门户首页自定义模块面板模板,基于extjs4.2
2015-10-09 08:52
549 查看
简述:
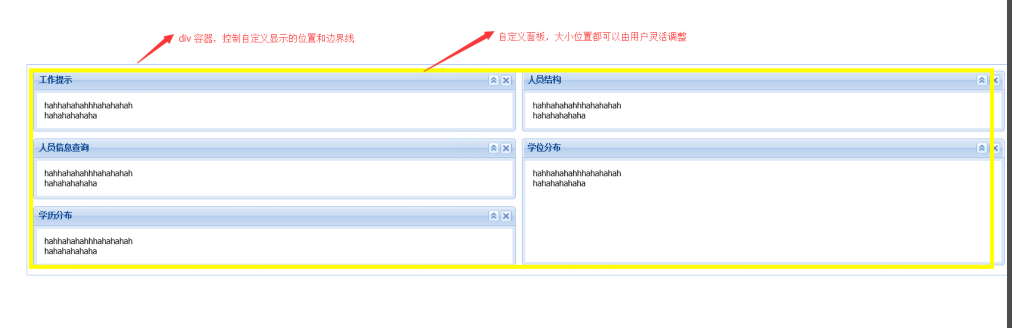
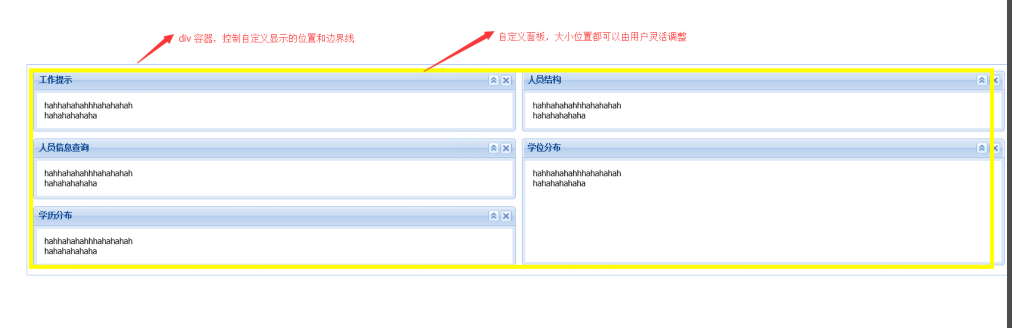
这个示例主要是提供了一个panel里面放置了几个自定义的panel(具体个数要看你有多少个模块),这些panel可以随意拖动,大小也可调整,滚动条自适应显示
稍后我们便可以在这些自定义panel中添加自己的具体内容了。

附件:
(稍后上传)
这个示例主要是提供了一个panel里面放置了几个自定义的panel(具体个数要看你有多少个模块),这些panel可以随意拖动,大小也可调整,滚动条自适应显示
稍后我们便可以在这些自定义panel中添加自己的具体内容了。
下面是实际的效果图:

页面代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Portal Layout Sample</title>
<link rel="stylesheet" type="text/css" href="portal.css" />
<link rel="stylesheet" type="text/css" href="resources/ext-theme-classic/ext-theme-classic-all.css">
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript">
Ext.Loader.setPath('Ext.app', 'classes');
</script>
<script type="text/javascript" src="classes/PortalPanel.js"></script>
<script type="text/javascript" src="classes/PortalColumn.js"></script>
<script type="text/javascript" src="classes/PortalDropZone.js"></script>
<script type="text/javascript">
Ext.require([
'Ext.layout.container.*',
'Ext.resizer.Splitter',
'Ext.fx.target.Element',
'Ext.fx.target.Component',
'Ext.window.Window',
'Ext.app.PortalColumn',
'Ext.app.PortalPanel',
'Ext.app.Portlet',
'Ext.app.PortalDropZone',
]);
Ext.onReady(function(){
var content = '<div class="portlet-content">hahhahahahhhahahahah<br/>hahahahahaha<br/></div>';
// Explicitly create a Container
Ext.create('Ext.container.Container', {
layout: 'auto',
renderTo: Ext.get("main"),
xtype: 'panel',
items: [{
id: 'app-portal',
xtype: 'portalpanel',
region: 'center',
items: [{
id: 'col-1',
items: [{
id: 'portlet-1',
title: '工作提示',
resizable : true,
html: content
},{
id: 'portlet-2',
title: '人员信息查询',
resizable : true,
html: content
},{
id: 'portlet-3',
title: '学历分布',
resizable : true,
html: content
}]
},{
id: 'col-2',
items: [{
id: 'portlet-4',
title: '人员结构',
html: content,
resizable : true
},{
id: 'portlet-5',
title: '学位分布',
html: content,
resizable : true,
}]
}]
}]
});
});
</script>
</head>
<body>
<!-- 自定义面板的容器 -->
<div id="main" style="margin-left:200px;margin-top:200px;"></div>
</body>
</html>附件:
(稍后上传)
相关文章推荐
- java-WEB中的监听器Lisener
- GUI - Web前端开发框架
- Extjs4.0 最新最全视频教程
- MyEclipse Web Project转Eclipse Dynamic Web Project
- axis备忘
- Erlang实现的一个Web服务器代码实例
- 防止网页脚本病毒执行的方法-from web
- extjs grid取到数据而不显示的解决
- 自学成才的秘密:115个 web Develop 资源
- 使用批处理修改web打印设置笔记 适用于IE
- Apache Web让JSP“动”起来
- web下载的ActiveX控件自动更新
- 推荐六款WEB上传组件性能测试与比较第1/10页
- 关于三种主流WEB架构的思考
- 使用 Iisext.vbs 列出 Web 服务扩展文件的方法
- 使用 Iisext.vbs 删除 Web 服务扩展文件的方法
- 使用 iisext.vbs 禁用 Web 服务扩展的方法
- 用vbs 实现从剪贴板中抓取一个 URL 然后在浏览器中打开该 Web 站点
- web标准知识——从p开始,循序渐进
- web标准知识――用途相似的标签
