jQuery EasyUI使用教程之构建CRUD应用程序
2015-09-22 10:50
627 查看
CRUD应用程序已经成为一个常见的收集数据并且正确管理数据的Web应用程序。CRUD允许我们生成页面列表并且可以编辑数据库记录。本文主要为大家展示如何利用jQuery EasyUI框架来实现CRUD应用程序。
我们将使用以下的插件:
数据网格(datagrid):显示用户列表数据
对话框(dialog):创建或编辑一个用户的信息
form:用于提交表单数据
messager:显示一些操作信息
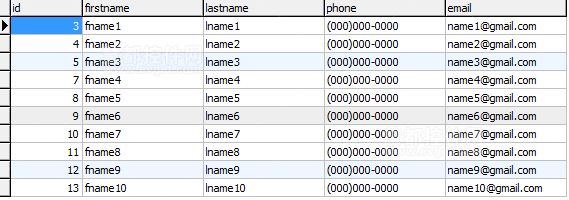
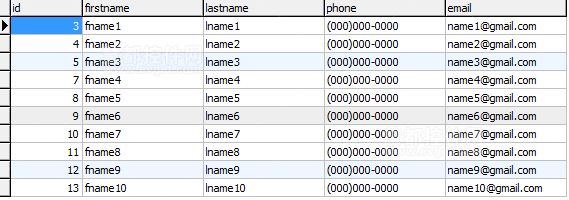
我们将使用MySQL数据库来存储用户信息,创建数据库和"用户"表。

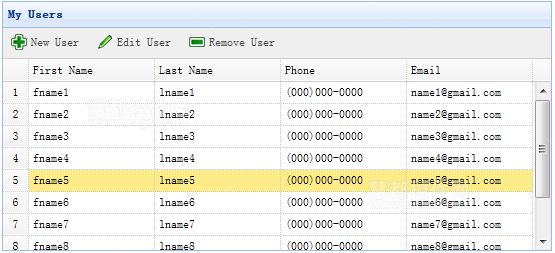
创建没有JavaScript代码的DataGrid。
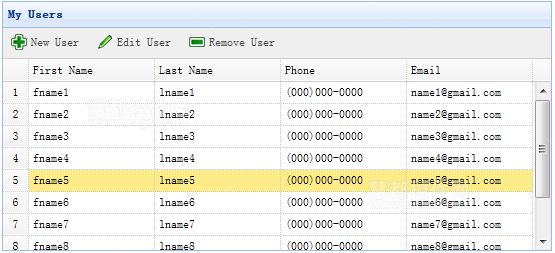
我们不需要编写任何JavaScript代码,就可以显示用户列表如下图:

DataGrid从服务器检索数据中使用'url'属性分配给"get_users.php"。
get_users.php文件的代码:
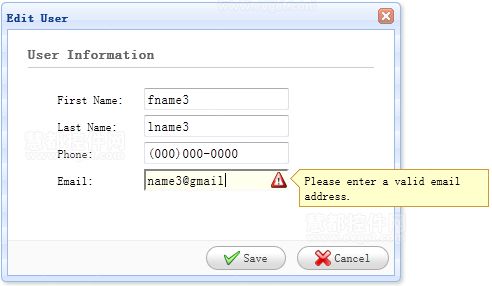
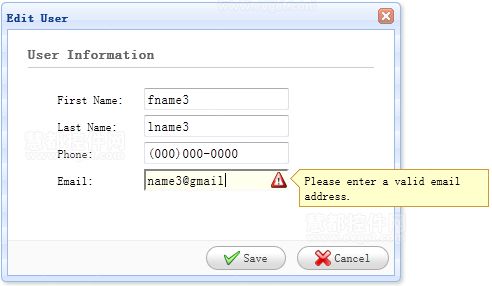
创建或编辑一个用户,我们使用相同的对话框。
也没有用javascript代码创建的对话框。

当创建一个用户,我们打开对话框,清除表单数据。
编辑用户的时候,我们打开对话框,从选定的datagrid加载表单数据行。
在"URL"存储的URL地址,其中的form 将发布的时候保存用户数据。
保存用户数据,我们使用下面的代码:
在提交表单时,"onsubmit"的函数将被调用,在其中我们可以验证表单字段的值。当窗体字段值成功时,关闭对话框并重新加载数据网格的数据。
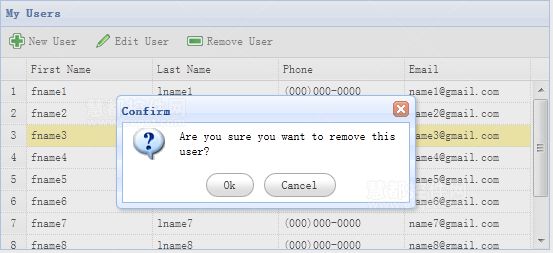
要删除一个用户,我们使用下面的代码:

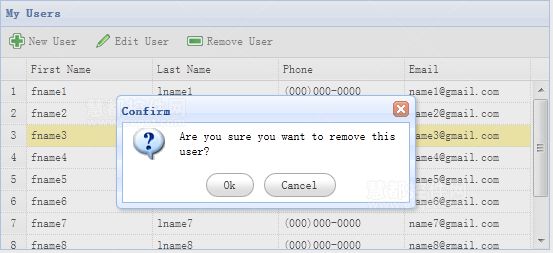
在删除行,我们会显示一个确认对话框,让用户来决定是否要真的删除该行数据。当成功地删除数据,会使用称之为"重装"的方法来刷新数据网格的数据。
使用MySQL在浏览器中开始运行该代码。
有兴趣的朋友可以点击查看更多有关jQuery
EasyUI的教程!
我们将使用以下的插件:
数据网格(datagrid):显示用户列表数据
对话框(dialog):创建或编辑一个用户的信息
form:用于提交表单数据
messager:显示一些操作信息
步骤1:准备数据库
我们将使用MySQL数据库来存储用户信息,创建数据库和"用户"表。
步骤2:创建DataGrid显示用户信息
创建没有JavaScript代码的DataGrid。
DataGrid从服务器检索数据中使用'url'属性分配给"get_users.php"。
get_users.php文件的代码:
第3步:创建表格对话框
创建或编辑一个用户,我们使用相同的对话框。
步骤4:执行创建和编辑的用户
当创建一个用户,我们打开对话框,清除表单数据。
步骤5:保存用户数据
保存用户数据,我们使用下面的代码:
步骤6:删除用户
要删除一个用户,我们使用下面的代码:
在删除行,我们会显示一个确认对话框,让用户来决定是否要真的删除该行数据。当成功地删除数据,会使用称之为"重装"的方法来刷新数据网格的数据。
步骤7:运行代码
使用MySQL在浏览器中开始运行该代码。有兴趣的朋友可以点击查看更多有关jQuery
EasyUI的教程!
相关文章推荐
- Struts2整合jQuery实现ajax异步登录
- jQuery实现Flash效果上下翻动的中英文导航菜单代码
- jQuery easyUI 授权树实现后台代码
- JQuery的最全的追加方法
- JQuery Ajax动态生成Table表格
- jQuery权限控制
- OA 权限树 核心 Js代码 Ajax Struts Jquery
- jquery $get()方法几个注意
- jQuery实现气球弹出框式的侧边导航菜单效果
- 【jquery】javaScript中prototype的妙用 巧妙运用prototype属性原型链创建对象
- JQuery Mobile External Tool Bar ui-btn-active样式问题
- jquery.validate使用攻略
- JQuery Mobile External Tool Bar ui-btn-active样式问题
- 【jquery】 API讲解 内部培训资料
- Jquery 较好的效果
- Jquery针对tr td的一些实用操作
- jQuery中bind,live,delegate与one方法的用法及区别
- jquery学习笔记(二)—节点查找
- jQuery validate 详解
- jQuery实现气球弹出框式的侧边导航菜单效果
