系统分析和设计工具
2015-09-24 22:09
351 查看
写在前面
DRY原则,别让开发人员干体力活,让工具去做。获取新技术的三大途径:Google、Stack Overflow、GitHub,远离百度。
没有最好的工具,只有适合自己的工具,下面的仅供参考。
需求分析
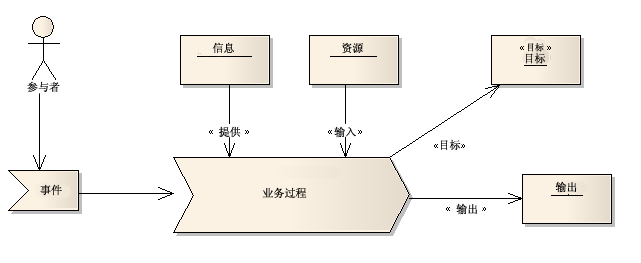
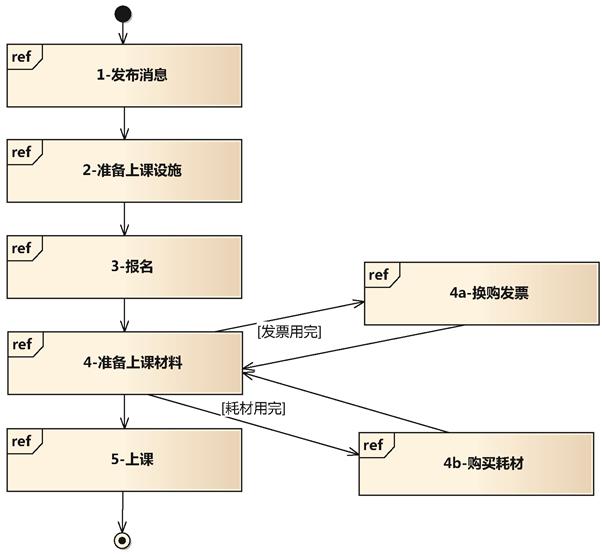
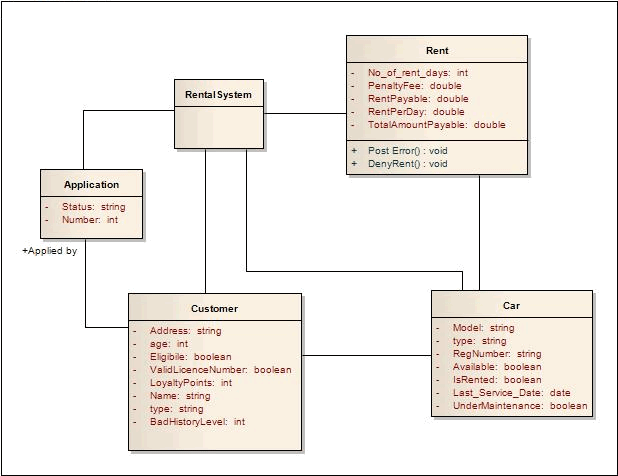
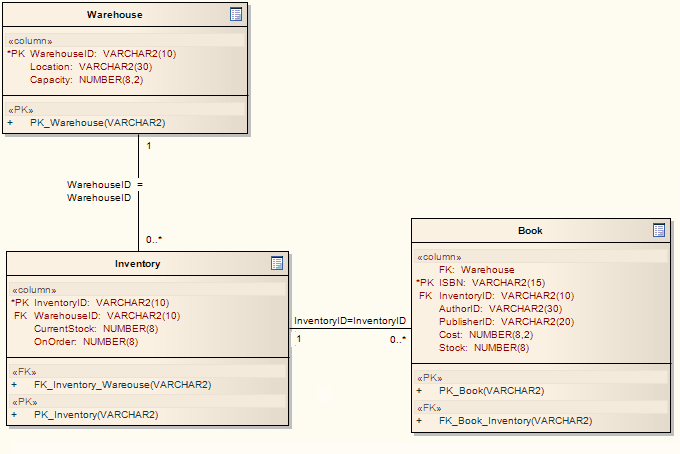
Enterprise Architect:业务过程图、用例分析(用例图、活动图、序列图、领域模型类图)、状态图(系统流程分析,代替DFD)。





头脑风暴:MindNode Pro、MindManager、白板。


系统原型:Axure RP、Framer Studio、Sketch、Keynote


部署图:Enterprise Architect、Visio/OmniGraffle
功能矩阵:Excel/Enterprise Architect
系统设计
Enterprise Architect:包图(子系统和模块设计)、类图(少用)、序列图(多用)、状态图(工作流程,多用)、数据库结构设计。
XMLSpy:XML和Schema设计。

构建和测试
包管理
CocoaPods:Mac和iOS开发必备的Cocoa依赖库管理工具。Carthage:适合Swift动态库的无中心的Cocoa依赖管理器。
npm:基于Node.js的JavaScript库管理。
Bower:面向Web开发的包管理器。
WebStorm、Sublime、Eclipse:内置丰富的插件工具库。
构建和集成
Travis CI:GitHub云端持续集成。xctool:Mac和iOS项目自动构建和测试,代替Xcode图形用户界面。
Grunt:基于Node.js的项目构建工具,面向Web开发。
Rake:基于Ruby的构建工具,可用于基于Jekyll的博客和在线文档项目。
make:经典的跨平台自动构建工具,经常用。
shell+python:批量处理代码文件、自动构建或发布,经常用。
质量度量
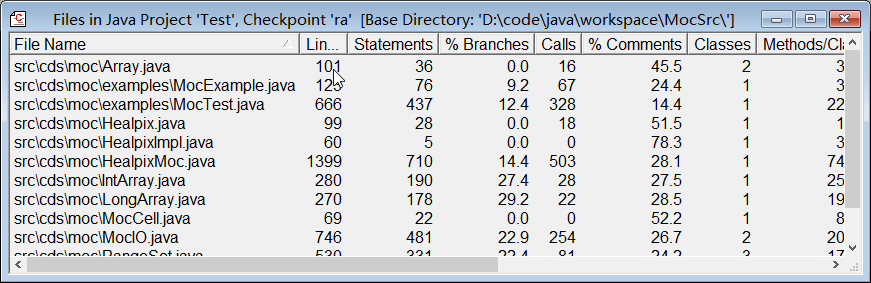
SourceMonitor:评测代码行数、复杂度,用于代码重构。
Doxygen+GraphViz:反向生成UML图和模块依赖关系,代码重构的轻量级利器,经常用。

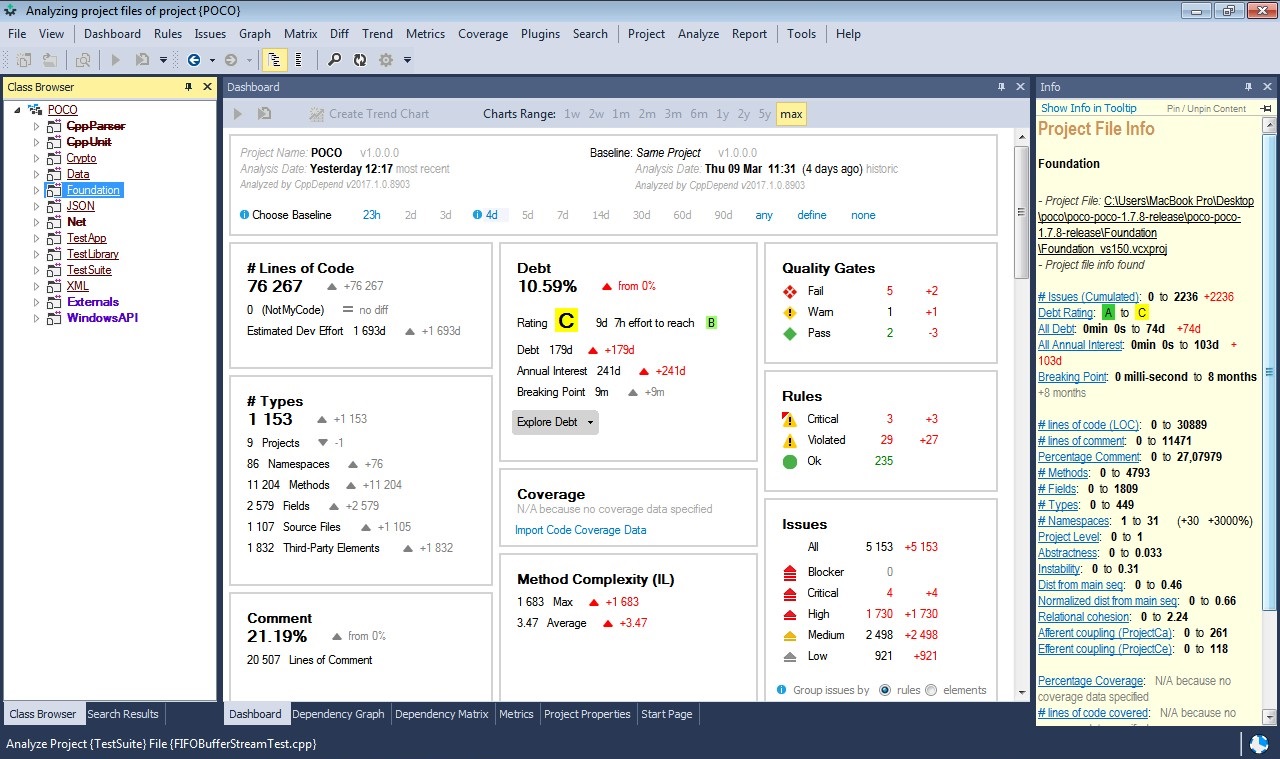
CppDepend:代码分析工具,基于Clang的集成环境,很强大也很麻烦。

Understand:代码分析和审查工具,集成环境,很强大但我很少用。

Xcode Analyze:Xcode中的代码问题分析,可检测出很多隐患。

Sonar@OSC Analysis:OSChina的代码质量检查,挺好用,推荐使用。
CheckStyle、JDepend、JSLint、jshint:Java和JavaScript代码质量检查。
pclint: C++静态代码检查工具,VisualLint是其VC++插件,前几年用过。
单元测试
xUnit系列,例如CppUnit:自动单元测试、代码覆盖率分析。Jasmine、JsTestDriver:JavaScript单元测试框架。
QTRunner:跨平台自动化测试工具。
XCTest:Xcode自动测试框架和环境。
集成测试
各种Profile,例如 Xcode Profile:白盒测试、性能测试、资源泄露检查。

LoadRunner:自动测试、负载测试。
Windows Sysinternels:Dbgview、DiskMon、Process Explorer、TCPView。
DevPartner、BoundsChecker:资源泄露分析、性能分析、代码覆盖率分析。
BUG跟踪
Issue Tracker:GitHub、OSChina等代码托管平台的BUG跟踪。

方正电子BUG库:公司内部使用。
文档
Trac:维基文档和问题跟踪(基于Ticket)。MacDown、MarkdownPad、StackEdit.io:编写MarkDown语法的轻量级文档。
OmniGraffle、Origami:代替Visio。
Doxygen+GraphViz:根据代码自动生成文档。
JSDoc:根据Java或JavaScript代码自动生成文档。
本文同时发布在新博客。
相关文章推荐
- noip模拟小象涂色
- poj 3070 Fibonacci 【矩阵快速幂】
- ZOJ.2421 Recaman's Sequence【暴力打表】 2015/09/24
- python syntax points
- iOS 自动集成单元测试 - Jenkins与xctool整合
- 控制台初级玩法
- 学习经历感想
- 练习9.2
- PHP面试
- UnityGUI 基础
- uva 10118 动规
- 表达式 -- 2015/09/22
- 面试题目<转载>
- Entity Framework7 有哪些不同?现在开发到什么程度了?
- Codeforces Round #321 (div. 2)
- PHP面试出场率较高的题目<转载>
- Java基础知识强化74:正则表达式之分割功能 (扩展练习)
- Java数据结构与算法之2的n次方判定
- JSON解析
- 走过的路——2015 上
