ASP.NET学习笔记(001):HTML
2015-09-28 02:01
645 查看
001、制作一个完整的网站,需要三方面的内容:
前端:html、css、javascript(jquery)
数据库:sql server
动态部分:.NET(环境)、C#(编程语言)、Visual Studio(开发工具)
002、在IIS服务器上,静态的网页(html)会直接被IIS发送到浏览器端;而动态网页(aspx)则是由IIS将aspx交由.net进行处理,最后由IIS返回HTML的内容。
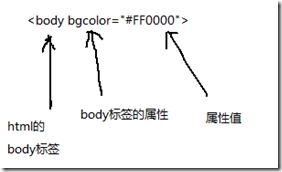
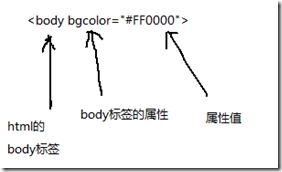
003、分清3个概念:html的标签、标签的属性、标签的属性值

4、在HTML中,空格用 表示;版本符号用 © 表示。
5、在HTML中,注释用<!-- -->表示;在CSS中,注释用/**/表示;在javascript中,注释用//表示。
6、在HTML中,我以前知道<br/>是换行、<hr/>是水平线,但是我并不知道<hr/>还可以设置size(相当于高度)、width(宽度)、align(默认是居中对齐)属性。
<div style=";height:200px;margin:0px auto;border:dashed 1px red;">
<hr size="20" ;120px"/>
</div>

7、虽然有些HTML标签有自己的属性用来设置标签的外观,但是在实际的开发过程中,不会用它们自己的属性去做外观处理,而是用CSS。
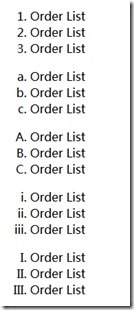
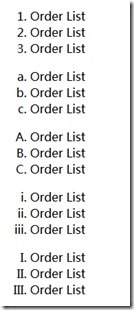
ol标签有自己的type样式。
<ol type="1">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="a">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="A">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="i">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="I">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>

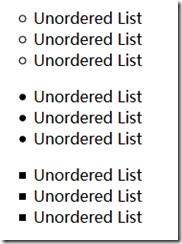
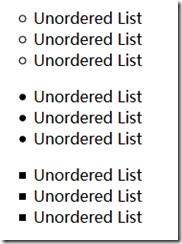
对于ul而言,circle表示空心圆,disc表示实心圆,square表示方块。
<ul type="circle">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
<ul type="disc">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
<ul type="square">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>

8、在Form表单中,有get和post两种方式传输数据:其中,get适合于传Id、类型、标识等数据量小、安全系数低的数据,速度较快;而post则适合传输数据量较大、安全系数大的数据,但速度比较慢。

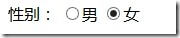
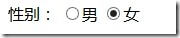
9、在存在单选按钮时,最好是通过单击单选按钮的文字就可以将单选按钮选中,应该利用lable标签的for属性。
<form>
性别:
<input type="radio" name="sex" id="m"/><label for="m">男</label>
<input type="radio" name="sex" id="f"/><label for="f">女</label>
</form>

10、Id是前端浏览器使用的,而name是后端服务器使用的。
11、软谋的徐老师:
大家处在初学阶段,一定要通过写博客多总结,这是提升自己很好的一种方式,今天你知道了昨天不知道的东西,将它写成文字整理出来,你会非常有成就感,也会切切实实感觉到自己的进步,知识积少成多,写的内容多了,也就成了大牛了
12、勿在浮沙筑高塔
万丈高楼平地起
前端:html、css、javascript(jquery)
数据库:sql server
动态部分:.NET(环境)、C#(编程语言)、Visual Studio(开发工具)
002、在IIS服务器上,静态的网页(html)会直接被IIS发送到浏览器端;而动态网页(aspx)则是由IIS将aspx交由.net进行处理,最后由IIS返回HTML的内容。
003、分清3个概念:html的标签、标签的属性、标签的属性值

4、在HTML中,空格用 表示;版本符号用 © 表示。
5、在HTML中,注释用<!-- -->表示;在CSS中,注释用/**/表示;在javascript中,注释用//表示。
6、在HTML中,我以前知道<br/>是换行、<hr/>是水平线,但是我并不知道<hr/>还可以设置size(相当于高度)、width(宽度)、align(默认是居中对齐)属性。
<div style=";height:200px;margin:0px auto;border:dashed 1px red;">
<hr size="20" ;120px"/>
</div>

7、虽然有些HTML标签有自己的属性用来设置标签的外观,但是在实际的开发过程中,不会用它们自己的属性去做外观处理,而是用CSS。
ol标签有自己的type样式。
<ol type="1">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="a">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="A">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="i">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>
<ol type="I">
<li>Order List</li>
<li>Order List</li>
<li>Order List</li>
</ol>

对于ul而言,circle表示空心圆,disc表示实心圆,square表示方块。
<ul type="circle">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
<ul type="disc">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>
<ul type="square">
<li>Unordered List</li>
<li>Unordered List</li>
<li>Unordered List</li>
</ul>

8、在Form表单中,有get和post两种方式传输数据:其中,get适合于传Id、类型、标识等数据量小、安全系数低的数据,速度较快;而post则适合传输数据量较大、安全系数大的数据,但速度比较慢。

9、在存在单选按钮时,最好是通过单击单选按钮的文字就可以将单选按钮选中,应该利用lable标签的for属性。
<form>
性别:
<input type="radio" name="sex" id="m"/><label for="m">男</label>
<input type="radio" name="sex" id="f"/><label for="f">女</label>
</form>

10、Id是前端浏览器使用的,而name是后端服务器使用的。
11、软谋的徐老师:
大家处在初学阶段,一定要通过写博客多总结,这是提升自己很好的一种方式,今天你知道了昨天不知道的东西,将它写成文字整理出来,你会非常有成就感,也会切切实实感觉到自己的进步,知识积少成多,写的内容多了,也就成了大牛了
12、勿在浮沙筑高塔
万丈高楼平地起
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- 小心服务器内存居高不下的元凶--WebAPI服务
- Android Manifest 用法
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 运维入门
- JavaScript演示排序算法
- 2015-2016网页设计趋势分析 Web Design of Trends
- javascript实现10进制转为N进制数
- jQuery Ajax 跨域调用
- 移动端的长按事件
- jquery教程靠边站,一分钱不花让你免费学会jquery
- JQuery+Strusts1.x无刷新登录
- 2019年开发人员应该学习的8个JavaScript框架
