一步一步学jQuery(六)
2015-10-05 15:26
731 查看
这篇博客总结对表单的操作。其实通过前面总结的基本选择器,过滤器等都可以定位到表单元素,以及进行操作。jQuery特别针对表单元素,提供了选择器和过滤器。
表单代码:
一、常规选择器
利用id和class,甚至属性选择器可以精确的定位表单元素。这也是我前面总结过的。
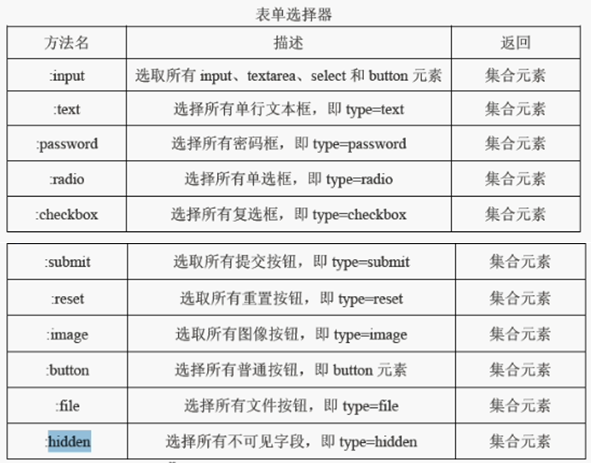
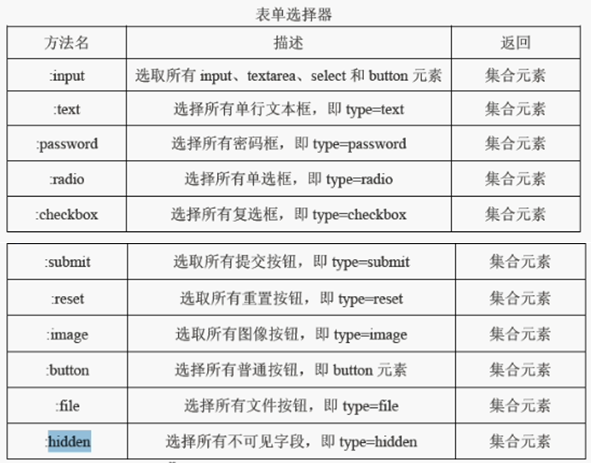
二、表单选择器

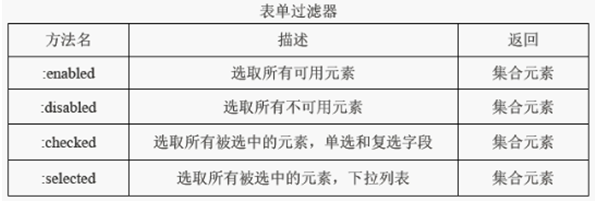
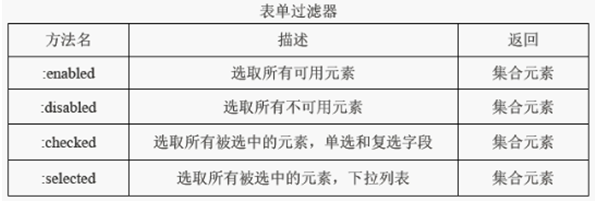
三、表单过滤器

表单代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表单操作</title> <script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript" src="demo9.js"></script> </head> <body> <form> <input type="text" name="name" value="daxun"></input> <br> <input type="password" name="pwd" value="daxun"></input> <br> <textarea disabled="disabled"></textarea> <br> <select> <option>1</option> <option>2</option> <option>3</option> </select> <br> <button></button> <br> <input type="radio" value="男" checked="checked"/>男 <input type="checkbox" />编程 </form> </body> </html>
一、常规选择器
利用id和class,甚至属性选择器可以精确的定位表单元素。这也是我前面总结过的。
$(function(){
alert($('input').size()); //获得input标签,2个
alert($('input').val()); //默认弹出第一个
alert($('input').get(1)['value']); //手动取得第二个值
alert($('input[type="password"]').val()); //精确定位
alert($('input[name="pwd"]').val()); //精确定位
})二、表单选择器

$(function(){
alert($(':input').size()); //获取表单元素,7个
alert($('input').size()); //获取input标签,4个
alert($(':text').val()); //获取文本框的值
})三、表单过滤器

$(function(){
alert($('form :enabled').size()); //获取表单,可用的元素 10个
alert($('form :disabled').size()); //获取表单, 不可用的元素1个
alert($('form :checked').size()); //获取表单,选中的元素个数,2个
alert($('form :selected').size()); //获取表单,选中的下拉框个数,1个
})
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- jQuery菜单插件用法实例
- JQuery 初体验(建议学习jquery)
- Jquery实现的table最后一行添加样式的代码
- jQuery实现向下滑出的平滑下拉菜单效果
- jQuery 练习[一] 学习jquery的准备工作
- jquery获得页面元素的坐标值实现思路及代码
- 使用Browserify配合jQuery进行编程的超级指南
- jquery如何实现在加载完iframe的内容后再进行操作
- jquery $.ajax()取xml数据的小问题解决方法
- jQuery '行 4954 错误: 不支持该属性或方法' 的问题解决方法
- Jquery 表单取值赋值的一些基本操作
- jQuery实现复选框批量选择与反选的方法
- jQuery中的常用事件总结
