网页从弹窗页面单选框传值至父页面代码分享
2015-09-29 09:34
411 查看
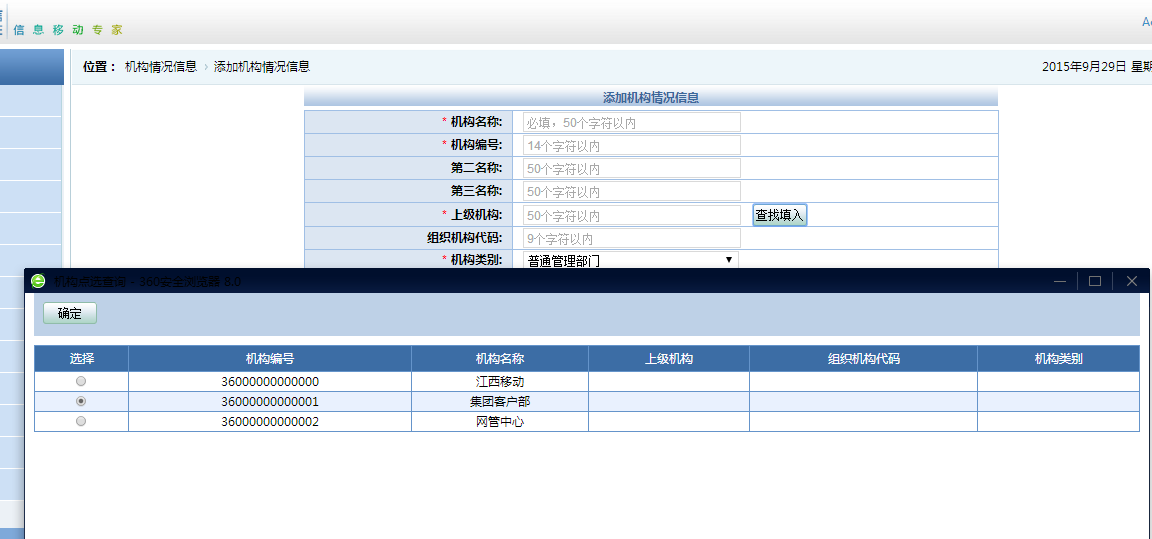
在项目中,需要完成这样一个功能:在加入新机构的时候,需要选择它的上级机构,实现方式为点击查找填入按钮,弹出弹窗页面,用户点击所需的行,并点击确定按钮,将用户选择的机构名称和机构代码传回到加入新机构的页面。
在这里记录一下弹窗页面代码

<!DOCTYPE html PUBLIC "-//WC//DTD HTML . Transitional//EN" "http://www.w.org/TR/html/loose.dtd">
<%@ page contentType="text/html;charset=utf-" pageEncoding="utf-" language="java" %>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%@ taglib uri="/page-tags" prefix="p"%>
<html>
<head>
<title>机构点选查询</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-">
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<link rel="stylesheet" type="text/css" href="../css/newStyle.css" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/common.js"></script>
<script type="text/javascript" charset="utf-">
//点击整行都可选中单选框
function clickTr(obj) {
$("#mainTable tbody tr td input[type='radio']").attr("checked",
"undefined");
$("td input[type='radio']", obj).attr("checked", "checked");
//alert($("td input[name='insideEquip.equipinstance']",obj).val());
}
//将通过td的class获取到的值传到父页面对应的元素上
function setValue() {
var input = $("#mainTable tbody tr td input[type='radio']:checked");
if (!input.val()) {
window.close();
return;
}
var tr = input.parent().parent();
window.opener.document.getElementById("textagencyid").value = $(
"td.agancy input", tr).val();
window.opener.document.getElementById("textagencyname").value = $(
"td.agencyname", tr).text();
window.close();
}
</script>
</head>
<body>
<div class="searchArea" style="height:px;">
<form action="" method="post">
<input class="button" type="button" value="确定" onclick="javascript:setValue();"/>
</form>
</div>
<div class="tableArea">
<table class="mainTable" id="mainTable">
<thead>
<tr>
<th>选择</th>
<th>机构编号</th>
<th>机构名称</th>
<!--<th>工作岗位码</th>-->
<th>上级机构</th>
<th>组织机构代码</th>
<th>机构类别</th>
</tr>
</thead>
<tbody>
<s:iterator value="busiAgencys" var="p" >
<tr onclick="clickTr(this);">
<td class="agancy"><input type="radio" name="log" value="<s:property value="agencyid"/>" ></td>
<td><s:property value="agencyid"/></td>
<td class="agencyname"><s:property value="agencyname"/></td>
<!--<td><s:property value="handle"/></td>-->
<td><s:property value="sjjg"/></td>
<td><s:property value="orgcode"/></td>
<td><s:property value="jglb"/></td>
</tr>
</s:iterator>
</tbody>
</table>
<div class="pagin">
<p:page href="findBusiAgency" css="pages" totalPage="${totalPage}" page="${page}"></p:page>
</div>
</div>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
</script>
</body>
</html>
以上代码很简单吧,需要的朋友可以直接拷贝使用,以上内容希望对大家有所帮助。
您可能感兴趣的文章:
- js获取单选框或复选框值及操作
- Android RadioButton单选框的使用方法
- iframe子父页面调用js函数示例
- JQueryiframe页面操作父页面中的元素与方法(实例讲解)
- JQuery操作iframe父页面与子页面的元素与方法(实例讲解)
- 用js代码改变单选框选中状态的简单实例
- iframe父页面获取子页面参数的方法
- JS获取文本框,下拉框,单选框的值的简单实例
- 父页面显示遮罩层弹出半透明状态的dialog
- JS父页面与子页面相互传值方法
- iframe子页面与父页面在同域或不同域下的js通信
- js子页面获取父页面数据示例
- 三种取消选中单选框radio的方法
- jquery单选框radio绑定click事件实现方法
- JQuery判断radio(单选框)是否选中和获取选中值方法总结
相关文章推荐
- javascript父、子页面交互技巧总结
- 通过伪协议解决父页面与iframe页面通信的问题
- iframe子父页面调用js函数示例
- iframe父页面获取子页面参数的方法
- iframe子页面与父页面在同域或不同域下的js通信
- 两个JSP页面父页面获取子页面内容的两种方法
- iframe调用父页面函数示例详解
- 在父页面调用子页面的JS方法
- js父页面与子页面不同时显示的方法
- javascript刷新父页面的各种方法汇总
- js关闭模态窗口刷新父页面或跳转页面
- iframe子页面与父页面js通信方式
- iframe子页面与父页面js通信方式
- javascript父、子页面交互小结
- 父页面打开子页面后,子页面关闭父页面刷新
- 子窗口调用父页面js实例
- 父页面js调用子页面数据
- layer通过父页面调用子页面的方法及属性
- 在父页面查找html元素
- iframe与父页面、子页面的交互
