app templates to start a new app project or to quickly add an activity to an existing app. To help with the visual design of your apps, we updated the app templates to include theAndroid
Design Support Library alongside the AppCompat Support library.
From the template wizard you can start projects with a basic blank template with a floating
action button or start from a range of user interface components such as the navigation drawer,
or AppBar with scrolling view. We also re-introduced the
empty app template for those who want minimum code generation when adding an activity to your project.

With Android Studio 1.4, you can also validate your apps on the new Nexus 5X and Nexus 6P screen
sizes.

Now it is possible to quickly inspect the GPU rendering performance of your app. To enable GPU monitoring, make sure you turn on monitoring for your Android hardware device or emulator under Setting → Developer Options → Profile GPU rendering → In
adb shell dumpsys gfxinfo . To learn more about the GPU rendering results, check out thedeveloper
documentation.

Network Monitor
With Android Studio 1.4, you can also monitor the network usage of your app. With the monitor you can track the transmit and receive rates of your app over time.

It is now even easier to add a Firebase mobile backend to your Android app. Firebase includes data storage, user authentication, static hosting, and more. To access the feature, navigate from the top level menu and select File → Project Structure
→ Cloud. Learn more about Firebase in this tutorial.

Android Studio on theproduct overview page or
download the stable version from the Android Studio download
site.
We welcome feedback on how we can help you. Connect with the Android developer tools team on Google+.
Posted by Reto
Meier at 10:16
AM
Labels: Android
Studio, Develop, Featured
翻译部分内容:
Posted by, Jamal Eason, Product Manager, Android

今天我们发布了AndroidStudio1.4稳定版。 Most of the work and enhancements for Android Studio 1.4 are under the hood. However we have a handful of new features that we hope you enjoy and integrate into your workflow.
注意,一些新特性 (比如vector assets)需要在项目中使用Gradle Plugin 1.4. beta版的Gradle plugin (1.4.0-beta3 )现在可以到jcenter上下载,其最终版将在几周内推出。
Android Studio 1.4 的新特性
Design Tools(设计工具)Vector Assets (矢量资源?)
从 API 21开始, 你可以使用 Vector
Drawables(矢量图形) 作为图片资源. 对大部分应用来说, 使用 VectorDrawables 可以减少你需要维护的各种分辨率图片的数量, 并且无论你的APP支持何种屏幕分辨率,其都可以提供清晰的图像.
With Android Studio 1.4,我们简化了导入SVG图片和Material
icons(材料图标)的流程. 如果你在project structure中将你的Gradle Android plugin升级到1.4.0-beta3 (或更高) 或者在
build.gradle文件中使用 ( 'com.android.tools.build:gradle:1.4.0-beta3' ),
要使用Vector Asset Studio,你可以右键点击你工程的res/drawable文件夹,在菜单中选择New
→ Vector Asset.
 |  |
raster PNG images for API level 20 and below during build time. This means you only need to update and maintain your vector asset for your app project and Android Studio can take care of image conversion process. Note, it is still best practice to create density
dependent launcher icons in your res/mipmap folder. Learn
more by watching the DevByte video on the new Vector Asset Studio tool.
Theme Editor(主题编辑器)
We understand that managing your app theme and style can be a bit complex. With Android Studio 1.4, we are releasing a preview of the Theme Editor to help with this task. This first version of the Theme Editor is focused on editing and updating the material
theme colors (
colors.xml) in your app project. In future releases, we will cover more attributes of your app theme and styles files. To access the editor, navigate from top level menu Tools → Android → Theme Editor.

Project Templates(项目模板)
We know many of you use the New Project Wizard app templates to start a new app project or to quickly add an activity to an existing app. To help with the visual design of your apps, we updated the app templates to include theAndroid
Design Support Library alongside the AppCompat Support library.
From the template wizard you can start projects with a basic blank template with a floating
action button or start from a range of user interface components such as the navigation drawer,
or AppBar with scrolling view. We also re-introduced the
empty app template for those who want minimum code generation when adding an activity to your project.

With Android Studio 1.4, you can also validate your apps on the new Nexus 5X and Nexus 6P screen
sizes.

Performance Monitors(性能监视器)
GPU Rendering Monitor(GPU渲染监视器)Now it is possible to quickly inspect the GPU rendering performance of your app. To enable GPU monitoring, make sure you turn on monitoring for your Android hardware device or emulator under Setting → Developer Options → Profile GPU rendering → In
adb shell dumpsys gfxinfo . To learn more about the GPU rendering results, check out thedeveloper
documentation.

Network Monitor(网络监视器)
With Android Studio 1.4, you can also monitor the network usage of your app. With the monitor you can track the transmit and receive rates of your app over time.

Developer Services(开发服务)
FirebaseIt is now even easier to add a Firebase mobile backend to your Android app. Firebase includes data storage, user authentication, static hosting, and more. To access the feature, navigate from the top level menu and select File → Project Structure
→ Cloud. Learn more about Firebase in this tutorial.

Whats Next
For current developers on Android Studio, you can check for updates from the navigation menu (Help → Check for Update[Windows/Linux] , Android Studio → Check for Updates [OS X]) . For new users, you can learn more aboutAndroid Studio on theproduct overview page or
download the stable version from the Android Studio download
site.
We welcome feedback on how we can help you. Connect with the Android developer tools team on Google+.
Posted by Reto
Meier at 10:16
AM
Labels: Android
Studio, Develop, Featured
-----------------------------兹萆是分割線--------------------------------------
英文原文:
Posted by, Jamal Eason, Product Manager, Android

Today we are releasing the 1.4 update to the Android Studio stable release channel. Most of the work and enhancements for Android Studio 1.4 are under the hood. However we have a handful of new features that we hope you enjoy and integrate into your workflow.
Note that some of new features (e.g. vector assets) require you to use Gradle Plugin 1.4 for your app project. The beta
version of the Gradle plugin (1.4.0-beta3 ) is available today on jcenter with the final version coming in the next few weeks.
New Features in Android Studio 1.4
Design ToolsVector Assets
Starting with API 21, you can use Vector
Drawables for image assets. For most apps, using VectorDrawables decreases the amount of density dependent drawables you need to maintain, and will also give you sharp image assets regardless of the screen device densities your app supports.
With Android Studio 1.4, we are making the process of importing SVG images or Material icons much easier. If you update
your Gradle Android plugin to 1.4.0-beta3 (or higher) in the project structure dialogue or your project
build.gradlefile ( 'com.android.tools.build:gradle:1.4.0-beta3' ), you can now use the new Vector Asset Studio
by right-clicking the res/drawable folder in your project and selecting New → Vector Asset from the content menu.
 |  |
raster PNG images for API level 20 and below during build time. This means you only need to update and maintain your vector asset for your app project and Android Studio can take care of image conversion process. Note, it is still best practice to create density
dependent launcher icons in your res/mipmap folder. Learn
more by watching the DevByte video on the new Vector Asset Studio tool.
Theme Editor
We understand that managing your app theme and style can be a bit complex. With Android Studio 1.4, we are releasing a preview of the Theme Editor to help with this task. This first version of the Theme Editor is focused on editing and updating the material
theme colors (
colors.xml) in your app project. In future releases, we will cover more attributes of your app theme and styles files. To access the editor, navigate from top level menu Tools → Android → Theme Editor.

Project Templates
We know many of you use the New Project Wizard app templates to start a new app project or to quickly add an activity to an existing app. To help with the visual design of your apps, we updated the app templates to include theAndroid
Design Support Library alongside the AppCompat Support library.
From the template wizard you can start projects with a basic blank template with a floating
action button or start from a range of user interface components such as the navigation drawer,
or AppBar with scrolling view. We also re-introduced the
empty app template for those who want minimum code generation when adding an activity to your project.

With Android Studio 1.4, you can also validate your apps on the new Nexus 5X and Nexus 6P screen
sizes.

Performance Monitors
GPU Rendering MonitorNow it is possible to quickly inspect the GPU rendering performance of your app. To enable GPU monitoring, make sure you turn on monitoring for your Android hardware device or emulator under Setting → Developer Options → Profile GPU rendering → In
adb shell dumpsys gfxinfo . To learn more about the GPU rendering results, check out thedeveloper
documentation.

Network Monitor
With Android Studio 1.4, you can also monitor the network usage of your app. With the monitor you can track the transmit and receive rates of your app over time.

Developer Services
FirebaseIt is now even easier to add a Firebase mobile backend to your Android app. Firebase includes data storage, user authentication, static hosting, and more. To access the feature, navigate from the top level menu and select File → Project Structure
→ Cloud. Learn more about Firebase in this tutorial.

Whats Next
For current developers on Android Studio, you can check for updates from the navigation menu (Help → Check for Update[Windows/Linux] , Android Studio → Check for Updates [OS X]) . For new users, you can learn more aboutAndroid Studio on theproduct overview page or
download the stable version from the Android Studio download
site.
We welcome feedback on how we can help you. Connect with the Android developer tools team on Google+.
Posted by Reto
Meier at 10:16
AM
Labels: Android
Studio, Develop, Featured
相关文章推荐
- Android Studio相关资料链接
- Android Studio相关资料链接
- Android基础之Android动画
- Android 中通过切割图片创建人物行走动画
- Android反射机制详解
- Android群英传读书笔记---自定义控件(-)
- Android与js交互实例
- 使用AIDL完成一次简单的Android进程间通信
- Android中应用程序获得系统签名权限
- Android NDK开发环境搭建(链接)
- 读取android根目录下的文件或文件夹
- android第一行代码读书笔记2
- Android应用的自动更新模块
- Android中的四种动画(一)
- android SDK manager 无法获取更新版本列表
- Facebook Stetho应用
- Android shape使用详解
- 慕课网android 学习笔记
- android 常用第三方类库汇总
- Android IPC之Messenger解析
