Quartz2D绘图<二>绘制实线和虚线
2015-09-30 15:06
429 查看
1,绘制实线
绘制实线的代码比较好理解,我就直接上代码了
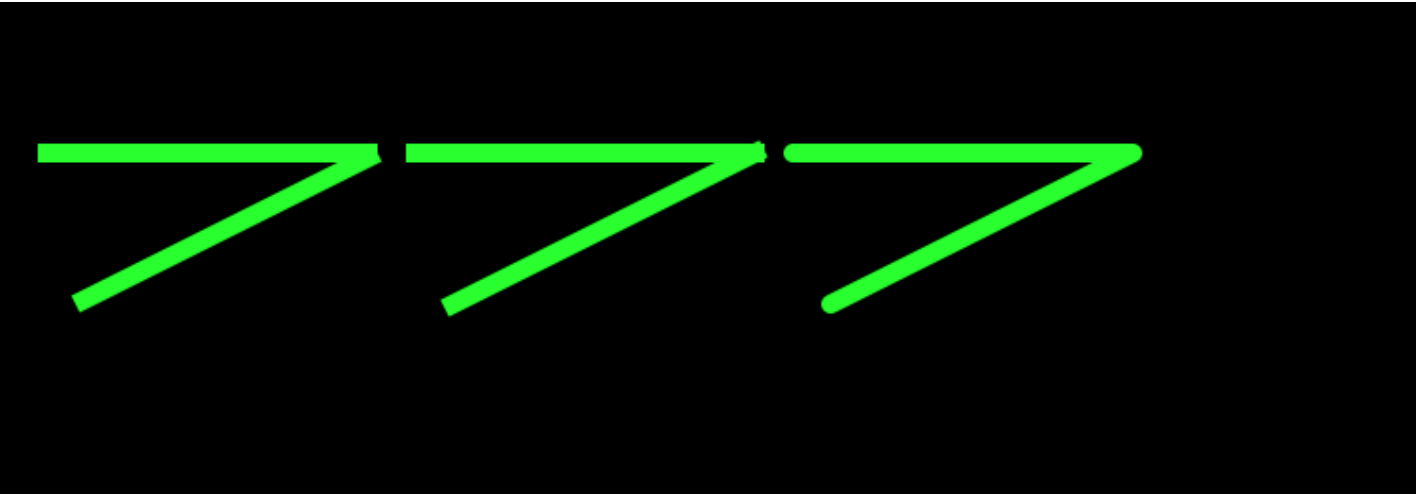
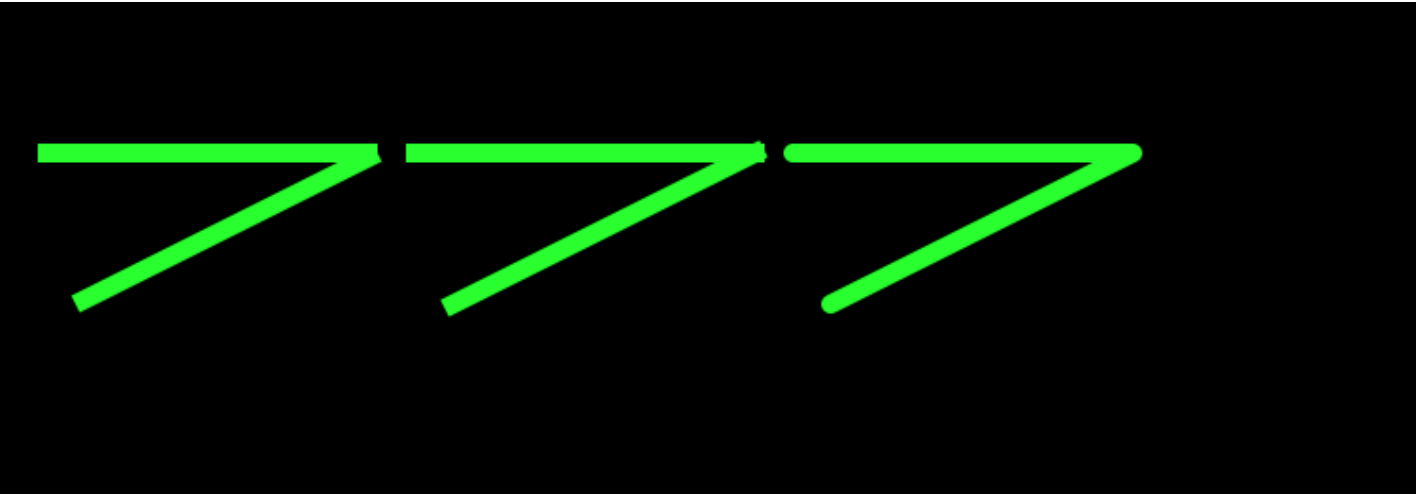
运行效果如下:

2,绘制虚线
在绘制虚线的时候用到了CGContextSetLineDash(context,phase,lengths,count)这个函数,这个函数需要四个参数
context – 这个不用多说
phase - 稍后再说
lengths – 指明虚线是如何交替绘制,具体看例子
count 是 lengths数组的长度
下面结合例子来说明一下:
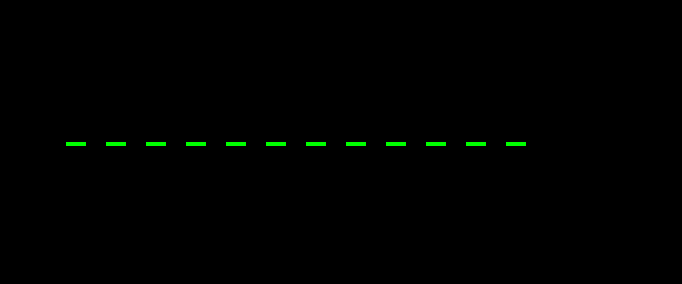
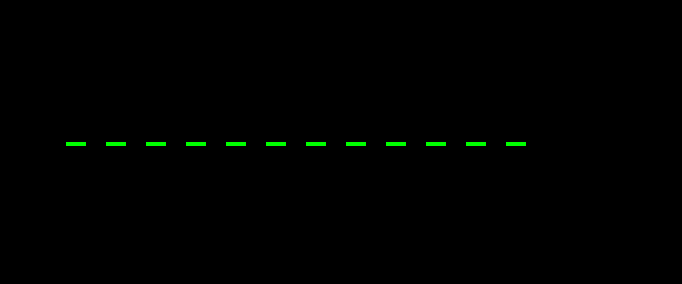
运行结果如下图:

如果把lengths值改为{10, 30, 10},则表示先绘制10个点,跳过30个 点,绘制10个点,跳过10个点,再绘制30个点,如此反复,如图:

注意count的值等于lengths数组的长度 ,此时lengths的长度为3
phase参数表示在第一个虚线绘制的时候跳过多少个点,举例说明:
phase设置为5
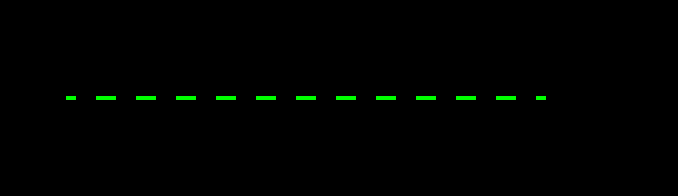
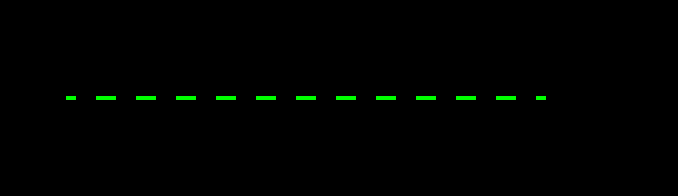
运行效果如下:

运行效果如下:

由于lengths值为{10,10},第一条线就是绘制10,跳过10,反复绘制。 第三条线的phase值为5,则首先绘制【10减去5】,再跳过10,绘制10, 反复绘制。
第四条phase值为5,则首先绘制【10减去2】,再跳过10,绘制10, 反复绘制。
demo下载地址
绘制实线的代码比较好理解,我就直接上代码了
-(void)drawSolidLineWithContext:(CGContextRef)ctx{
CGContextSetLineWidth(ctx, 5.0f); //设置线宽
CGContextSetRGBStrokeColor(ctx, 0, 1, 0, 1);
//- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
/**************** 下面绘制3个线段测试端点形状 ******************/
//- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
//**************************************************************************
//定义4个点,绘制线段
const CGPoint points1[]={CGPointMake(10, 40),CGPointMake(100, 40),CGPointMake(100, 40),CGPointMake(20, 80)};//该方法需要传入2N个CGPoint组成的数组,其中1,2个点组成第一条线段,3,4个点组成第3条线段
CGContextStrokeLineSegments(ctx, points1, 4); //绘制线段(默认不绘制端点)
//**************************************************************************
CGContextSetLineCap(ctx, kCGLineCapSquare); // 设置线段的端点形状,方形端点
const CGPoint points2[] = {CGPointMake(110, 40),CGPointMake(200, 40),CGPointMake(200, 40),CGPointMake(120, 80)};
CGContextStrokeLineSegments(ctx, points2, 4); //绘制线段(默认不绘制端点)
//**************************************************************************
CGContextSetLineCap(ctx, kCGLineCapRound); //设置端点的形状:圆形端点
const CGPoint points3[] = {CGPointMake(210, 40),CGPointMake(300, 40),CGPointMake(300, 40),CGPointMake(220, 80)};
CGContextStrokeLineSegments(ctx, points3, 4); //绘制线段(默认不绘制端点)
//**************************************************************************
}运行效果如下:

2,绘制虚线
在绘制虚线的时候用到了CGContextSetLineDash(context,phase,lengths,count)这个函数,这个函数需要四个参数
context – 这个不用多说
phase - 稍后再说
lengths – 指明虚线是如何交替绘制,具体看例子
count 是 lengths数组的长度
下面结合例子来说明一下:
CGContextSetLineWidth(ctx, 5.0f); //设置线宽
CGContextSetRGBStrokeColor(ctx, 0, 1, 0, 1);
//**************************************************************************
CGContextSetLineCap(ctx, kCGLineCapButt); //设置线段的端点形状
CGContextSetLineWidth(ctx, 2);
CGFloat lengths[] ={10,10};lengths的值{10,10}表示先绘制10个点,再跳过10个点,如此反复, 如图:
CGContextSetLineDash(ctx, 0, lengths, 2); //
const CGPoint points4[] ={CGPointMake(40, 100),CGPointMake(280, 100)};
//定义两个点,绘制线段
CGContextStrokeLineSegments(ctx, points4, 2); //绘制线段运行结果如下图:

如果把lengths值改为{10, 30, 10},则表示先绘制10个点,跳过30个 点,绘制10个点,跳过10个点,再绘制30个点,如此反复,如图:

注意count的值等于lengths数组的长度 ,此时lengths的长度为3
phase参数表示在第一个虚线绘制的时候跳过多少个点,举例说明:
phase设置为5
CGContextSetLineCap(ctx, kCGLineCapButt); //设置线段的端点形状
CGContextSetLineWidth(ctx, 2);
CGFloat lengths[] ={10,10};lengths的值{10,10}表示先绘制10个点,再跳过10个点,如此反复, 如图:
CGContextSetLineDash(ctx, 5, lengths, 2); //phase设置为5
const CGPoint points4[] ={CGPointMake(40, 100),CGPointMake(280, 100)};
//定义两个点,绘制线段
CGContextStrokeLineSegments(ctx, points4, 2); //绘制线段运行效果如下:

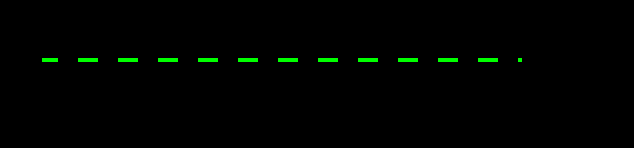
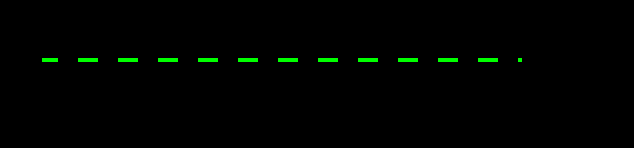
phase设置为2
-(void)drawDashLineWithContext:(CGContextRef)ctx{ // 绘制虚线
CGContextSetLineWidth(ctx, 5.0f); //设置线宽
CGContextSetRGBStrokeColor(ctx, 0, 1, 0, 1);
//**************************************************************************
CGContextSetLineCap(ctx, kCGLineCapButt); //设置线段的端点形状
CGContextSetLineWidth(ctx, 2);
CGFloat lengths[] ={10,10};//lengths的值{10,10}表示先绘制10个点,再跳过10个点,如此反复, 如图:
CGContextSetLineDash(ctx, 2, lengths, 2); ////phase设置为2
const CGPoint points4[] ={CGPointMake(40, 100),CGPointMake(280, 100)};
//定义两个点,绘制线段
CGContextStrokeLineSegments(ctx, points4, 2); //绘制线段
}运行效果如下:

由于lengths值为{10,10},第一条线就是绘制10,跳过10,反复绘制。 第三条线的phase值为5,则首先绘制【10减去5】,再跳过10,绘制10, 反复绘制。
第四条phase值为5,则首先绘制【10减去2】,再跳过10,绘制10, 反复绘制。
demo下载地址
相关文章推荐
- firefox的超链接点击去除扩大的难看虚线的解决方法
- 用CSS实现链接的虚线下划线效果
- java定时调度器(Quartz)使用实例
- quartz实现定时功能实例详解(servlet定时器配置方法)
- Spring3.2.0和Quartz1.8.6集群配置
- JFinal 整合Quartz
- JFinal Quartz 支持配置文件和持久化
- quartz的简单实现
- jfinal-quartz 使用jfinal启动quartz执行定时任务
- Quartz定时调度时间配置格式说明与实例
- spring任务实时调度的几个方法
- Quartz Core 图层编程
- 关于Quartz的配置
- spirng-quartz定时任务简单实用
- iOS开发 — Quartz 2D基本使用
- iOS开发 — Quartz 2D知识点应用 (制作了一个Demo,源代码)
- Xcode Quartz 2D 绘图
- Spring Quartz定时任务不准时执行
- spring quartz 线程调度服务
- Spring Quartz的cron表达式
