【每周一讲】Fiddler4的使用
2015-09-22 00:21
232 查看
1、其实,这段是铺垫
1.1、场景场景1:需要调试上线产品的浏览器兼容性问题。假如有Bug发生在Firefox或者Chrome这种有控制台支持调试的浏览器下一切都好说,可是假如bug只发生在遨游,TT,世界之窗,搜狗...这种的没有调试功能的浏览器下...我又该怎么办?
场景2:需要调试服务器上某个HTML/CSS/JavaScript文件。一般情况下,我们都是将文件直接进行修改,然后重新发布再去做验证,这样就容易影响到测试环境或者生成环境的稳定性。更好的做法是,我们在本地开发环境中直接修改文件并进行验证,然后发布到测试环境,这样能保证测试环境的稳定,可是又比较繁琐。
场景3:因为前后端分离的缘故,前端开发时,服务接口经常需要使用jsonp调用,实际上线又是合并打包为同一个域使用ajax。我想直接使用ajax,我不用jsonp,这样我就不用考虑实际上线和开发时候的差别了。
场景4:对于静态资源是另一个内网ip192.168.0.235的服务器上,生产环境中,(因为我们对外的ip基本只有一个)使用nginx等反向代理分发使得html中使用资源的地址可以都是相对地址,如/resource/images/1.png,但是开发时,我们没有nginx也不懂它,又不想改这个资源的相对地址的写法,我如何能做到?
场景5:恶搞没有安全性校验的服务。犹记得之前某团的外卖有个手机点屏幕次数的游戏,这个游戏中点击次数超过多少分才能抽奖。试想了下,它会不会游戏分数是前端生成后传到后台的。用工具抓了下包,结果发现真的是这样,结果发现分数我可以随便改,轻松站在排行榜第一位,真是不想吐槽之。。。
1.2、一些东东
前端人员在使用chrome浏览器调试网页时,对自带的Web Inspector肯定不会陌生,我们常用NetWork选项来查看资源加载的情况。下面是chrome浏览器的截图:

有些人可能有听说过有用过HttpWatch、Firebug、Wireshark、TcpTrace...
都是什么鬼,不都是一些网络抓包工具吗!是的,各取所好各有所长,不过都不是本文要描述的小鬼Fiddler。
2、Fiddler是什么鬼
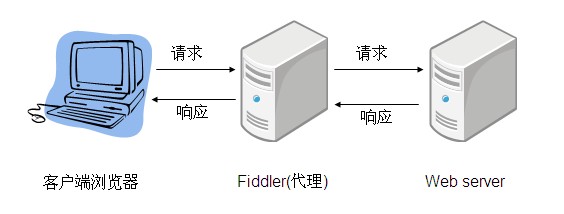
我需要一个http抓包工具,不管用什么浏览器,甚至不一定是浏览器,可以是Java程序、.Net程序……它都可以胜任,用它,我能够记录客户端和服务器之间的所有 HTTP请求,可以针对特定的HTTP请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据。没错,Fiddler小鬼就是这么个强大好用的工具。它是在web server 和 client 之间搭了一层 proxy,所有的请求都会经过它,如下图所示:

Fiddler在web client 与 server 之间充当了一个请求及响应的代理角色,它会在本地建立一个默认代理服务,端口默认为8888,为此我们访问一下此端口,可见如下效果:

当启用 Fiddler时,IE会设定为使用系统代理,代理地址:127.0.0.1, 端口:8888,因此如果你的浏览器在开启Fiddler之后没有设置相应的代理,则Fiddler是无法捕获到HTTP请求的(FireFox需要手动设置代理,chrome浏览器我使SwitchyOmega)。如下是启动Fiddler之后,IE浏览器的代理设置:

当Fiddler退出的时候它会自动注销,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler或者去把代理设置去掉。
3、认识小鬼Fiddler

借用网上博客图片,我们可以看到几个区域:
(1)监听开关 - 只有两种状态,capturing表示捕捉状态。(ps,但是,我试了我的Fiddler都会捕捉 (/ □ \))
(2)监听类型 - 四种状态分别对应 监听所有请求;监听浏览器请求,监听非浏览器请求,和全部隐藏(Hide All)
(3)命令行 - 允许你直接输入命令,详细官方文档介绍 http://docs.telerik.com/fiddler/KnowledgeBase/QuickExec,常见得命令有:
help 打开官方的使用页面介绍,所有的命令都会列出来
cls 清屏 (Ctrl+x 也可以清屏)
select 选择会话的命令
?.jpg 用来选择jpg后缀的图片的会话
bpu 截获request
(4)请求会话列表 - 请求列表的信息分别有 结果(Result),协议(Protocol),主机名(Host),网页地址(URL),内容大小(Body),缓存(Caching),响应的HTTP内容类型(Content-Type),请求所运行的程序(Process),注释(Comments),自定义(Custom)。会话第一列的图标含义:

(5)请求相关信息 - 此部分功能主要对于http请求的分析统计修改等。
Statistics - 统计资料信息
Inspectors - 强大的检查器,类似的Chrome等浏览器的Inspectors可能你不会陌生
Timeline - 时间轴
Composer - 用来创建HTTP Request 然后发送。 你可以自定义一个Request, 也可以手写一个Request, 你甚至可以在请求会话列表中拖拽一个已有的Request. 来创建一个新的HTTP Request
AutoResponder - 自动回复器,这个功能非常常用
Filters - 请求与响应的会话过滤器
4、一些功能技巧
4.1、Filters请求与响应的会话过滤请求会话列表中存在上百个请求,怎么过滤想要的,可以启用 Fiddler Filters强大的过滤机制,还可以依据正则来过滤,如: REGEX:(empty.js.gif|__utm.gif) ,具体你可以参考:http://fiddler2.com/documentation/KnowledgeBase/Filters,下图英文看得懂的话应该很好理解设置,记得使用要勾选Use Filters。

4.2、断点,修改Request、Response
两种方式
A、第一种(这种方法会中断所有的会话,不大实用,建议用命令。):打开Fiddler 点击Rules-> Automatic Breakpoint ->Before Requests/After Response /Disabled
B、第二种(这种方法只会中断命令执行的url): bpu在请求开始时中断,bpafter在响应到达时中断,bps在特定http状态码时中断,bpv/bpm在特定请求method时中断。
以bpu为例演示断点功能(摘抄):
(1)以淘宝无线H5为例,在浏览器打开m.taobao.com首页。
(2)在Fiddler命令行输入区输入“bpu”回车执行清掉原有的断点,然后输入“bpu m.taobao.com/search.htm”回车执行,接下来就会中断URL中包含此地址的请求。

(3)在浏览器淘宝首页顶端搜索框输入“充气娃娃”后点击搜索,此时请求被中断,在Fiddler会话列表面板看到以红色小图标开头被中断的会话

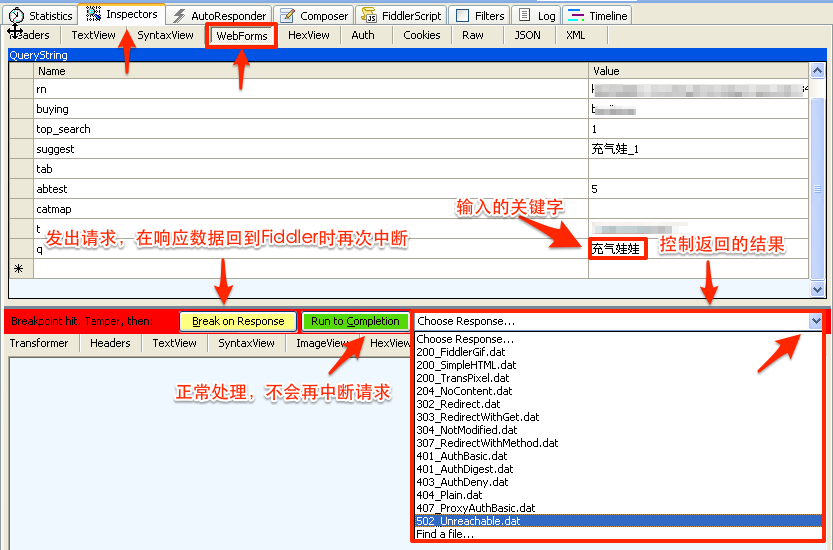
(4)点击会话列表中被中断的会话,依次进入Inspectors-->WebForms。此时请求并未发出,q参数即为查询关键字,我们修改为“nike”,然后点击“Break on Response”按钮。注:在这里实现修改了请求数据,其它的post数据,甚至是headers里的cookie、referer、user-agent等都可以修改。

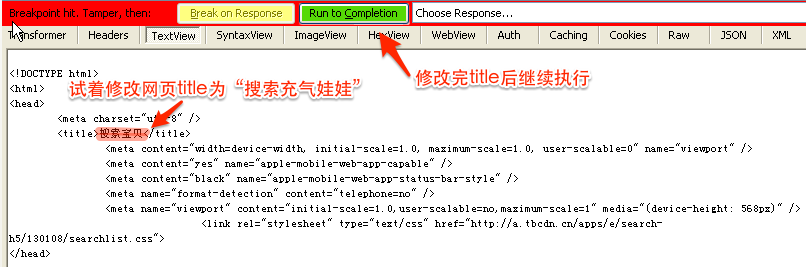
(5)右边面板Response区有响应内容了,这时Fiddler再次中断了response,响应已到达Fiddler代理,但还没返回给浏览器。点击Inspectorsg下Response区的“response is encoded and may need to decoded before inspection.Click here to transform”后,即可在TextView tab看到返回的html内容。在这里修改response中的title部分,然后点击“Run to Completino"把修改后的response返回给浏览器。

(6)回到浏览器,搜索出关键字为“nike”的结果,而不是“充气娃娃”,标题也被修改为“搜索充气娃娃”。

其他:
命令行输入 go 会断续执行所有中断,再次输入 bpu 会清除所有的断点。
如上第四点图所示,这里有很多的操作选择,就是选择输出内容,选择之后,实际的响应数据就会这些替代,特别是最后一个find 操作a file:这个我们可以中断一个图片,然后这里选择本地的一张图片,这样我们就可以替换页面的图片。比较强大的场景就是例如现网js出了问题,但是一般现网的js是压缩过的,在firebug中根本无法调试,这样我们可以把它映射到本地的一个原始版本,这样firebug就会拿到一份原始的js,就可以方便的调试了。
4.3、AutoResponder请求、响应应答与替换
4.4、模拟user-agent、模拟慢速网络
4.5、Fiddler的script系统
FiddlerScript官方文档
以上4.2-4.5可以看该博客Fiddler 高级用法:Fiddler Script 与 HTTP 断点调试,我不再累述。更高级的可以基于.NET写一些Fiddler插件,使用Fiddler Core库来写一些应用。
4.6、其实官方文档都很详细
Java、PHP、Python等应用如何使用Fiddler
使用检测https
因为是.NET程序,Linux、Mac如何使用虚拟机辅助,其实有个Alpha Build Need a Linux or Mac build?
居然不支持localhost或者127.0.0.1的监听,用机器名或者域名IP加“.”支持
5、请思考本文开头提出的场景的解决思路
突然,我想到移动端开发,手机上调试网页的时候,Fiddler似乎也可以给我们做点什么:手机上网页打印console,我们无法看到,所以往往排查问题时候,无从下手。既然Fiddler可以做这么多事情,我们是否可以在发现移动端请求的时候响应中加入js console的重写呢?将打印的内容以url方式 http://mytest/content?c=...这个方式访问,再拦截之取得内容,在Fiddler中打印?
相关文章推荐
- 怎么知道属性表的field的fieldtype
- POJ 1904 King's Quest(强连通分量+匹配)
- Unity中 Behavior Designer 行为树插件
- (启动H5本地存储)WebView显示网页出现Uncaught TypeError: Cannot call method 'getItem' of null异常
- java实现文件加密解密
- ACdream 简单数据结构 专题
- 终于有人把O2O、C2C、B2B、B2C的区别讲透了
- jQuery validate 详解
- 【山外智能车】【IAR】【编译问题】HardFault_Handler
- 移动IM开发学习<2>
- 多个对象的内存管理
- Distinct Subsequences——Leetcode
- 犀牛——第15章 脚本化文档
- url注入过滤
- jsp的四个作用域:page request session application 的区别
- CSS浮动与定位
- 性能优化开始 设计优化 -- 单例模式
- 欢迎使用CSDN-markdown编辑器
- 匿名内部类
- github冲突
