JavaScript权威设计--CSS(简要学习笔记十六)
2015-10-09 22:48
821 查看
1.Document的一些特殊属性
document.lastModified
document.URL
document.title
document.referrer
document.domain
document.write()
document.writeIn()
2.查询选取的文本


使用鼠标mouseup事件
3.浏览器定义了多项文本编辑命令(富文本编辑器)
使用Document对象的execCommand()方法。
document.queryCommandSupport()判断浏览器是否支持该命令
document.queryCommandEnabled()查询当前使用的命令
document.queryCommandState()判断命令的当前转台是否可用
document.queryCommandValue()查询相关联值
document.queryCommandIndeterm()检测"fontname"的查询结果
4.CSS的非标准属性
浏览器厂商在属性名前加了一个厂商前缀
火狐:-moz-
谷歌:-webkit-
IE:-ms-
5.CSS定位
static:按照文档内容流
absolute:相对于帮组县元素或相对于文档本身
fixed:相对浏览器窗口定位
relative:相对于文档流
6.没必要给每一个动态元素指定尺寸
某些元素(如图片)具有固有尺寸。而且,对包含文本或其他流式内容的动态元素通常制定想要的宽度就足够了。
让元素内容布局来自动决定它的高度。
7.z-index
z-index只对兄弟元素应用堆叠效果。如果两个元素不是兄弟元素之间的重叠,那么设置它们的z-index属性也没用。
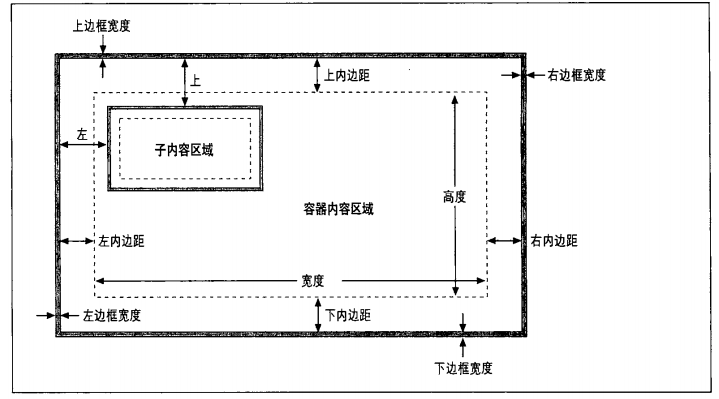
8.CSS标准盒模型(内容盒模型)


width和height只是指定了元素内容区域的宽度,并不包括元素的内边距或边框宽度。
标准的盒模型规定width和height样式属性给定内容区域的尺寸,且不包含内边距和边框。可以称之为"内容盒模型"。
box-sizing有三种值:content-box(default),border-box,padding-box。
content-box:border和padding不计算入width之内。
padding-box:padding计算入width内(使用较少)。
border-box:border和padding计算入width之内,也即怪异模式。
具体去看下面例子:
html:
style:
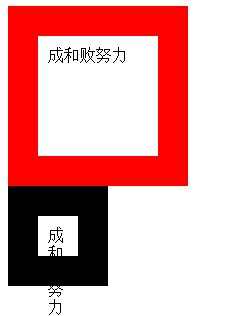
结果:


9.visibility和display
相同:两个都能控制元素的显隐。
区别:visibility:hidden元素隐藏了,但是文档布局中仍然保留了它的空间。
display:none 元素隐藏了,文档布局中不在给它分配空间。
10.HTML5位每个元素定义了classList属性。
该属性值是DOMTokenList对象:一个只读的类数组对象,它包含元素的单独类名。
里面有add(),remove(),toggle(),contains()等方法。
并且DOMTokenList对象具有实时性。
11.document.styleSheets[]数组的元素是CSSStyleSheet对象。CSSStyleSheet对象有一个cssRules[]数组。
document.lastModified
document.URL
document.title
document.referrer
document.domain
document.write()
document.writeIn()
2.查询选取的文本


使用鼠标mouseup事件
3.浏览器定义了多项文本编辑命令(富文本编辑器)
使用Document对象的execCommand()方法。
document.queryCommandSupport()判断浏览器是否支持该命令
document.queryCommandEnabled()查询当前使用的命令
document.queryCommandState()判断命令的当前转台是否可用
document.queryCommandValue()查询相关联值
document.queryCommandIndeterm()检测"fontname"的查询结果
4.CSS的非标准属性
浏览器厂商在属性名前加了一个厂商前缀
火狐:-moz-
谷歌:-webkit-
IE:-ms-
5.CSS定位
static:按照文档内容流
absolute:相对于帮组县元素或相对于文档本身
fixed:相对浏览器窗口定位
relative:相对于文档流
6.没必要给每一个动态元素指定尺寸
某些元素(如图片)具有固有尺寸。而且,对包含文本或其他流式内容的动态元素通常制定想要的宽度就足够了。
让元素内容布局来自动决定它的高度。
7.z-index
z-index只对兄弟元素应用堆叠效果。如果两个元素不是兄弟元素之间的重叠,那么设置它们的z-index属性也没用。
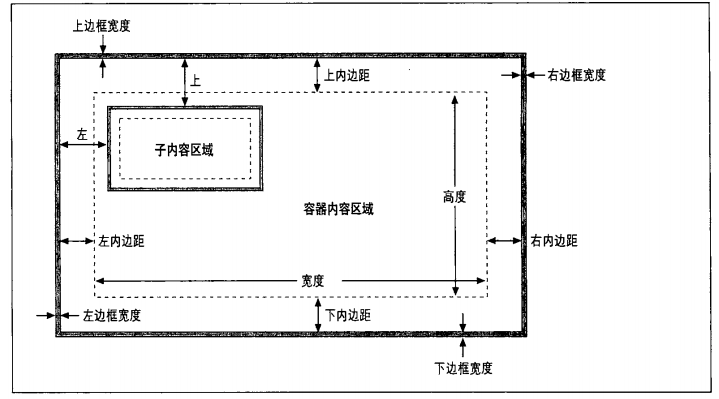
8.CSS标准盒模型(内容盒模型)


width和height只是指定了元素内容区域的宽度,并不包括元素的内边距或边框宽度。
标准的盒模型规定width和height样式属性给定内容区域的尺寸,且不包含内边距和边框。可以称之为"内容盒模型"。
box-sizing有三种值:content-box(default),border-box,padding-box。
content-box:border和padding不计算入width之内。
padding-box:padding计算入width内(使用较少)。
border-box:border和padding计算入width之内,也即怪异模式。
具体去看下面例子:
html:
<div class="box1">成和败努力</div> <div class="box2">成和败努力</div>
style:
.box1
{
height:100px;
padding:10px;
width:100px;
border:30px solid red;
}
.box2
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:100px;
height:100px;
padding:10px;
border:30px solid black;
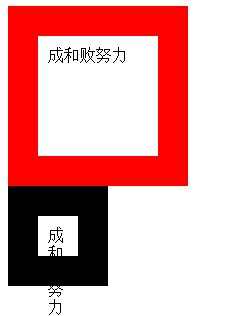
}结果:


9.visibility和display
相同:两个都能控制元素的显隐。
区别:visibility:hidden元素隐藏了,但是文档布局中仍然保留了它的空间。
display:none 元素隐藏了,文档布局中不在给它分配空间。
10.HTML5位每个元素定义了classList属性。
该属性值是DOMTokenList对象:一个只读的类数组对象,它包含元素的单独类名。
里面有add(),remove(),toggle(),contains()等方法。
并且DOMTokenList对象具有实时性。
11.document.styleSheets[]数组的元素是CSSStyleSheet对象。CSSStyleSheet对象有一个cssRules[]数组。
相关文章推荐
- Form表单中的action提交路径问题
- JavaScript实现Ajax小结
- jsp中运用<a href>传参
- js 下载不弹框的解决方法
- javascript基础与定义
- javascript 深度克隆(深度拷贝一个对象) prototype __ptoto__ consstructor
- js 两个日期之差
- 第 二 十 五 天 :解 析 JSP 的 软 件 简 单 配 置
- JS数组方法汇总 ARRAY数组元素的添加和删除
- 前端javascript模板
- js 函数
- 【转】JSTL 核心标签库 使用
- Jsp中的EL表达式
- {welcome to JS} 处理图像(翻转器)
- javaScript在私有的属性和方法
- Selenium+PhantomJS 爬取页面
- 纯JS实现fadeIn 和fadeOut
- javascript常用数组算法总结
- 10道javascript笔试题
- JS页面间传值
