CGContextAddArcToPoint和CGContextAddArc
2015-10-07 11:53
471 查看
http://www.cnblogs.com/xitang/p/3929180.html
代码如下:
CGContextRef context=UIGraphicsGetCurrentContext();
CGContextSetRGBStrokeColor(context,1,0,0,1);
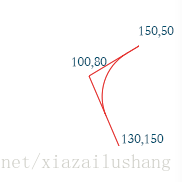
CGContextMoveToPoint(context,150,50);
CGContextAddLineToPoint(context,100,80);
CGContextAddLineToPoint(context,130,150);
CGContextMoveToPoint(context,150,50);//圆弧的起始点
CGContextAddArcToPoint(context,100,80,130,150,50);
CGContextStrokePath(context);

CGContextMoveToPoint(context,150,50);//圆弧的起始点
CGContextAddArcToPoint(context,100,80,130,150,50);
是说从(150,50)到(100,80)画一条线,然后再从(100,80)到(130,150)画一条线,从这两条线(无限延伸的) 和半径50可以确定一条弧,
而
CGContextAddArc(context, 100, 100, 30, 0, M_PI, 1);
比较简单了,(100,100)为圆心的坐标,30为半径,(0,M_PI)为起始角度和结束角度,1为顺时针,0 为逆时针
是说从(150,50)到(100,80)画一条线,然后再从(100,80)到(130,150)画一条线,从这两条线(无限延伸的) 和半径50可以确定一条弧
代码如下:
CGContextRef context=UIGraphicsGetCurrentContext();
CGContextSetRGBStrokeColor(context,1,0,0,1);
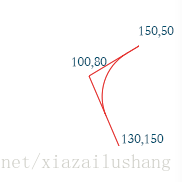
CGContextMoveToPoint(context,150,50);
CGContextAddLineToPoint(context,100,80);
CGContextAddLineToPoint(context,130,150);
CGContextMoveToPoint(context,150,50);//圆弧的起始点
CGContextAddArcToPoint(context,100,80,130,150,50);
CGContextStrokePath(context);

CGContextMoveToPoint(context,150,50);//圆弧的起始点
CGContextAddArcToPoint(context,100,80,130,150,50);
是说从(150,50)到(100,80)画一条线,然后再从(100,80)到(130,150)画一条线,从这两条线(无限延伸的) 和半径50可以确定一条弧,
而
CGContextAddArc(context, 100, 100, 30, 0, M_PI, 1);
比较简单了,(100,100)为圆心的坐标,30为半径,(0,M_PI)为起始角度和结束角度,1为顺时针,0 为逆时针
是说从(150,50)到(100,80)画一条线,然后再从(100,80)到(130,150)画一条线,从这两条线(无限延伸的) 和半径50可以确定一条弧
相关文章推荐
- HDU 1195 Open the Lock(隐式图的遍历)
- Linux启动过程详解
- Linux块设备驱动之NOR FLASH
- Hadoop实例:二度人脉与好友推荐
- 安装CentOS-6.7
- Nginx的安装和配置
- 【Machine Learning in Action --4】朴素贝叶斯过滤网站的恶意留言
- 持续更新:Centos常用方便的命令与技巧集合
- 图解Linux命令之--cd命令
- 解决OpenSSL 在VC2015下链接报错的问题。
- Operating System: Three Easy Pieces --- Page Fault (Note)
- Apache POI 之 初学实战篇 (一) --- 创建excel文件
- linux下motion摄像头监控编译与配置
- linux下motion摄像头监控编译与配置
- 图解Linux命令之--id命令
- 在vmware中实现Ubuntu与win7(主机)之间同步实现共享文件
- OPENWRT入门之三------刷入openwrt固件和首次使用
- 嵌入式系统、linux和嵌入式linux的区别
- linux系统环境下搭建coreseek(+mmseg3) (good)
- acdream 1426 Beautiful People(双线最长单调子序列)
