A018-布局之TableLayout
2015-10-04 20:08
288 查看
TableLayout
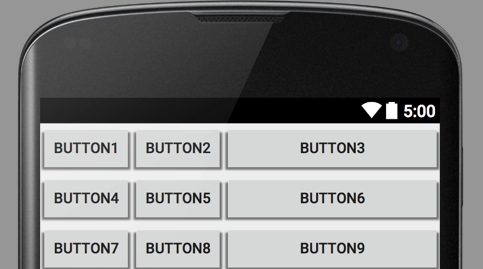
表格布局,顾名思义像表格一样进行布局。我们通常配合TableRow一起使用,TableRow代表一行,有多少个TableRow就有多少行。eg:三行三列的布局
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow> <Button android:text="Button1"/> <Button android:text="Button2"/> <Button android:text="Button3"/> </TableRow> <TableRow> <Button android:text="Button4"/> <Button android:text="Button5"/> <Button android:text="Button6"/> </TableRow> <TableRow> <Button android:text="Button7"/> <Button android:text="Button8"/> <Button android:text="Button9"/> </TableRow> </TableLayout>
XML Attribute
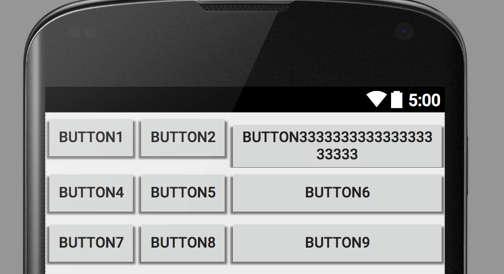
shrinkColumns属性,以0为序,当控件布满布局时,指定列自动填充可用部分。
strechColumns属性,以第0行为序,指定列对空白部分进行填充。

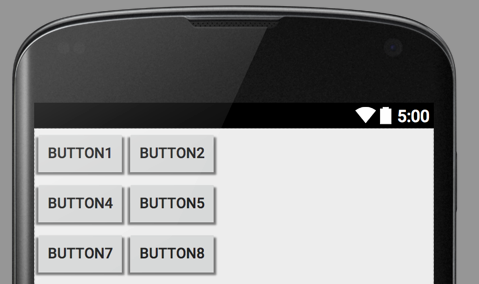
collapseColumns属性:以0行为序,隐藏指定的列。

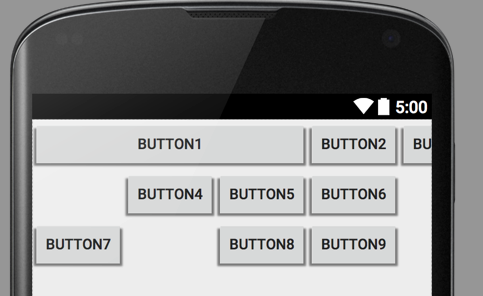
layout_column属性:以0行为序,设置组件显示指定列。
layout_span属性:以第0行为序,设置组件显示占用的列数。

示例代码:
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- android:shrinkColumns="2" 以0为序,当控件布满布局时,指定列自动填充可用部分。 strechColumns属性,以第0行为序,指定列对空白部分进行填充 collapseColumns属性:以0行为序,隐藏指定的列 --> <TableRow> <Button android:text="Button1" android:layout_span="3"/> <Button android:text="Button2"/> <Button android:text="Button3"/> </TableRow> <TableRow> <Button android:text="Button4" android:layout_column="1"/> <Button android:text="Button5" /> <Button android:text="Button6"/> </TableRow> <TableRow> <Button android:text="Button7"/> <Button android:text="Button8" android:layout_column="2"/> <Button android:text="Button9"/> </TableRow> </TableLayout>
转载请注明:IT_xiao小巫 http://blog.csdn.net/wwj_748
相关文章推荐
- 信息安全系统设计基础第四周学习总结
- 信息安全系统设计基础 第4周学习笔记
- Servlet的学习之Request请求对象(2)
- Java多态性理解
- main函数
- 线性筛
- 自己的练习二之构造函数与初始化列表
- 线性筛
- poj 1127 计算几何入门题 求线段交点
- Android Filter筛选ListView并且筛选内容变色
- HDOJ 5498 Tree
- Linux第三次学习笔记
- iOS按钮的使用和动画的实现
- curl是一个利用URL规则在命令行下工作的文件传输工具。
- 自己练习一之对象的访问和对象的存储和指针
- IMS技术
- ApplicationContext.xml 的最终xml声明,包括注解 aop
- 2015/10/04 阴雨天纪事
- android中listview 异步加载防止图片移位
- 又见拦截导弹
